In diesem Support-Tipp wird beschrieben, wie man ein Help Center nur für Anfragen einrichtet. Ein solches Help Center ermöglicht es Endbenutzern, Anfragen (Tickets) einzureichen und bestehende Anfragen aufzurufen, es bietet jedoch keine Self-Service-Inhalte.
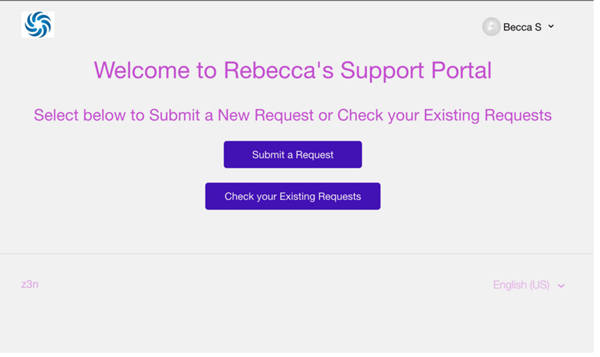
In diesem Tipp beschreiben wir eine der Möglichkeiten, dies zu erreichen: Wir bearbeiten die Homepage des Help Centers, um dem Endbenutzer Optionen zum Einreichen neuer Anfragen und zum Überprüfen bestehender Anfragen zu geben. Die Homepage enthält keine anderen Funktionen. Beispiel:

Der Vorteil dieses Tipps ist, dass keine JavaScript-Weiterleitung erforderlich ist, um ein Help Center nur für Anfragen zu erstellen. Mit JavaScript lässt sich zwar das gleiche Ziel erreichen, aber das Agentenerlebnis wird bei der Verwendung des Help Centers oft beeinträchtigt, weil es für Agenten wegen Anzeigebeschränkungen für die Seite „Neue Anfrage“ und „Meine Aktivitäten“ nicht leicht ist, darauf zuzugreifen (standardmäßig werden sie zur Agentenoberfläche von Zendesk Support weitergeleitet).
Dieser Tipp umgeht auch andere Herausforderungen von JavaScript, wie z. B. die Notwendigkeit, Benutzer-Logins zu verarbeiten, ein offenes oder geschlossenes Help Center einzurichten und mehrere Gebietsschemen zu aktivieren. Dieser Tipp berücksichtigt mehrere erforderliche Workflows, ohne dass eine weitere Anpassung benötigt wird.
Aktualisieren der Homepage nur für Anfragen
Als Erstes bearbeiten wir die Homepage des Help Centers so, dass der Endbenutzer zwei Schaltflächen sieht: eine zum Einreichen einer neuen Anfrage und eine andere zum Überprüfen bestehender Anfragen. Für diesen Help-Center-Typ empfehlen wir das Design „Copenhagen“, weil es responsiv (d. h. für Mobilgeräte optimiert) ist.
So fügen Sie Schaltflächen zum Einreichen neuer Anfragen und Überprüfen bestehender Anfragen zur Homepage hinzu
- Klicken Sie in der Seitenleiste von Guide auf das Symbol Erscheinungsbild anpassen (
 ).
). - Klicken Sie auf Ihr Design, um es zu öffnen, und anschließend auf Code bearbeiten.
- Öffnen Sie die Vorlage „Homepage“.
- Kommentieren Sie den vorhandenen Code mit
{{!-- ... --}}aus.Wenn Sie dies richtig tun, wird der gesamte Codetext grau angezeigt.
- Geben Sie über dem auskommentierten Code den folgenden Code ein:
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>Was dieser Code bezweckt:-
Er fügt eine Willkommensnachricht hinzu. Vergessen Sie nicht, den Platzhaltertext durch eine eigene Nachricht zu ersetzen.
-
Er erstellt zwei Schaltflächen: eine für das Formular „Anfrage einreichen“ und eine zum Überprüfen bestehender Anfragen. Er fügt außerdem eine eigene Klasse zu den Schaltflächen hinzu, um bei Bedarf das CSS anzupassen.
-
Er fügt CSS-Stile inline zu den Schaltflächen hinzu, um deren Erscheinungsbild zu verbessern. (Kunden müssen das CSS nicht anpassen, was zu Verwirrung führen könnte; d. h. es ist mit einfachem Kopieren und Einfügen getan.)
