Resumo feito por IA verificado ◀▼
Aprenda a gerenciar delimitadores de e-mail em notificações para controlar como as respostas são adicionadas aos tickets. Ative o delimitador para separar o conteúdo novo do antigo nas respostas, personalizar sua aparência e oferecer suporte a vários idiomas. Desative-o se quiser que os e-mails tenham uma aparência mais limpa. Ajustar os delimitadores afeta a maneira como os comentários são exibidos nos tickets, especialmente em respostas citadas ou embutidas no texto.
O delimitador do e-mail é uma linha de texto usada para informar ao destinatário do e-mail que qualquer texto inserido na resposta deve estar acima de uma determinada linha no corpo do e-mail.

Você pode incluir ou excluir o delimitador nas notificações por e-mail, dependendo da experiência de e-mail que deseja oferecer aos seus usuários finais. Por padrão, o delimitador do e-mail vem desativado.
Este artigo contém os seguintes tópicos:
Artigos relacionados:
Adição do delimitador nas notificações por e-mail
Quando a resposta do destinatário é recebida, o delimitador separa o conteúdo antigo do novo. O novo conteúdo é adicionado ao ticket como um comentário. Se o delimitador está ativado, é possível personalizar o texto, bem como o tamanho, a cor e o tipo da fonte usada.
Ativação do delimitador
Por padrão, o delimitador vem desativado. É possível ativar o delimitador em notificações por e-mail, se desejar.
Como ativar o delimitador
- Na Central de administração, clique em
 Canais na barra lateral e selecione Talk e e-mail > E-mail.
Canais na barra lateral e selecione Talk e e-mail > E-mail. - Na seção Configurações de e-mail, marque a caixa de seleção Delimitador do e-mail.
- (Opcional) Se necessário, edite o texto do delimitador.
-
Adicione o placeholder do delimitador ao modelo de e-mail.Observação: não ignore essa etapa. Se você o fizer, novas notificações por e-mail incluirão a conversa por e-mail completa.
- Clique em Salvar.
Quando você completar essas etapas, novas notificações por e-mail incluirão o delimitador. No entanto, notificações por e-mail anteriores não incluem o delimitador, então as respostas a essas notificações incluirão toda a conversa.
Quando o delimitador está ativado e o e-mail é muito longo (64 KB de texto ou mais), o ícone Mostrar mais abre o e-mail original em uma janela separada do navegador.
