Você pode inserir imagens no corpo dos artigos da base de conhecimento da sua central de ajuda e blocos de conteúdo. Quando você insere imagens, elas são adicionadas à biblioteca de mídia. Imagens grandes são redimensionadas automaticamente para corresponder à largura do artigo.
- PNG
- JPEG/JPG
- GIF
- aPNG (PNG animado)
- SVG
Quando imagens são copiadas de um documento do Google Docs ou do Microsoft Word (365) e coladas no corpo de um artigo, elas são carregadas automaticamente na biblioteca de mídia e inseridas no artigo. Consulte Trabalho com imagens na biblioteca de mídia.
Este artigo contém as seguintes seções:
Inserção de imagens em artigos
Para inserir imagens em artigos, execute o procedimento descrito a seguir. Como uma alternativa à inserção direta de imagens em seus artigos, você pode hospedá-las em um servidor público e vinculá-las.
Como incluir uma imagem em um artigo
- Na central de ajuda ou no Administrador do Conhecimento, crie um novo artigo ou edite um artigo existente.
- Coloque o cursor no local onde deseja que a imagem seja exibida.
- Clique no ícone Inserir imagem (
 ) na barra de ferramentas do artigo. Como opção, arraste e solte a imagem no artigo. Em ambos os casos, a biblioteca de mídia é aberta.
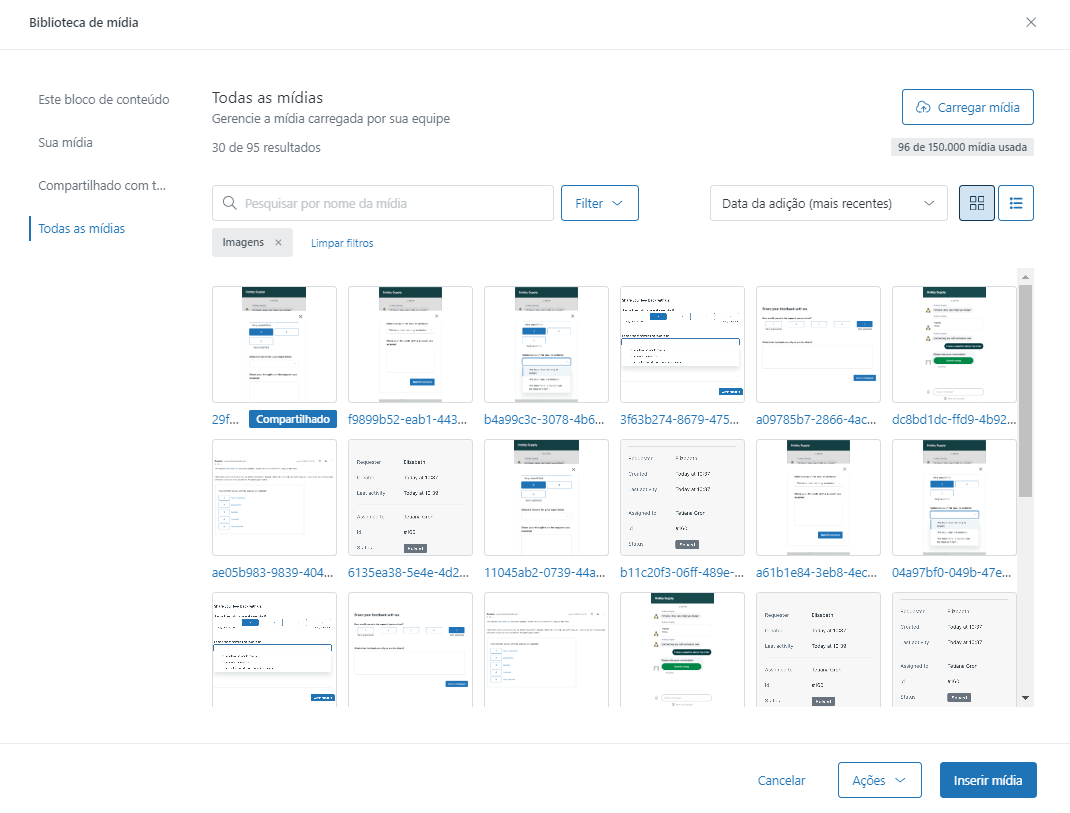
) na barra de ferramentas do artigo. Como opção, arraste e solte a imagem no artigo. Em ambos os casos, a biblioteca de mídia é aberta. - Na biblioteca de mídia, escolha as imagens que deseja inserir ou clique em Carregar mídia se quiser adicionar uma nova imagem à biblioteca de mídia. Como opção, arraste e solte a imagem na biblioteca de mídia. O limite de tamanho da imagem é 20 MB.Observação: para filtrar as imagens exibidas, clique nas opções no menu à esquerda. Para obter mais informações sobre a biblioteca de mídia, consulte Trabalho com imagens na biblioteca de mídia.

