Mit dem neuen Beitragseditor haben Sie Zugriff auf erweiterte Bearbeitungstools, Quellcodeverbesserungen sowie HTML-Blöcke, Zusammenfassungen und andere moderne Beitragskomponenten. Außerdem können Sie Funktionen wie die KI-Beitragsübersetzung nutzen (Add-on „Copilot“ erforderlich), die nur im neuen Beitragseditor verfügbar sind.
Damit der Umstieg auf den neuen Beitragseditor so reibungslos wie möglich verläuft, müssen Sie den Zeitplan und die Gründe für die Umstellung sowie die Möglichkeiten zur Behebung eventuell auftretender Fehler kennen.
Vergleich zwischen dem Legacy-Editor und dem neuen Editor
Der alte HTML-basierte Editor funktionierte weitgehend wie ein erweitertes Textfeld in Ihrem Browser. Ihre Textformatierungen wurden direkt auf den HTML-Code des Inhalts angewendet. Alle Eingaben und Formatierungsbefehle wurden im Hintergrund in unübersichtliches (und nicht immer konsistentes) Markup übersetzt, das stark von Ihrem Browser und den im Editor eingefügten Inhalten beeinflusst wurde.
Im Gegensatz dazu nutzt der neue Editor ein strukturiertes Datenmodell. Das bedeutet, dass er jeden der Inhalte in ein Objekt mit genau definierten Eigenschaften, Attributen und Beziehungen übersetzt. Diese Trennung der Inhalte von den Attributen verleiht dem neuen Editor Flexibilität und Sicherheit und ermöglicht die Integration mit erweiterten Funktionen und Tools.
Wie bei jeder Umstellung auf eine fortschrittlichere Plattform müssen auch in diesem Fall Probleme gelöst und Arbeitsabläufe angepasst werden. Da der alte Editor auf HTML und nicht auf den leistungsstärkeren Objekten basierte, war es möglich, jeden beliebigen HTML-Code anzupassen und hinzuzufügen. Bei der Umstellung Ihrer Beiträge auf den neuen Editor kann es vorkommen, dass Teile dieses Codes nicht mehr unterstützt und bestimmte Inhalte deshalb zu ihrem Schutz in einen HTML-Block eingeschlossen werden. Außerdem werden Sie möglicherweise feststellen, dass Tabellen, Bilder und andere Beitragselemente anders als gewohnt funktionieren.
Dieser Beitrag soll Ihnen helfen, mögliche Probleme bei der Umstellung vorwegzunehmen, zu erkennen und zu beheben. Machen Sie sich zunächst mit dem Übergangs- und Zeitplan vertraut, damit Sie wissen, wie viel Zeit Sie haben, um Ihre vorhandenen Beiträge umzustellen und sich auf die Arbeit im neuen Beitragseditor vorzubereiten.
Übersicht über den neuen Beitragseditor
Erweiterte Beitragsbearbeitungstools
Der Beitragseditor weist neue Bearbeitungstools auf, die die Inhaltserstellung optimieren und das Engagement der Zielgruppe erhöhen. Die neuen Beitragsbearbeitungstools können beim Erstellen oder Bearbeiten eines Help-Center-Beitrags in der Symbolleiste des neuen Beitragseditors aufgerufen werden.
In der folgenden Abbildung sehen Sie, wo die neuen oder aktualisierten Tools in der Symbolleiste des neuen Beitragseditors erscheinen.

Quellcodeverbesserungen
- HTML-Blöcke – Die bisher nur in Inhaltsblöcken verfügbaren HTML-Blöcke können mit dem Beitragseditor jetzt auch in Beiträge eingefügt werden. Weitere Informationen finden Sie unter Beitragskomponenten.
-
Übersichtlicherer Code beim Verwenden von Inhaltsblöcken – Bisher wurde nur der HTML-Code für den Text oberhalb des Inhaltsblocks angezeigt, wenn Sie den Cursor im Beitragseditor über einen Inhaltsblock setzten. Um den Code unterhalb des Inhaltsblocks anzuzeigen, mussten Sie zum Editor zurückkehren und den Cursor unter den Inhaltsblock setzen. Dieses Problem wurde behoben, sodass Sie nun unabhängig von der Position des Cursors den Quellcode des Beitrags oberhalb und unterhalb des Inhaltsblocks sehen können.
