新しい記事エディターでは、強化された編集ツール、ソースコードの改良、HTMLブロックや要約などの高度な記事コンポーネントを利用できます。また、Copilotアドオンを利用している場合は、AIによる記事の翻訳など、新しい記事エディターでのみ使用可能な最新機能もご利用いただけます。
新しい記事エディターへ移行するにあたっては、移行スケジュール、移行理由、そして問題発生時のトラブルシューティングの方法を理解しておくことが重要です。
旧バージョンのエディターと新しいエディターフレームワークの比較
旧バージョンのエディターはHTMLベースで構築され、ブラウザ内の拡張テキストボックスのように動作していました。テキストに書式を適用すると、その操作が直接HTMLに反映され、コンテンツを操作していました。内部的には、入力や書式設定はブラウザやエディターに貼り付けられたコンテンツの影響を強く受け、乱雑な(場合によっては一貫性のない)マークアップに変換されていました。
新しいエディターは構造化データモデルを採用しています。これは、コンテンツを構造化データモデルに変換し、各コンテンツを定義済みのプロパティ、属性、リレーションシップを持つオブジェクトとして扱うということです。このモデルにより、コンテンツとデータ属性が分離され、新しいエディターは柔軟性や安全性を備え、さらに高度な機能やツールとの統合を可能にしています。
より高度なプラットフォームへの移行では一般に、対処・解決すべき移行上の課題や、ワークフローの見直しが発生します。旧バージョンのエディターは、より強力なオブジェクト(構造化データモデル)ではなくHTMLを基盤としていたため、記事エディター内で任意のHTMLを追加したり独自にカスタマイズしたりできました。新しいエディターへ記事を移行する際には、こうしたコードの一部がサポート対象外となり、保護のためHTMLブロックにラップされる場合があります。あるいは、表や画像などの記事要素の扱い方がこれまでと異なると感じることもあるでしょう。
本記事は、移行計画の立案、移行時の課題の特定、およびトラブルシューティングに役立つ内容をまとめています。まずは、移行の計画とタイムライン、既存記事を移行して新しい記事エディターで作業できるようにするまでに必要な期間を把握してください。
新しい記事エディターの機能について
強化された記事編集ツール
記事エディターには、コンテンツ作成プロセスを効率化し、強化するために設計された新しい編集ツールが追加されています。新しい記事編集ツールを使用するには、ヘルプセンターで記事を作成または編集し、新しい記事エディターのツールバーから各ツールにアクセスします。
次の図に、新しい記事エディターのツールバー上の、追加または変更されたツールの配置を示します。

ソースコードの改良
- HTMLブロック:以前はコンテンツブロックでのみ利用可能でしたが、HTMLブロックは挿入可能な記事コンポーネントとして記事エディターでも利用できるようになりました。詳しくは、後述の「記事のコンポーネント」を参照してください。
-
コンテンツブロック使用時のコードの明瞭化:以前は、記事エディターでコンテンツブロックの上にカーソルを置くと、コンテンツブロックの上のHTMLコードのテキストしか見ることができませんでした。コンテンツブロックの下にあるコードを見るには、エディターに戻ってカーソルをコンテンツブロックの下に置く必要がありました。この問題は解決され、カーソルが記事のどの位置にあっても、コンテンツブロックの上下に記事のソースコードを表示できるようになりました。
