Esta dica de suporte demonstra como configurar uma central de ajuda apenas para solicitações. Ou seja, uma central de ajuda que permite aos usuários finais somente enviar solicitações (tickets) e visualizar solicitações existentes, e não contém nenhum conteúdo de autoatendimento.
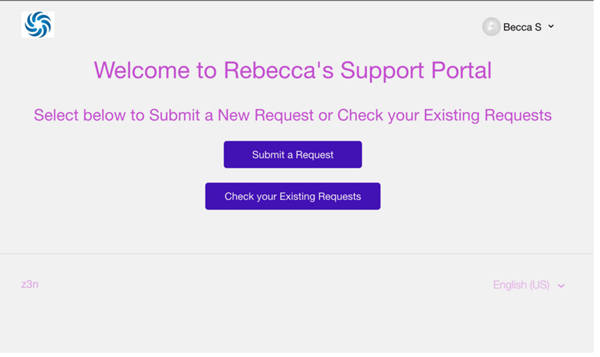
Há várias maneiras de fazer isso, mas nesta dica editaremos a página inicial da central de ajuda para oferecer opções para os usuários finais enviarem uma nova solicitação ou verificarem suas solicitações existentes. A página inicial não conterá mais nada. Por exemplo:

A vantagem desta dica é que ela não utiliza um redirecionamento JavaScript para criar uma central de ajuda apenas para solicitações. Mas o JavaScript também funciona. Contudo, isso costuma afetar a experiência do agente ao usar a central de ajuda, tornando esse acesso um desafio devido às restrições de visualização dos agentes na página Nova solicitação e em Minhas atividades (o comportamento padrão é redirecionar para a interface do agente do Zendesk Support).
Esta dica contorna os outros desafios de JS, como fazer contas para entrada dos usuários, ter uma central de ajuda aberta ou fechada ou ter vários locais ativados. De modo simples, esta dica abrange vários fluxos de trabalho desejados, sem a necessidade de personalizações adicionais.
Atualização da página inicial para apenas solicitações
Primeiro, editaremos a página inicial da central de ajuda para oferecer dois botões para os usuários finais enviarem uma nova solicitação e verificarem suas solicitações existentes. O tema Copenhagen é recomendável para uma central de ajuda apenas para solicitações, pois ele é otimizado para dispositivos móveis.
Como editar sua página inicial para adicionar os botões de nova solicitação e solicitações existentes
- No Guide, clique no ícone Painel de personalização (
 ) na barra lateral.
) na barra lateral. - Clique no seu tema para abri-lo e depois clique em Editar código.
- Abra o modelo da Página inicial.
- Remova o código existente com comentários, inserindo texto entre em
{{!-- ... --}}.Se fizer isso corretamente, todo o texto do código mudará para cinza.
- Acima do código da página inicial comentado, adicione o código a seguir.
<div id="divhomecontainer"> <h1>Welcome to Rebecca's Support Portal</h1> <h2> Select below to Submit a New Request or Check your Existing Requests<h2> <form style="display: block; text-align: center; margin: 20px;" class="submitbutton" action="{{page_path 'new_request'}}"> <input type="submit" value="Submit a Request"> </form> <form style="display: block; text-align: center; margin: 20px;"class="requestbutton" action="{{page_path 'my_activities'}}"> <input type="submit" value="Check your Existing Requests"> </form> </div>O que esse código faz:-
Adiciona uma mensagem de boas-vindas. Certifique-se de alterar o texto do placeholder com sua própria mensagem de boas-vindas.
-
Cria dois botões: um para o formulário de nova solicitação e outro para verificar solicitações existentes. Além disso, adiciona uma classe única aos botões para customizar o CSS, se necessário.
-
Adiciona estilos de CSS embutidos nos botões para realçar a aparência. (Isso ajuda os clientes a evitar personalizações de CSS confusas e oferece uma solução conveniente de cópia e colagem)
-
Solicita que os usuários se conectem quando clicam no botão de verificar suas solicitações existentes, se ainda não estiverem conectados.
-
- Clique em Salvar.
Você pode esperar para publicar as alterações até ter ocultado os elementos desnecessários da central de ajuda na seção a seguir.
Ocultação de elementos desnecessários na central de ajuda
Após editar sua página inicial para adicionar os botões apenas para solicitações, é bom garantir que os usuários finais não naveguem acidentalmente até as seções de conteúdo. Para isso, você deve usar comentários para remover mais algumas linhas de código em vários modelos para:
- Comunidade
- Botão “Enviar uma solicitação”
- Links de navegação
- Pesquisa
Além disso, você deve apagar todo o conteúdo existente nas categorias ou defini-las como em modo de rascunho, conforme descrito abaixo, para evitar que os usuários finais acessem o conteúdo inadvertidamente.
Como ocultar elementos desnecessários na central de ajuda
- Abra o modelo header e remova os botões Comunidade e Enviar uma solicitação com comentários, inserindo-os em
{{!-- ... --}}.Se fizer isso corretamente, todo o texto do código mudará para cinza.
- Abra o modelo request_page e remova o código
do topo. - Abra o modelo requests_page e remova o código
do topo. - Abra o modelo da página new_request_page e remova
{{search}}. - Clique em Salvar.
Como remover conteúdo pré-existente na central de ajuda
- Navegue até a categoria e clique em Editar categoria, na barra de menu superior.
- Clique na caixa de seleção Marcar como rascunho para ocultar a categoria e seu conteúdo, ou clique em Apagar categoria, na parte inferior, para remover permanentemente a categoria e seu conteúdo.
- Se tiver selecionado rascunho, clique em Atualizar, e se tiver selecionado apagar, clique para confirmar que deseja apagar a categoria.
(Opcional) Alteração do estilo e da cor padrão dos botões
A central de ajuda fornece modelos predefinidos, então o estilo CSS já existe para os botões na central de ajuda. Se você estiver tendo dificuldade para sobrescrever o CSS existente, provavelmente terá que editar o estilo padrão. Você também pode alterar a cor do botão sem editar o CSS.
- No Guide, clique no ícone Painel de personalização (
 ) na barra lateral.
) na barra lateral. - Clique no seu tema para abri-lo e depois clique em Editar código.
- Abra o arquivo style.css.
- Pesquise (control + F) por "Buttons” (“Botões”).
- Faça as atualizações que desejar e clique em Salvar.
- No Guide, clique no ícone Painel de personalização (
 ) na barra lateral.
) na barra lateral. - Clique no tema para abri-lo.
- Clique em Cores e altere as cores como necessário.
Veja como as cores são atribuídas:

- Clique em Salvar.
(Opcional) Localização dos botões da página inicial
- Crie o conteúdo dinâmico na Central de administração, depois insira o placeholder do conteúdo dinâmico na central de ajuda para tornar o texto dinâmico para os usuários que a acessam em diferentes idiomas.
Consulte Adição de texto traduzido à central de ajuda para obter mais instruções.
<div id="divhomecontainer">
<h1 style="text-align: center;">{{dc ‘ADD_YOUR_DC'}} </h1>
<h2 style="text-align: center;"> {{dc 'ADD_YOUR_DC'}}</h2>
<form style="display: block; text-align: center; margin: 20px;" class="submitbutton"
action="{{page_path 'new_request'}}">
<input type="submit" value="Submit a Request">
</form>
<form style="display: block; text-align: center; margin: 20px;" class="requestbutton" action="{{page_path 'my_activities'}}">
<input type="submit" value="Check your Existing Requests">
</form>
</div>