- Clique em Inserir mídia.
As imagens que você selecionou são exibidas em seu artigo.
-
Clique na imagem para exibir as ferramentas de edição de imagem que você pode usar para selecionar a disposição do texto, o alinhamento da imagem e outras opções.
Para alterar manualmente o tamanho da imagem, arraste os cantos da imagem.
- Clique em Salvar.
Inserção de imagens em blocos de conteúdo (apenas nos planos Enterprise)
Os blocos de conteúdo permitem que você crie conteúdos que podem ser compartilhados entre vários artigos. Você pode inserir imagens em blocos de conteúdo de maneira semelhante à forma como as inclui nos artigos da central de ajuda. Você pode adicionar até 50 imagens por bloco de conteúdo.
Como inserir imagens em blocos de conteúdo
- Na central de ajuda ou no Administrador do Conhecimento, crie um novo bloco de conteúdo ou edite um bloco de conteúdo existente.
- No bloco de conteúdo, posicione o cursor no local onde deseja que a imagem seja exibida.
- Clique no ícone Adicionar imagem (
 ) na barra de ferramentas do bloco de conteúdo.
) na barra de ferramentas do bloco de conteúdo. Como opção, arraste e solte a imagem no bloco de conteúdo.
- Na biblioteca de mídia, escolha as imagens que deseja carregar ou clique em Carregar mídia se quiser adicionar uma nova imagem à biblioteca. Em ambos os casos, a biblioteca de mídia é aberta.Como opção, arraste e solte a imagem na biblioteca de mídia. O limite de tamanho da imagem é 20 MB.Observação: para filtrar as imagens exibidas, clique nas opções no menu à esquerda. Para obter mais informações sobre a biblioteca de mídia, consulte Trabalho com imagens na biblioteca de mídia.

- Clique em Inserir mídia.
As imagens que você selecionou são exibidas em seu bloco de conteúdo.
-
Clique na imagem para exibir as ferramentas de edição de imagem que você pode usar para selecionar a disposição do texto, o alinhamento da imagem e outras opções.
Para alterar manualmente o tamanho da imagem, arraste os cantos da imagem.
- Se o bloco de conteúdo é novo, clique em Criar. Se está atualizando um bloco de conteúdo, clique em Atualizar.
Trabalho com ferramentas de edição de imagem
- Ajustar o texto ao redor da imagem
- Redimensionar a imagem
- Adicionar texto alternativo para melhorar a acessibilidade do artigo
Para usar as ferramentas de imagem, clique na imagem e selecione a ferramenta que deseja usar.

Consulte a tabela a seguir para conferir as ferramentas de imagem disponíveis e aprender a usá-las.
| Ferramenta | Nome | Descrição |
|---|---|---|
 |
Quebra automática de linha | Ajusta o texto ao redor da imagem, permitindo que você selecione o alinhamento à esquerda ou à direita. |
 |
Alinhar imagem | Permite determinar o alinhamento da imagem (direita, esquerda ou centralizado) dentro do artigo. |
 |
Redimensione a imagem | Fornece opções para ampliar a imagem (25%, 50%, 75%, 100% ou Personalizado). Use a opção Personalizado para inserir a largura desejada da imagem como uma porcentagem ou um valor de pixel (por exemplo, 450 px). Você também pode redimensionar as imagens arrastando-as pelos cantos até atingir o tamanho correto. |
| Texto alternativo | Exibe um campo no qual você pode digitar o texto alternativo que deseja usar para a imagem. O texto alternativo é lido em voz alta pelo software de leitura de tela e melhora a acessibilidade do artigo. Consulte Criação de conteúdo acessível da central de ajuda.
Observação: o texto alternativo é adicionado ao local da imagem no artigo, e não a todas as instâncias da imagem na central de ajuda.
|
Otimização das imagens da central de ajuda para os Web Widgets
Para garantir que as imagens nos seus artigos da central de ajuda sejam exibidas corretamente no Web Widget de mensagens e no Web Widget (Clássico), é importante que as imagens sejam adicionadas ao artigo no tamanho desejado.
Quando os artigos da central de ajuda são convertidos para visualização nos widgets, as imagens do artigo são privadas de seus atributos nas tags HTML (exceto pelos atributos src e alt) e as regras CSS personalizadas são ignoradas. Para a maioria das imagens, isso não é problema. Contudo, se as imagens originais forem muito grandes e significativamente redimensionadas no HTML ou em um CSS personalizado, elas podem aparecer estranhamente grandes.
Por exemplo, digamos que você queira exibir um ícone no seu artigo da central de ajuda. A imagem original do ícone tem 300 x 300 pixels. Para que ela seja exibida em um tamanho mais razoável, o HTML é modificado adicionando os atributos width=“6%” height=“6%”.
No artigo da central de ajuda, o ícone tem 18 x 18 pixels, 6% do tamanho real da imagem. Quando o artigo é processado para o widget e os atributos de largura e altura são removidos, ele volta para seu tamanho original e, mesmo após ter sido diminuído para caber no widget, ele fica grande demais para um ícone.
Redimensionar a imagem original para o tamanho desejado, ao invés de manipular o tamanho no código, evita esse problema.
