ヘルプセンターのナレッジベース記事の本文に動画や埋め込みファイルを挿入するには、ヘルプセンターのエディターツールバーを使用するか、記事にコードを埋め込みます。
また、コンテンツブロックエディターを使用して、コンテンツブロックに動画や埋め込みファイルを挿入し、ヘルプセンター内の1つまたは複数の記事で再利用できるようにすることも可能です。詳しくは「コンテンツブロックを使用した再利用可能な情報の作成および挿入」を参照してください。
すべてのプランには、記事に動画と埋め込みファイルを挿入する機能が含まれていますが、コンテンツブロックへの挿入はEnterpriseプランのみの機能です。詳しくは「コンテンツブロックを使用したコンテンツの再利用」を参照してください。
記事エディタのツールバーから動画と埋め込みファイルを挿入する
- YouTube
- Figma/Jam
- Loom
- Vimeo
- Wistia
- Synthesia
- JWPlayer
- Brightcove
- Vidyard
WebサイトやヘルプセンターでWeb Widget(従来版)を使用している場合、エンドユーザーはWeb Widget(従来版)内のヘルプセンター記事に挿入されている動画を直接ストリーミングできます。動画をWeb Widget(従来版)で正しく表示するには、動画を一般に公開し、Zendesk対応のサードパーティのホスティングサービスでホストする必要があります。
記事エディターのツールバーを使用して、動画や埋め込みファイルを記事に挿入するには
- 動画のURLをコピーします。
動画または埋め込みファイルは、この記事の冒頭に記載されているいずれかのサービスでホストされている必要があります。これらのサービスプロバイダーでホストされている動画または埋め込みファイルであれば、この手順に従って記事に挿入できます。ヘルプセンターの「安全でないコンテンツを表示」オプションを有効にする必要はありません。
動画や埋め込みファイルが指定のプロバイダーでホストされていない場合は、コードを埋め込んで動画を挿入する必要があります。
- ヘルプセンターまたは「ナレッジベース管理者」で、既存の記事またはコンテンツブロックを編集するか、新しい記事またはコンテンツブロックを作成します。メモ:コンテンツブロックを使用するには、Enterpriseプランの利用が必要です。
- 使用しているエディターに応じて、次の操作を行います。
- 旧バージョンの記事エディター:記事内の動画または埋め込みファイルの挿入箇所にカーソルを置き、エディターのツールバーで「埋め込み」をクリックします。

-
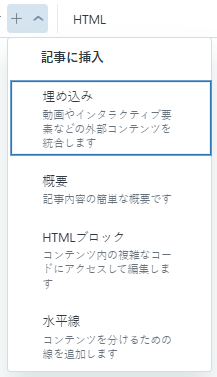
新しい記事エディター:ツールバーの「記事のコンポーネント」ボタン(
 )をクリックし、「埋め込み」を選択します。
)をクリックし、「埋め込み」を選択します。
- 旧バージョンの記事エディター:記事内の動画または埋め込みファイルの挿入箇所にカーソルを置き、エディターのツールバーで「埋め込み」をクリックします。
- 動画または埋め込みファイルのURLをダイアログボックスに貼り付けます。動画またはファイルのプレビューが表示されます。
JWPlayerで作成した動画を挿入するには、URL形式のcontent.jwplatform.com/players/<動画ID>-<プレイヤーID>を使用します。
- 「挿入」をクリックします。
- 操作を完了したら、「保存」をクリックします。
コードを埋め込んで動画を挿入する
動画が非対応のサービスでホストされている場合は、記事のソースコードエディターを使用して動画の埋め込みコードを追加し、動画を挿入します。この場合は、安全でないHTMLを許可する必要があるため、注意が必要です(「安全でないHTMLを記事内に許可する」を参照)。
一部のサードパーティの動画ホスティングサービスは、動画を挿入するコードを手動で埋め込んでいない限り、動画の表示回数をカウントしません。分析の一部として動画の表示回数を追跡する必要がある場合は、埋め込みメソッドを使用します。