Inhaltsblöcke werden im Quellcode des Beitrags per ID-Nummer identifiziert. Dank dieser Verbesserung können Sie in der HTML-Ansicht nun den Quellcode oberhalb und unterhalb der Inhaltsblock-ID anzeigen.

Beitragskomponenten
- Einbetten: Wenn Ihr Video bei einem der folgenden unterstützten Video-Hosting-Services gehostet wird, können Sie die Datei direkt über die Symbolleiste des neuen Beitragseditors einbetten: Weitere Informationen finden Sie unter Einfügen von Videos und eingebetteten Dateien in Beiträge und Inhaltsblöcke.
- HTML-Blöcke: Sie können HTML-Blöcke verwenden, um schnell auf komplexen HTML-Code in Beiträgen zuzugreifen und ihn zu bearbeiten. Anhand von HTML-Blöcken können Sie mit Codeblöcken arbeiten, die sonst nicht mit dem Beitragseditor bearbeitet werden können, und diese auf sichere Weise im Help Center anzeigen. Weitere Informationen finden Sie unter Bearbeiten von Code in Inhaltsblöcken anhand von HTML-Blöcken.
- Horizontale Linie: Sie können Inhaltsgruppen im Beitragseditor mit einer horizontalen Linie optisch voneinander abgrenzen. Weitere Informationen finden Sie in der Symbolleistenreferenz für den Help-Center-Beitragseditor.
- Beitragszusammenfassungen: Sie können die Komponente „Beitragszusammenfassung“ verwenden, um oben im Help-Center-Beitrag ein schattiertes Feld mit einer knappen Beschreibung des Inhalts voranzustellen. Wenn Sie das Add-on „Copilot“ haben, können Sie sich den Beitrag von KI zusammenfassen lassen. Andernfalls können Sie eine eigene Zusammenfassung in das Textfeld eingeben. Weitere Informationen finden Sie unter Hinzufügen von Beitragszusammenfassungen zu Beiträgen in der Wissensdatenbank.
Zeitplan für die Umstellung auf den neuen Beitragseditor
Die Umstellung vom Legacy-Beitragseditor auf den neuen Beitragseditor wird ab dem 22. Mai 2025 in vier Phasen erfolgen. Während der schrittweisen Umstellung werden neue und vorhandene Beiträge nach und nach vom Legacy-Editor in den neuen Editor übertragen.
Sobald ein Beitrag auf den neuen Beitragseditor umgestellt wurde, kann er nicht mehr im alten Editor geöffnet oder bearbeitet werden. Auch vorherige Versionen können nicht wiederhergestellt werden. Wenn Sie eine vorherige Version eines Beitrags wiederherstellen, der im Legacy-Beitragseditor erstellt wurde, wird der Beitrag im neuen Beitragseditor geöffnet. Sie können den Legacy-Beitragseditor nicht mehr verwenden, selbst wenn der betreffende Beitrag in diesem Editor bearbeitet und veröffentlicht wurde.
In der folgenden Tabelle finden Sie eine Zusammenfassung der im obigen Diagramm angegebenen Umstellungsinformationen.
