Default Table Formatting for Help Center articles
2017년 8월 23일에 게시됨
Table formatting seems to be a struggle for a lot of Zendesk admins/agents. We designed our own Zendesk Help Center theme and had such a headache with the tables that we added default table formatting to the CSS file and can just override horizontal alignments and add any simple text formatting (bold, italics, etc.) and such in the WYSIWYG editor, as needed.
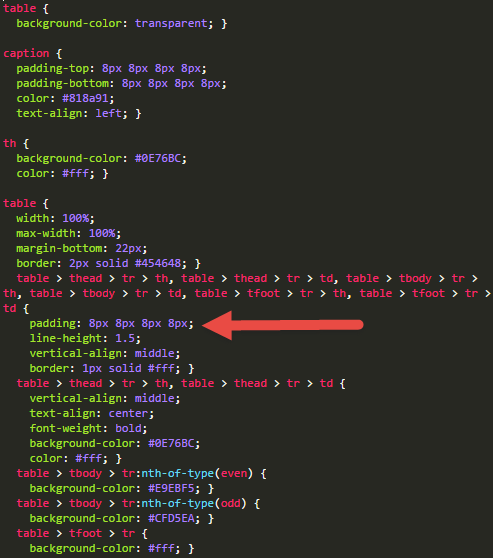
I've added the code we use for our table formatting below, if helpful. Adding that padding line (where the arrow is pointing) helped prevent our table details from running into the borders. It was added to the "td" section.

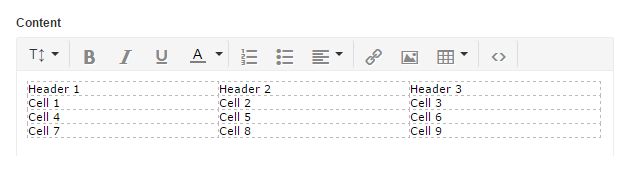
Now this is how our tables look in the WYSIWYG editor (note that I did change the first row to be a Header row from within the WYSIWYG editor and kept the rest as Body rows):

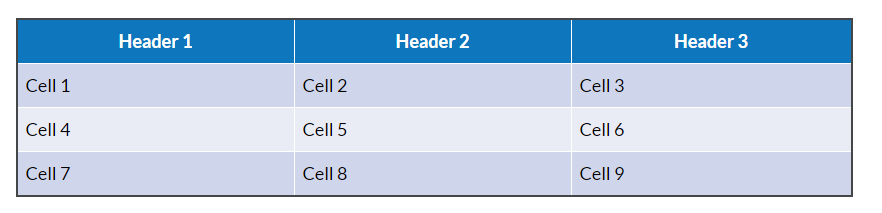
And this is how the same table looks when it's published:

Hope this helps someone having issues. We've actually appreciated the standard formatting so our articles look consistent. However, it would be nice to have some better variation from within the editor.
UPDATE IN JUNE 2020
@... posted a Feature Request for this at the link below.
If you would like to see this feature please head over there and show your support. Make sure to add an upvote and comment even if it is simply a +1.
1
댓글 6개
Alejandro Colon
Active Feature Request (please vote):
Feature Request: Make editing Default Table Formatting for Help Center articles easier
Lucky Herzberger
I just posted a Feature Request for this at the link below. If you would like to see this feature please head over there and show your support. Please make sure to add an upvote and comment even if it is simply a "+1"
Also, you may consider adding it to your post to get the feature request more visible.
https://support.zendesk.com/hc/en-us/community/posts/360046933853-Feature-Request-Make-editing-Default-Table-Formatting-for-Help-Center-articles-easier
0
Jessie Schutz
Hey Katie!
If you do a ctrl/cmd + F and search "tables" in the code, there's a second where all the tables code lives. You should be able to plug it in there...I don't think it matters exactly where as long as it doesn't break any of the code strings. I'd recommend plugging it under the last bit of existing table code.
0
Katie Novack
Where do you copy this code in style.css?
0
Lucky Herzberger
Thanks, Lotus Themes! We couldn't get our Help Center where it is today without your help. We recommend your services whenever we can.
0
Lotus Themes, Zendesk partner for Help Center design and customization
@Lucky, it's a great tip! It will definitely be useful for Zendesk customers. Just to give you more help with some issues we created a usage guide on Customizing Zendesk Help Center Content. Hope you'll find something useful to make your Zendesk life easier and more enjoyable!
Best,
Lotus Themes Team
0
Jennifer Rowe
Thanks for posting this great tip, Lucky!
0
로그인하세요.