コンテンツブロックは、記事のソースコードのID番号で識別されます。この改良により、HTMLビューでコンテンツブロックIDの上下にソースコードを表示できるようになりました。

記事のコンポーネント
- 埋め込み:動画が対応ホスティングサービスのいずれかでホストされている場合は、新しい記事エディターのツールバーから直接ファイルを埋め込むことができます。詳しくは「記事とコンテンツブロックに動画と埋め込みファイルを挿入する方法」を参照。
- HTMLブロック:HTMLブロックを使用すると、記事内の複雑なHTMLコードにすばやくアクセスして編集することができ、記事エディター内で編集できないコードブロックを操作したり、ヘルプセンター内で安全な方法で表示したりできます。詳しくは「HTMLブロックを使用したコンテンツブロック内のコードの編集」を参照してください。
- 横罫線:記事エディター内に横罫線を挿入して、コンテンツのグループを視覚的に区切ることができます。詳しくは「ヘルプセンターのエディタツールバーのリファレンス」を参照してください。
- 記事の要約:記事の要約コンポーネントをヘルプセンターの記事に挿入することで、記事の上部にある網掛けボックスに記事の内容の要約を表示させることができます。Copilotアドオンがあれば、AIを利用して記事の要約を生成できます。アドオンがない場合は、テキストボックスに直接、要約を入力できます。詳しくは「ナレッジベース記事への記事の要約の追加」を参照してください。
新しい記事エディターへの移行スケジュールの概要
既存の記事エディターから新しい記事エディターへの移行は、2025年5月22日から2026年の中頃にかけて4つのフェーズで段階的に実施されます。段階的移行の過程で、新規記事と既存記事は旧エディターから新しい記事エディターへ順次移行します。
記事を新しい記事エディターへ移行すると、旧バージョンのエディターでは開くことも編集することもできなくなります。これは、以前のバージョンを復元する場合にも同様です。旧バージョンのエディターで作成された記事の過去バージョンを復元しても、その記事は新しい記事エディターで開かれます。復元しようとしている記事が旧バージョンのエディターで編集・公開されたものであっても、旧バージョンのエディターを使用して復元することはできません。
上記の図に示されている移行情報の概要については、以下の表を参照してください。
| 期間 | 記事の種類 | |
|---|---|---|
| 既存の記事 | 新しい記事 | |
|
新しいエディターの一般提供(GA) 2025年第2四半期 |
旧バージョンのエディターで開く 新しいエディターで保存できるが、必要に応じて旧バージョンのエディターに戻すことも可能 |
新しいエディターで開く 必要に応じて旧バージョンのエディターに戻すことが可能 |
|
移行期間 2025年11月3日 ~ 2026年1月11日 |
新しいエディターで開く 「保存して移行」をクリックするまで、新しいエディターと旧バージョンのエディターを切り替え可能。移行後は、記事は新しいエディターでのみ開く。 |
|
|
新しい記事 - 新しいエディターのみ 2026年1月11日 ~ 2026年3月31日 |
新しいエディターで開く 「保存して移行」をクリックするまで、新しいエディターと旧バージョンのエディターを切り替え可能。移行後は、新しいエディターのみが利用可能。 |
新しいエディターでのみ開き、「旧バージョンのエディターに切り替える」オプションは使用不可。 |
|