| Zeitraum | Art des Beitrags | |
|---|---|---|
| Vorhandene Beiträge | Neue Beiträge | |
|
Neuer Editor (GA) Q2/2025 |
Werden im Legacy-Editor geöffnet. Sie können Beiträge im neuen Editor speichern und bei Bedarf zurück zum Legacy-Editor wechseln. |
Werden im neuen Editor geöffnet. Sie können bei Bedarf zurück zum Legacy-Editor wechseln. |
|
Übergangsperiode 3. November 2025 bis 11. Januar 2026 |
Werden im neuen Editor geöffnet. Sie können zwischen dem neuen und dem Legacy-Editor wechseln, bis Sie auf „Speichern und migrieren“ klicken. Nach der Migration wird der Beitrag ausschließlich im neuen Editor geöffnet. |
|
|
Neue Beiträge – nur neuer Editor 11. Januar 2026 bis 31. März 2026 |
Werden im neuen Editor geöffnet. Sie können zwischen dem neuen und dem Legacy-Editor wechseln, bis Sie auf „Speichern und migrieren“ klicken. Nach der Migration ist ausschließlich der neue Editor verfügbar. |
Werden im neuen Editor geöffnet; eine Rückkehr zum Legacy-Editor ist nicht möglich. |
|
Einstellung des Legacy-Editors Q2/2026 Umstellung abgeschlossen bis zum 31. März 2026 |
Werden im neuen Editor geöffnet; eine Rückkehr zum Legacy-Editor ist nicht möglich. | |
Wechseln zwischen den Beitragseditoren
Solange es noch möglich ist, Beiträge vom neuen Beitragseditor wieder auf den Legacy-Beitragseditor umzustellen, können Sie nach Belieben zwischen den beiden Editoren wechseln, bevor Sie den Beitrag speichern und migrieren. Der Beitrag wird erst auf den neuen Beitragseditor migriert, wenn Sie im Menü „Speichern“ unten rechts im Editor auf „Speichern und migrieren“ klicken.
Welchen Editor ein Beitrag verwendet, erkennen Sie am Indikator in der Kopfzeile des Beitragseditors. Wenn Sie auf diesen Indikator klicken, wird außerdem ein Hinweis mit einem Link für den Wechsel zum Legacy-Editor angezeigt. Das folgende Beispiel zeigt einen Beitrag im neuen Editor.

- Gehen Sie im Help Center zu dem gewünschten Beitrag und klicken Sie in der oberen Menüleiste auf Beitrag bearbeiten.
Alle neuen und vorhandenen Beiträge werden im neuen Editor geöffnet.
- Wenn der Beitrag nicht wie erwartet dargestellt wird und Sie wieder zum Legacy Editor wechseln möchten, klicken Sie im Banner oben in den Beitragseinstellungen auf Zum Legacy-Editor wechseln und bearbeiten Sie den Beitrag im Legacy-Editor weiter. Andernfalls fahren Sie mit dem nächsten Schritt fort.Hinweis: Der Wechsel zum Legacy-Editor ist bei neuen Beiträgen nur bis zum 11. Januar 2026 und bei vorhandenen Beiträgen nur bis zum 31. März 2026 möglich.
