最近の検索
最近の検索はありません
An easy way to add alternative text (alt="") to an image for accessibility
投稿日時:2020年11月24日
Website accessibility is important to our organization. We try to make sure that all images in our knowledge base have alternative text. This is not only a benefit for users who are unable to visually identify an image but it's also an advantage for SEO.
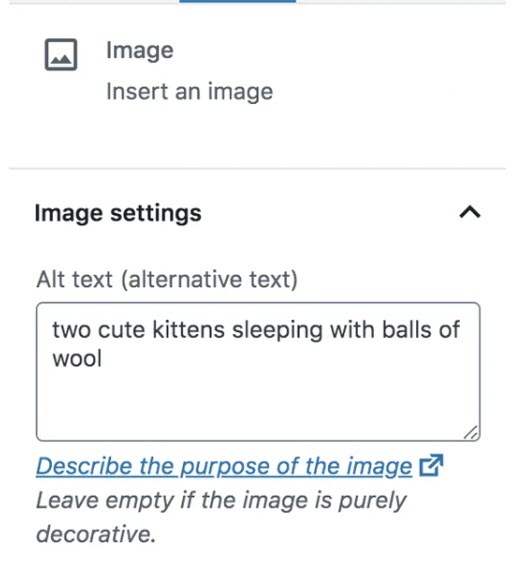
To add alt text in Zendesk I need to edit the HTML code each time. Please add an easy way to add alternative text without having to go into the HTML editor. Most smart editors provide this functionality. The attached image shows how it is done in WordPress.
Ideally, the writer should be prompted to add an alternative text.
This feature would be good for the accessibility of each Knowledge base provided by Zendesk. Please add it :)
32
26
26件のコメント
公式
Patrycja Walencik
I am happy to share that editing Alt text is now available as an EAP (Early Access Program) of the new editor. Here you can find information on how to sign up and what kind of improvements the new editor has
0
公式
Patrycja Walencik
I am happy to share that editing Alt text is now available as an EAP (Early Access Program) of the new editor. Here you can find information on how to sign up and what kind of improvements the new editor has
0
Beth_Borghi
Customers may be forced to leave Zendesk because of the lack of WCAG compliance and the possible fines that can be incurred. Not to mention, accessibility is just the right thing to do.
Justice Department Finalizes Rule Requiring State and Local Governments to Make their Websites Accessible
The rule requires state and local governments to make their websites and mobile applications accessible for people with disabilities. The agency is adopting the technical standards of Web Content Accessibility Guidelines (WCAG) 2.1 Level AA, which requires 50 success criteria to make websites accessible
1
Caitlin Grogan
< please, Zendesk, don't let me be another commenter shouting into the void >
It's a liability--and tbh, embarrassing-- for any company to use Zendesk for their knowledge base, if this basic need can't be met. What do you think, Zendesk? Can this get prioritized?
Big thanks to Neil Parker for the workaround!
3
Neil Parker
1264020306690 it is ridiculous that they can't implement this - my workaround above may help you for now
0
Simeon Drage
Hello, any update on when this feature will be available? We've been waiting over 18 months for it and its really disappointing that its not been prioritised. Is accessibility not important for Zendesk?
3
Neil Parker
So, after waiting forever for this to be added to the roadmap, I have created this JS workaround.
It's not ideal, but it works for me for now.
Pre-requisites
Solution/workaround
I have edited my Zendesk Guide template JS file with the code below.
The code does this:
I have edited the script.js file in the Copenhagen template.
Which produces this:
I hope this helps.
0
Stephen White
Do we have an update on this 1263082203269? It's a fairly basic feature in any CMS.
Thanks
2
Kristi Connolly
Using the HTML editor to add alt text may be practical, but efficient it is NOT. It's a PITA to find in the HTML, for a start, and when I use the same image in more than one place the alt text does not travel with it and has to be redone. Sure, I can make the images into content blocks but that's another convoluted step that can't be done in bulk. What's wrong with simply keeping metadata with images?
3
Neil Parker
I am a content creator using the Zendesk help centre Knowledge functionality.
In the UK and Europe, accessibility is a legal requirement, not an option, and ALT tags are a fundamental requirement of the W3C accessibility standards that our organisation must comply with.
I don't understand why this is taking so long to implement. This thread was started in 2021, and you still haven't implemented it in November 2023.
As someone with many years of experience in front-end development, I cannot understand why this simple development task is impossible to implement quickly.
Can you explain why it is still on your 'future plans' list?
Can you explain why it is so difficult to implement?
1
Katarzyna Karpinska
Hi Rynelle,
I wholeheartedly agree that alt text is crucial for ensuring accessibility. While we don't yet have a dedicated "add alt text" button within the article editor (a feature we, unfortunately, couldn't introduce this year but remains on our future plans), I'd like to highlight a couple of existing features that could serve your needs:
In Content Blocks, you already have an easy way to insert alternative text while managing images.
Also, within the article editor itself, you can use the HTML editor to add alt text. Though it entails switching to the HTML view of an article, it's a practical and efficient method for adding alt text to images.
I hope these workarounds can help you for now while we work on refining our editing experience. Thanks for understanding.
0
サインインしてコメントを残してください。