旧バージョンのエディターの提供終了 2026年第2四半期 2026年3月31日 移行完了 |
新しいエディターでのみ開き、「旧バージョンのエディターに切り替える」オプションは使用不可。 | |
新旧の記事エディター間の切り替え
記事を新しい記事エディターから旧バージョンの記事エディターに戻せる段階であれば、保存して移行する前に何度でもエディターを切り替えることができます。記事が新しい記事エディターに移行されるのは、エディターの右下にある保存メニューで「保存して移行」を選択した場合のみです。
記事が新旧のどちらのエディターを使用しているかは、記事エディターのヘッダーに表示されるインジケータで確認できます。このインジケータをクリックすると、旧バージョンのエディターに切り替えるためのリンク付きの案内メッセージが開きます。以下の例では、新しいエディターで記事が表示されます。

- ヘルプセンターで、記事に移動して、一番上のメニューバーで「記事を編集」をクリックします。
すべての記事(新規および既存)は新しいエディターで開きます。
- 記事が期待どおりに表示されず、旧バージョンのエディターに戻したいときは、記事設定の上部に表示されるバナーで「旧バージョンのエディターに切り替える」をクリックし、旧バージョンのエディターで編集を続行します。エディターを戻さない場合は、次の手順に進みます。メモ:旧バージョンのエディターへの切り替えオプションは、新規記事については2026年1月11日まで、既存の記事については2026年3月31日まで利用可能です。
- 新しいエディターで記事を保存するには、記事のフッターにある「保存して移行」をクリックします。
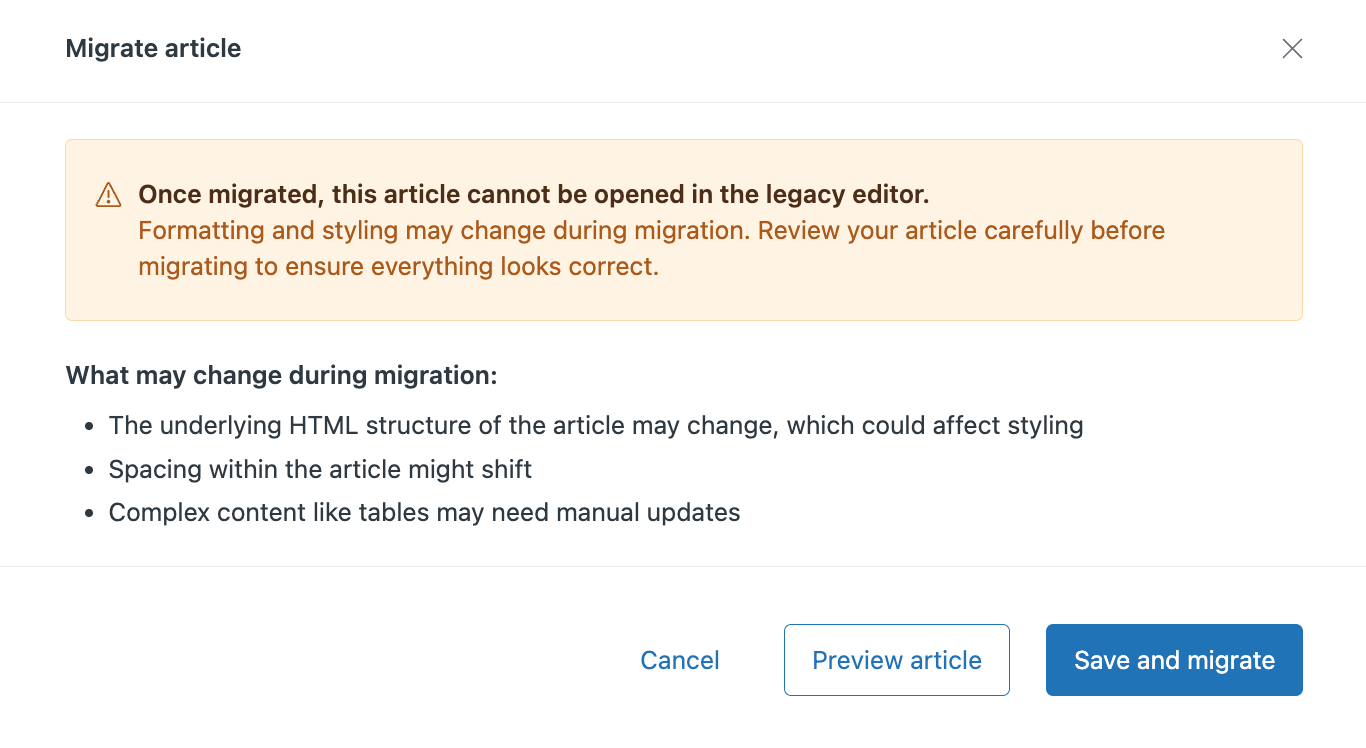
- 移行に関する記事のモーダルに表示されている情報を確認し、以下の操作を行います。
- 「記事のプレビュー」をクリックすると、新しいブラウザタブで記事が表示されます。
- 「保存して移行」をクリックすると、記事が新しいエディターに移行され、以降は従来のエディターに戻せなくなります。メモ:旧バージョンのエディターの記事を新しいエディターで保存すると、記事が移行されます。移行後の記事を旧バージョンのエディターで表示しようとすると、旧エディターが新しいフォーマットに対応していないため、表示上の不具合や互換性の問題が発生する可能性があります。

移行終了後の見通し
新しい記事エディターへの移行は、2026年3月31日に完了する予定です。この日以降もすべての記事にアクセスできますが、記事は新しいエディターで開くようになり、従来の記事エディターに戻すオプションは利用できません。旧バージョンのエディターへのすべての参照は削除され、新しい記事エディターのみが利用可能になります。
移行期間の終了までに既存の記事を新しいエディターに移行していない場合でも、それらの記事には引き続きアクセスできますが、閲覧および編集ができるのは新しい記事エディターでのみです。
HTMLブロックにより、旧バージョンの記事エディターと新しい記事エディターの間で互換性のないカスタムコードがあっても保護されるため、公開時の記事は正しく表示されるはずです。ただし、新しいエディターと互換性のないカスタムコードは、保護のためにHTMLブロックで囲まれます。新しいエディターでHTMLブロックを操作する方法の詳細については、「HTMLブロックを使用した記事およびコンテンツブロック内のコードの編集」および「新しい記事エディタのHTMLブロックに関する問題のトラブルシューティング」を参照してください。
