최근 검색
최근 검색 없음
Bing Template: How to add Recent Activity on home page + edit Recent Activity CSS to match up with design
답변함
2021년 7월 20일에 게시됨
I have purchased Bing Template, and found that there is no option of Recent Activity to add it on Home page.

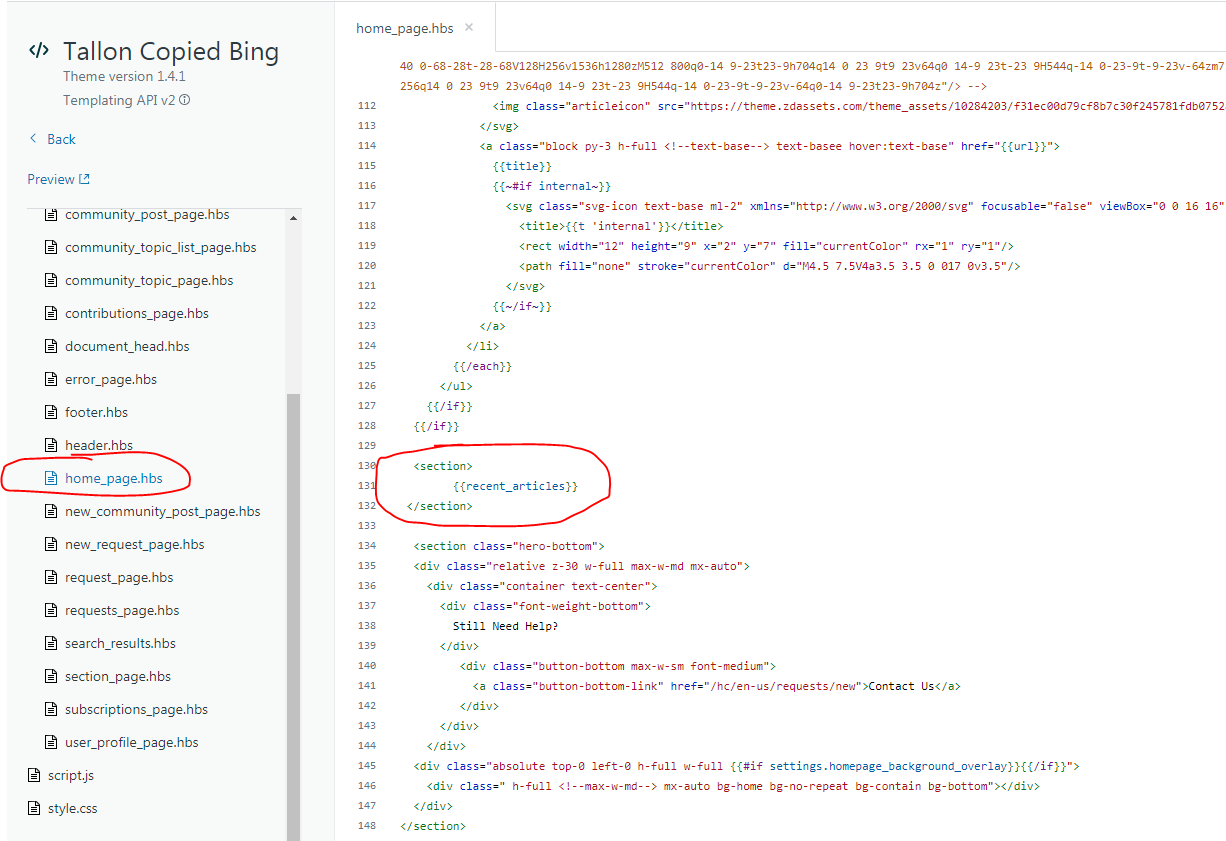
so I have added the code manually on home page