- Klicken Sie im Fußbereich des Beitrags auf Speichern und migrieren, um den Beitrag im neuen Editor zu speichern.
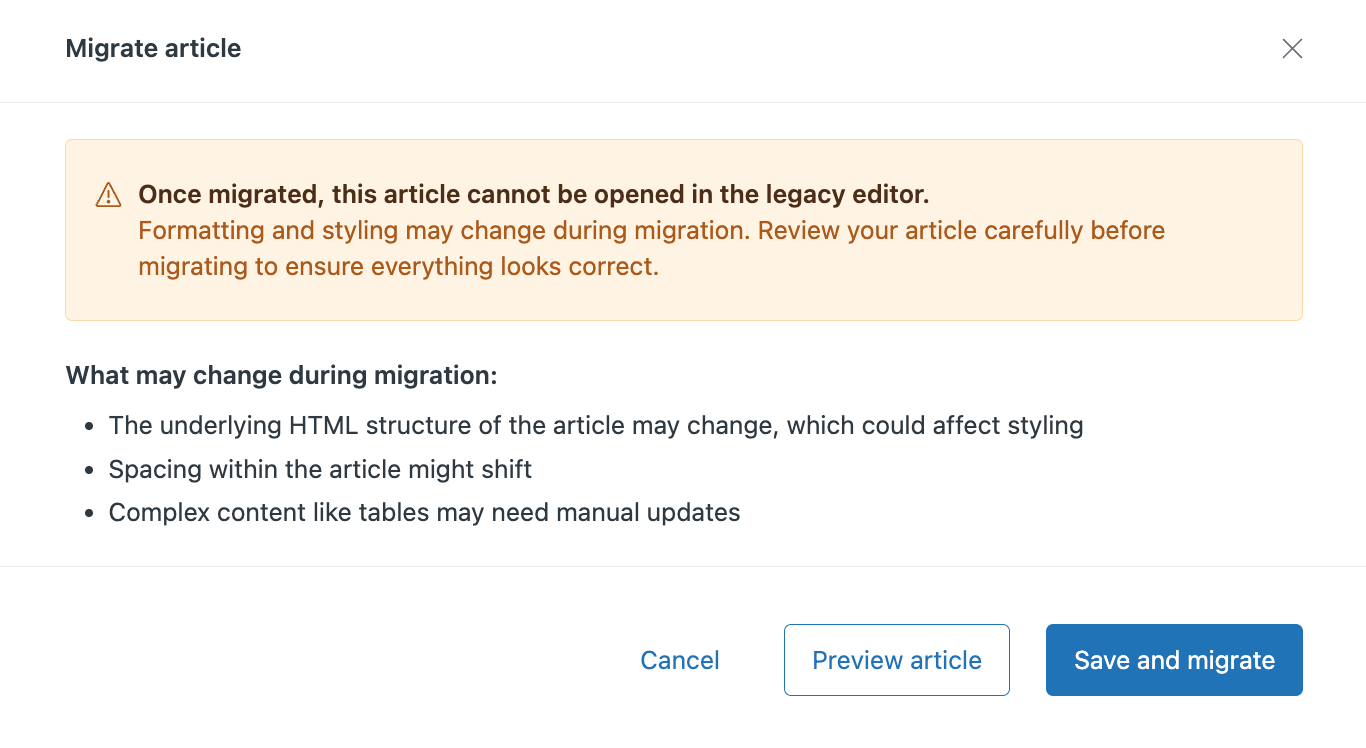
- Lesen Sie den Hinweis im Popupfenster „Beitrag migrieren“ und wählen Sie die gewünschte Option aus:
- Klicken Sie auf Vorschau des Beitrags anzeigen, um den Beitrag in einer neuen Registerkarte des Browsers anzuzeigen.
- Klicken Sie auf Speichern und migrieren, um den Beitrag dauerhaft auf den neuen Editor umzustellen.Hinweis: Sobald Sie einen im Legacy-Editor erstellten Beitrag im neuen Beitragseditor speichern, wird er migriert. Beim Versuch, einen migrierten Beitrag im Legacy-Editor anzuzeigen, können Darstellungsfehler oder Kompatibilitätsprobleme auftreten, da der alte Editor nicht für das neue Format ausgelegt ist.

Was sich nach der Umstellung ändert
Die Umstellung auf den neuen Beitragseditor wird bis zum 31. März 2026 abgeschlossen sein. Sie können auch nach diesem Zeitpunkt weiterhin auf alle Ihre Beiträge zugreifen, diese werden aber im neuen Editor geöffnet. Eine Rückkehr zum Legacy-Editor ist dann nicht mehr möglich. Alle Verweise auf den alten Editor werden entfernt, sodass nur noch der neue Beitragseditor verfügbar ist.
Wenn Sie Ihre vorhandenen Beiträge bis zum Abschluss der Umstellung nicht auf den neuen Editor migriert haben, können Sie anschließend weiterhin auf sie zugreifen. Sie lassen sich dann aber nur noch im neuen Beitragseditor anzeigen und bearbeiten.
Da Inkompatibilitäten bei angepasstem Code zwischen dem Legacy-Editor und dem neuen Editor durch HTML-Blöcke verhindert werden, sollten Ihre Beiträge nach der Veröffentlichung korrekt dargestellt werden. Allerdings wird angepasster Code, der nicht mit dem neuen Editor kompatibel ist, zu seinem Schutz in einen HTML-Block eingeschlossen. Weitere Informationen zum Arbeiten mit HTML-Blöcken im neuen Editor finden Sie in den Beiträgen Bearbeiten von Code in Beiträgen und Inhaltsblöcken anhand von HTML-Blöcken und Beheben von Problemen mit HTML-Blöcken im neuen Beitragseditor.
Beheben von Problemen bei der Umstellung auf den neuen Beitragseditor
- Beheben von Formatierungsproblemen im neuen Beitragseditor
- Beheben von Problemen mit Links im neuen Beitragseditor
- Beheben von Problemen mit Tabellen im neuen Beitragseditor
- Beheben von Problemen mit HTML-Blöcken im neuen Beitragseditor
- Beheben von Problemen mit Bildern und Videos im neuen Beitragseditor