Adição do placeholder do delimitador ao modelo de e-mail
Ao ativar o delimitador, também é necessário adicionar o código do delimitador ao modelo de e-mail. Se você não o fizer, novas notificações por e-mail incluirão a conversa completa.
Como adicionar o placeholder do delimitador ao modelo de e-mail
- Na Central de administração, clique em
 Canais na barra lateral e selecione Talk e e-mail > E-mail.
Canais na barra lateral e selecione Talk e e-mail > E-mail. - Clique em Editar modelos de e-mail.
- Adicione o placeholder
{{delimiter}}e qualquer CSS relacionado ao modelo HTML.Por exemplo:
<div style="color: #b5b5b5;">{{delimiter}}</div> - Tenha certeza de que o placeholder
{{delimiter}}vem antes do placeholder{{content}}.Por exemplo:
<body {{attributes}} style="width: 100%!important; margin: 0; padding: 0;"> <div style="padding: 10px ; line-height: 18px; font-family: 'Lucida Grande',Verdana,Arial,sans-serif; font-size: 12px; color:#444444;"> <div style="color: #b5b5b5;">{{delimiter}}</div> {{content}} </div> <div style="padding: 10px ; line-height: 18px; font-family: 'Lucida Grande',Verdana,Arial,sans-serif; font-size: 12px; color: #aaaaaa; margin: 10px 0 14px 0; padding-top: 10px; border-top: 1px solid #eeeeee;"> {{footer}} {{footer_link}} </div> </body> - Clique em Salvar.
Edição do texto do delimitador
É possível editar o texto do delimitador para refletir melhor a mensagem da sua organização. Com placeholders, você também pode dar suporte a vários idiomas no delimitador.
Como editar o texto do delimitador
- Na Central de administração, clique em
 Canais na barra lateral e selecione Talk e e-mail > E-mail.
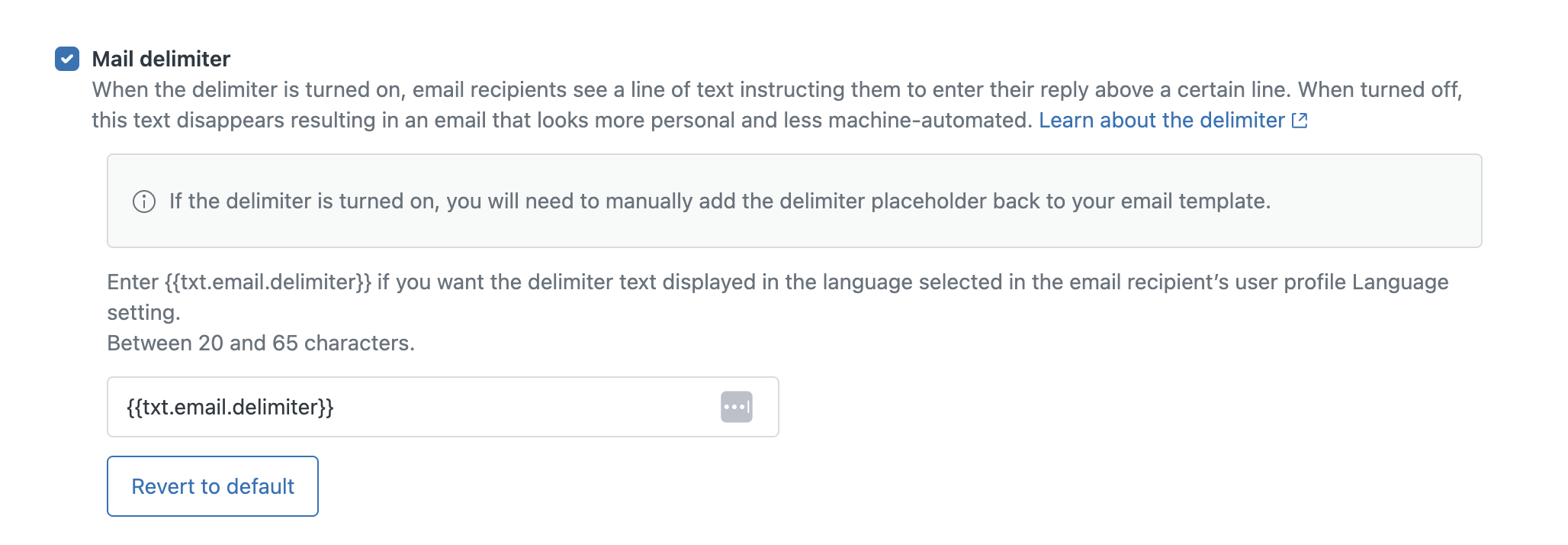
Canais na barra lateral e selecione Talk e e-mail > E-mail. - No campo Delimitador do e-mail, insira um delimitador personalizado contendo de 20 a 65 caracteres.
- Clique em Salvar.
Seu delimitador também pode dar suporte a vários idiomas com o uso do placeholder {{txt.email.delimiter}}. O texto no delimitador é retirado das traduções fornecidas para os idiomas aos quais o Zendesk oferece suporte. O idioma exibido na mensagem de e-mail é baseado na preferência de idiomas do usuário. Essa é uma maneira conveniente de oferecer suporte a idiomas diferentes no modelo de seu e-mail. No entanto, isso também significa que você não possui controle sobre as palavras nas versões traduzidas do delimitador.