-
Er fordert unangemeldete Benutzer auf, sich anzumelden, wenn sie auf „Bestehende Anfragen überprüfen“ klicken.
-
- Klicken Sie auf Speichern.
Sie können mit dem Veröffentlichen Ihrer Änderungen warten, bis Sie im nächsten Abschnitt unnötige Elemente im Help Center ausblenden.
Ausblenden unnötiger Elemente im Help Center
Nachdem Sie die zwei speziellen Schaltflächen nur für Anfragen zur Homepage hinzugefügt haben, sollten Sie sicherstellen, dass Endbenutzer nicht aus Versehen zu den Abschnitten mit Inhalten wechseln. Hierzu müssen Sie ein paar weitere Zeilen Code in den folgenden Vorlagen auskommentieren:
- Community
- Schaltfläche zum Einreichen von Anfragen
- Navigations-Links
- Suchen
Weiterhin sollten Sie alle bereits vorhandenen Inhalte in Kategorien löschen oder, wie unten beschrieben, den Status der Kategorien auf „Entwurf“ setzen, damit Endbenutzer nicht versehentlich auf diese Inhalte zugreifen.
So blenden Sie unnötige Elemente im Help Center aus
- Öffnen Sie die Vorlage Kopfbereich und kommentieren Sie den Code für die Schaltflächen „Community“ und „Anfrage einreichen“ mit
{{!-- ... --}}aus.Wenn Sie dies richtig tun, wird der gesamte Codetext grau angezeigt.
- Öffnen Sie die Vorlage request_page und kommentieren Sie den Code
oben auf der Seite aus. - Öffnen Sie die Vorlage requests_page und kommentieren Sie den Code
oben auf der Seite aus. - Öffnen Sie die Vorlage new_request_page und kommentieren Sie
{{search}}aus. - Klicken Sie auf Speichern.
So entfernen Sie bereits vorhandene Help-Center-Inhalte
- Navigieren Sie zu der betreffenden Kategorie und klicken Sie in der oberen Menüleiste auf Kategorie bearbeiten.
- Klicken Sie auf das Kästchen Als Entwurf markieren, um die Kategorie und ihren Inhalt auszublenden, oder klicken Sie unten auf Kategorie löschen, um die Kategorie und ihren Inhalt dauerhaft zu entfernen.
- Falls Sie auf „Als Entwurf markieren“ geklickt haben, klicken Sie jetzt auf Aktualisieren. Falls Sie auf „Kategorie löschen“ geklickt haben, bestätigen Sie jetzt, dass Sie die Kategorie löschen möchten.
(Optional) Ändern des Standardstils und der Standardfarbe der Schaltflächen
Im Help Center gibt es vordefinierte Vorlagen, d. h. das CSS-Styling für die Schaltflächen ist bereits im Help Center vorhanden. Wenn es beim Überschreiben des bestehenden CSS-Codes Probleme gibt, müssen Sie u. U. die Standardstile bearbeiten. Sie können die Farbe der Schaltflächen auch ändern, ohne den CSS-Code zu bearbeiten.
- Klicken Sie in der Seitenleiste von Guide auf das Symbol Erscheinungsbild anpassen (
 ).
). - Klicken Sie auf Ihr Design, um es zu öffnen, und anschließend auf Code bearbeiten.
- Öffnen Sie die Datei style.css.
- Suchen Sie im CSS-Code mit Strg+F nach „Buttons“.
- Nehmen Sie die gewünschten Aktualisierungen vor und klicken Sie dann auf Speichern.
- Klicken Sie in der Seitenleiste von Guide auf das Symbol Erscheinungsbild anpassen (
 ).
). - Klicken Sie auf das Design, um es zu öffnen.
- Klicken Sie auf Farben und nehmen Sie dann die gewünschten Änderungen vor.
Die Farben werden folgendermaßen zugeordnet:

- Klicken Sie auf Speichern.
(Optional) Lokalisieren der Schaltflächen auf der Homepage
- Erstellen Sie den dynamischen Inhalt im Admin Center und fügen Sie ihn in dann in den DC-Platzhalter im Help Center ein, damit der für Benutzer sichtbare Text in anderen Sprachen verfügbar ist.
Genaue Anweisungen finden Sie unter Hinzufügen von übersetztem Text zum Help Center.
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>