Um Videos und eingebettete Dateien in Beiträge in der Help-Center-Wissensdatenbank einzufügen, können Sie entweder die Symbolleiste des Help-Center-Beitragseditors verwenden oder einen entsprechenden Code in den Beitrag einbetten.
Sie können Videos und eingebettete Dateien auch mit dem Inhaltsblock-Editor in Inhaltsblöcke einfügen und so bei Bedarf in weiteren Beiträgen Ihres Help Centers wiederverwenden. Weitere Informationen finden Sie unter Erstellen und Einfügen wiederverwendbarer Informationen mithilfe von Inhaltsblöcken.
Alle Pläne bieten die Möglichkeit, Videos und eingebettete Dateien in Beiträge einzufügen. Inhaltsblöcke sind jedoch nur bei den Enterprise-Plänen verfügbar. Weitere Informationen finden Sie unter Wiederverwenden von Inhalten mithilfe von Inhaltsblöcken.
Einfügen von Videos und eingebetteten Dateien über die Symbolleiste des Beitragseditors
- YouTube
- Figma/Jam
- Loom
- Vimeo
- Wistia
- Synthesia
- JWPlayer
- Brightcove
- Vidyard
Wenn Sie das Web Widget (Classic) auf Ihrer Website bzw. in Ihrem Help Center verwenden, können Endbenutzer in Help-Center-Beiträgen enthaltene Videos direkt im Web Widget (Classic) streamen. Damit Videos im Web Widget (Classic) korrekt dargestellt werden, müssen sie öffentlich verfügbar und bei einem der unterstützten externen Services gehostet sein.
So fügen Sie ein Video oder eine eingebettete Datei über die Symbolleiste im Beitragseditor in einen Beitrag ein
- Kopieren Sie die URL für das Video.
Das Video bzw. die eingebettete Datei muss bei einem der oben in diesem Beitrag aufgeführten Services gehostet sein. In diesem Fall können Sie das Video bzw. die eingebettete Datei wie nachfolgend beschrieben in einen Beitrag einfügen. Dabei ist es nicht nötig, die Option zum Zulassen unsicherer Inhalte in Ihrem Help Center zu aktivieren.
Wenn Ihr Video bzw. Ihre eingebettete Datei nicht bei einem unterstützten Anbieter gehostet wird, müssen Sie Code einbetten, um es bzw. sie in den Beitrag einzufügen.
- Bearbeiten Sie im Help Center oder im Wissensadministrator einen vorhandenen Beitrag oder Inhaltsblock oder erstellen Sie einen neuen Beitrag oder Inhaltsblock.Hinweis: Um Inhaltsblöcke zu verwenden, brauchen Sie einen Enterprise-Plan.
- Wenn Sie:
- den Legacy-Editor verwenden, setzen Sie den Cursor an die Stelle, an der das Video bzw. die eingebettete Datei erscheinen soll, und klicken Sie in der Symbolleiste des Editors auf Einbetten.

-
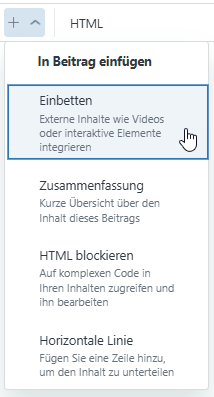
den neuen Beitragseditor verwenden, klicken Sie im Beitragseditor auf die Schaltfläche „Beitragskomponenten“ (
 ) und dann auf Einbetten.
) und dann auf Einbetten.
- den Legacy-Editor verwenden, setzen Sie den Cursor an die Stelle, an der das Video bzw. die eingebettete Datei erscheinen soll, und klicken Sie in der Symbolleiste des Editors auf Einbetten.
- Fügen Sie die URL für das Video bzw. die eingebettete Date in das Dialogfeld ein. Eine Vorschau des Videos bzw. der Datei wird angezeigt.
Verwenden Sie zum Einfügen eines mit JWPlayer erstellten Videos das URL-Format content.jwplatform.com/players/<video_id>-<player_id>.
- Klicken Sie auf Einfügen.
- Wenn Sie fertig sind, klicken Sie auf Speichern.
Einfügen von Videos durch Einbetten von Code
Wenn Ihr Video bei einem nicht unterstützten Anbieter gehostet wird, verwenden Sie den Quellcode-Editor, um den Einbettungscode des Videos in den Beitrag einzufügen. Beachten Sie, dass Sie hierfür unsichere HTML-Elemente zulassen müssen (siehe Zulassen von unsicheren HTML-Elementen in Beiträgen).
Bei manchen externen Video-Hosting-Services werden Videoaufrufe nur gezählt, wenn Sie den Einbettungscode manuell hinzugefügt haben. In diesem Fall müssen Sie das Video einbetten, wenn Sie die Videoaufrufe für Ihre Analysen verfolgen möchten.