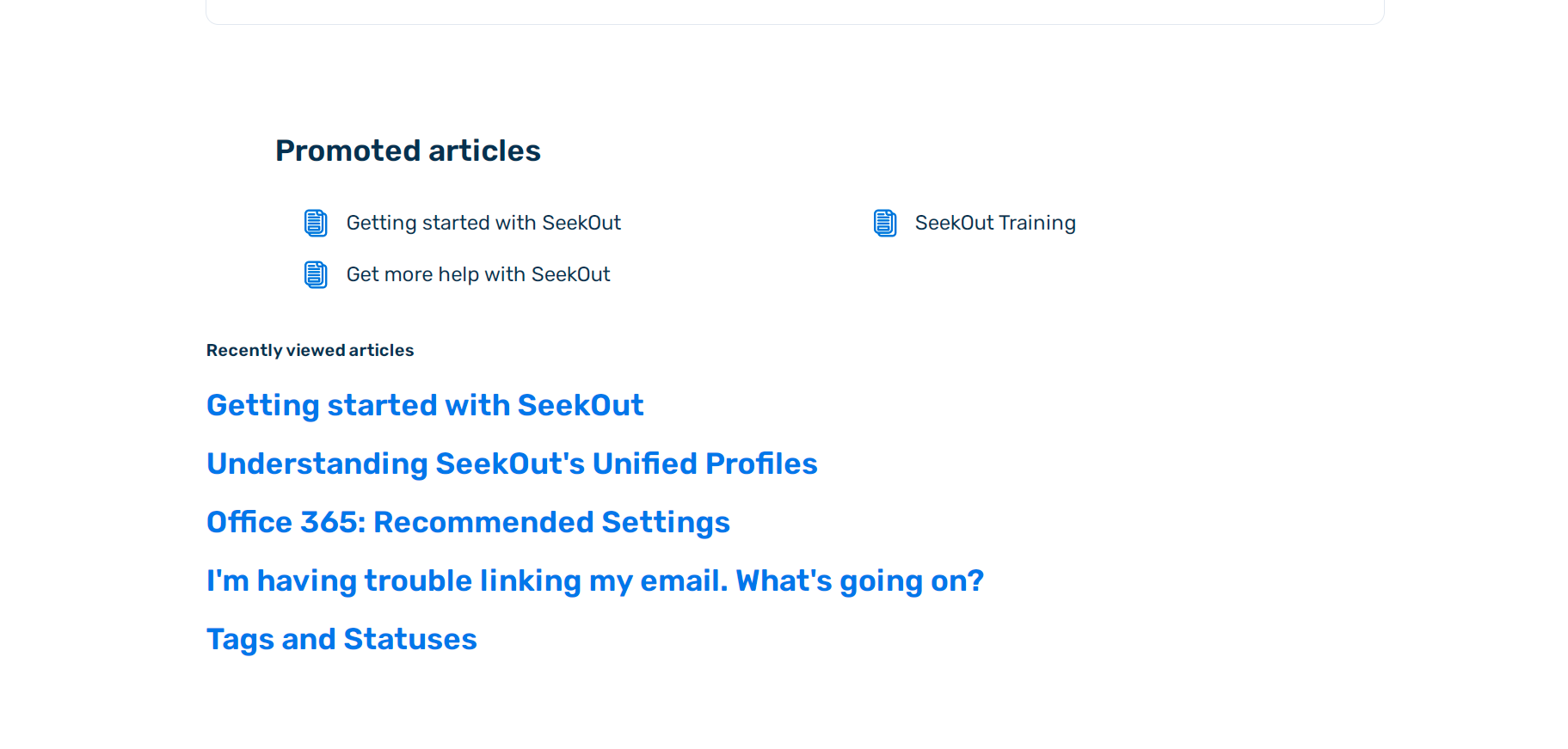
but the output is not what I have expected, I want same design of Recent Activity which looks like Promoted Articles (I made some changes in CSS of Promoted Articles as per my design)

The single line of curlybars language code {{recent_articles}} is really pain, didn't get any class, css to work on. Everytime we have to check the Html-Css code in browser > Inspect Element.
This little help will be appreciated, thanks in advance.
1
4
댓글 4개
Ifra Saqlain
Hi Aditya,
You added on the home_page.hbs
{{recent_articles}} means Recently Viewed Article
but
{{recent_activity}} means Recent Activity
if you want to add recent activity, then remove {{recent_articles}} , and add {{recent_activity}}.
after that,
add the below CSS at the bottom of your stylesheet:
h2.recent-activity-header{
text-align:auto;
font-size: 1.25rem;
margin-bottom: 23px;
}
.recent-activity-item{
border-bottom: 0;
padding: 0;
flex: 0 0 100%;
max-width: 100%;
padding-bottom: .7rem;
padding-top: .7rem;
padding-right: 1rem;
padding-left: 1rem;
}
@media (min-width:768px){
.recent-activity-item{
flex: 0 0 50%;
max-width: 50%;
}
}
.recent-activity{
margin-top:40px
}
.recent-activity-item-parent,
.recent-activity-item-meta{
display:none;
}
.recent-activity-item-link{
font-size: .9375rem;
color: #333;
}
.recent-activity-list{
display: flex;
flex-wrap: wrap;
margin-right: -1rem;
margin-left: -1rem;
}
.recent-activity-controls a{
color:#333;
}
.recent-activity-item-link::before{
content: "\f15c";
font-family: 'Font Awesome 5 Free';
margin-right: 8px;
color: #0072ef;
font-size: 16px;
vertical-align: middle;
}
Add this font aweosme library on the document_head.hbs file:
Screenshot for the same:
Output:
If any issue let me know.
Thanks
1
Aditya
Thank you very much @... for quick reply. I have replaced the code you have suggested and it worked! Also added the CSS you have posted.
I wanted the same design for Recent Activity just like Promoted Articles, now using the CSS you have given I will try changing parameters there. If I stuck I will let you know. Thanks again for the quick solution :)
1
Ifra Saqlain
Okay,
Keep the only {{recent_activity}} just after the <ul> </ul> tag on homepage, then the alignment issue won't arise as I am seeing in your above screenshot.
0
Magudeeswar Nataraj
Hi team,
How can we add author image who posted the post in recent activity.
0