Edição do tamanho da fonte, cor e tipo do delimitador
Você pode editar o tamanho, a cor e o tipo da fonte do delimitador no HTML do modelo de e-mail. Suas edições devem estar na mesma linha do placeholder. Não faça essas alterações em nenhuma outra linha, pois isso afeta o resto do texto.
Se for mudar a cor do texto, use contraste suficiente para acessibilidade. Siga as orientações para a acessibilidade de conteúdo da web (WCAG) e utilize ferramentas como o verificador de contraste de cor da WebAim para conferir a proporção de contraste entre o texto e o plano de fundo.
Remoção do delimitador nas notificações por e-mail
Se o delimitador está ativado nas suas notificações por e-mail, talvez você queira removê-lo para que os e-mails tenham uma aparência mais limpa e pessoal.
Desativação do delimitador
Se o delimitador estiver ativado nas suas notificações por e-mail, você pode desativá-lo. Uma vez desativado, todas as notificações enviadas por e-mail deixam de incluir o delimitador. Isso vale para os tickets criados antes da desativação do delimitador. De qualquer forma, ele não altera a experiência de e-mail para os usuários finais.
Por exemplo, esta notificação por e-mail inclui o delimitador. Ele é uma linha de texto usada para informar ao destinatário do e-mail que qualquer texto inserido na resposta deve estar acima de uma determinada linha no corpo do e-mail.

Quando o delimitador está desativado, o texto do delimitador não é adicionado às notificações por e-mail. Por exemplo:

Como desativar o delimitador
- Na Central de administração, clique em
 Canais na barra lateral e selecione Talk e e-mail > E-mail.
Canais na barra lateral e selecione Talk e e-mail > E-mail. - Na seção Configurações de e-mail, desmarque a caixa de seleção Delimitador do e-mail.
- Clique em Salvar.
- Remova o código do delimitador do modelo de e-mail padrão (conforme descrito a seguir).
Como remover o texto do placeholder de delimitador do modelo de e-mail padrão
Quando o delimitador está desativado, mas você não executa as etapas a seguir, o texto do delimitador é removido das notificações por e-mail; no entanto, os estilos CSS aplicados ao contêiner do placeholder do delimitador podem ser renderizados.
- Na Central de administração, clique em
 Canais na barra lateral e selecione Talk e e-mail > E-mail.
Canais na barra lateral e selecione Talk e e-mail > E-mail. - Clique em Editar modelos de e-mail.
- Faça o seguinte em seu modelo HTML:
- Remova este código:
<div style="color: #b5b5b5;">{{delimiter}}</div> - Se você personalizou o modelo, precisa remover
{{delimiter}}e todo o CSS próximo.
- Remova este código:
- Role pela seção e clique em Salvar.
Se você reativar o delimitador, será necessário adicionar o código de volta ao seu modelo de e-mail.
Sobre a aparência do comentário quando o delimitador é desativado
A desativação do delimitador altera a aparência dos comentários da interface dos tickets. Esta seção explica o que os agentes podem esperar ver ao visualizar comentários na interface dos tickets.
Respostas citadas de e-mail
Ao visualizar comentários na interface dos tickets, há reticências (…) abaixo dos comentários criados a partir do e-mail. Você pode clicar nas reticências para expandir a resposta de e-mail citada.
Respostas embutidas
Às vezes, seus usuários finais podem responder aos e-mails adicionando um texto embutido ao corpo da mensagem. Por exemplo, eles podem escrever “Veja meu comentário abaixo” e, então, adicionar o texto embutido ao corpo da mensagem anterior. Se eles fizerem isso, a aparência da resposta embutida será assim:
-
Se a resposta estiver parcialmente embutida, as reticências (...) estarão no final do comentário. Ao clicar nas reticências, você expande a resposta e visualiza a parte da mensagem que inclui o texto embutido que o usuário final adicionou.

-
Se a resposta está totalmente embutida, o e-mail inteiro aparece no comentário.
 Observação: Não há um suporte completo para as respostas embutidas. Imagens em respostas embutidas não são enviadas como comentários de tickets.
Observação: Não há um suporte completo para as respostas embutidas. Imagens em respostas embutidas não são enviadas como comentários de tickets.