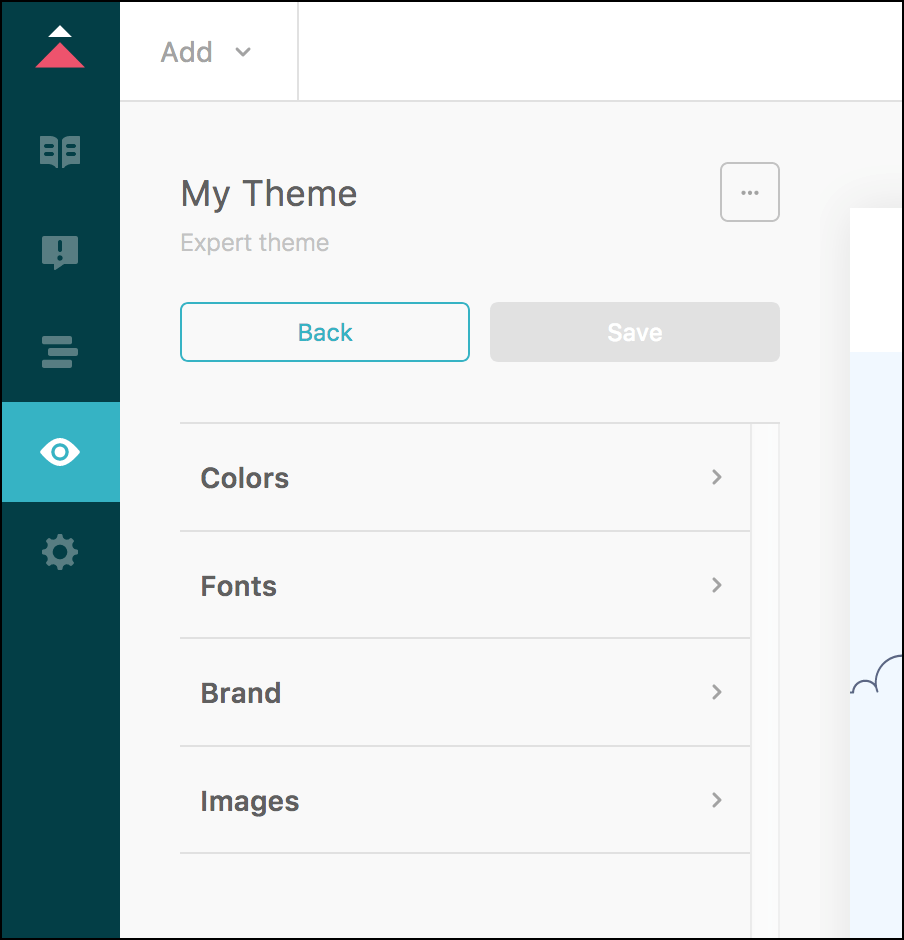
Wenn Sie ein Design herunterladen, enthalten die exportierten Dateien eine Datei namens manifest.json. Diese Datei definiert, was im Einstellungsfenster in Guide erscheint:

In diesem Beitrag erfahren Sie, was die Manifestdatei genau ist und was Sie damit tun können. Sie finden auch Referenzinformationen zu den möglichen Werten. Um ein Beispiel zu sehen, exportieren Sie Ihr Design und öffnen Sie dann die Datei manifest.json in einem Texeditor.

Behandelte Themen:
- Übersicht über die Datei „manifest.json“
- Verwenden der Einstellungen in „manifest.json“ als Variablen
- Modifizieren der Datei „manifest.json“
- Manifestobjekt
- Einstellungsobjekt
- Variablenobjekt
- Eigenschaft „type“
- Typ „file“
- Typ „list“
- Typ „range“
- Übersetzungen
Übersicht über die Datei „manifest.json“
Wenn Sie ein Design exportieren, enthält das dabei erstellte ZIP-Archiv eine Datei namens manifest.json. Anhand der Manifestdatei können Sie die Einstellungen für das Design in Guide definieren.
Sie können die vorhandenen Einstellungen im Fenster ändern und neue hinzufügen. Im folgenden Beispiel wird in der Manifestdatei der Einstellung color_brand_text der Standardwert „#30aabc“ zugewiesen :
"settings": [
{
"label": "Colors",
"variables": [
{
"identifier": "color_brand_text",
"type": "color",
"description": "color_brand_text_description",
"label": "color_brand_text_label",
"value": "#30aabc"
},
...
]
},
...
]
Nach dem Importieren des Designs in Guide erscheint die Einstellung color_brand_text mit der Beschriftung Markenspezifische Textfarbe (festgelegt in der Eigenschaft „label“ in der Manifestdatei) im Eigenschaftsfenster. Als Standardfarbe in der Farbauswahl wird „#30aabc“ verwendet (festgelegt in der Eigenschaft „value“):

Verwenden der Einstellungen in „manifest.json“ als Variablen
Einstellungen werden auch als Variablen bezeichnet, weil Sie in den mit dem Design verknüpften Dateien den Identifier einer Einstellung als Variable verwenden können. Wenn Sie einen Wert im Einstellungsfenster ändern, wird er in allen Dateien geändert, in der die entsprechende Variable vorkommt.
Sie können eine Variable in die Datei style.css mit der Syntax $identifier bzw. in eine Seitenvorlage mit dem Curlybars-Helper settings.identifier einfügen. Beispiele:
style.css
input:focus {
border: 1px solid $color_brand_text;
}
Sie können auch einfache geschweifte Klammern verwenden, um den Helper in einen CSS-Ausdruck einzubetten:
max-width: #{$search_width}px;
Seitenvorlage
<div style="background-color:{{settings.color_brand_text}}">
Modifizieren der Datei „manifest.json“
Die Datei manifest.json ist in der Dateiliste auf der Seite „Code bearbeiten“ im Help Center nicht enthalten. Um die Datei manifest.json zu bearbeiten, müssen Sie das Design exportieren, die gewünschten Änderungen auf Ihrem lokalen System vornehmen und dann das Design wieder in Guide importieren.
So exportieren Sie das Design
- Weitere Informationen finden Sie unter Herunterladen eines Help-Center-Designs.
So importieren Sie das geänderte Design
- Weitere Informationen finden Sie unter Importieren eines Help-Center-Designs.
Manifestobjekt
Das Root-Objekt der Manifestdatei hat die folgenden Eigenschaften:
| Name | Typ | Kommentar |
|---|---|---|
| name | string | Name des Designs |
| author | string | Person, Team oder Organisation, von der bzw. dem das Design erstellt wurde |
| version | string | Design-Version gemäß dem Semantic Versioning 2.0.0-Standard |
| api_version | string | Version der Vorlagen-API |
| Einstellungen | array | Liste mit den Einstellungsobjekten. Siehe Einstellungsobjekt. |
Beispiel
{
"name": "My second theme",
"author": "Jane Doe",
"version": "1.0.1",
"api_version": 3,
"settings": [
...
]
}
Einstellungsobjekt
Die Einstellungen in der Manifestdatei und im Einstellungsfenster in Guide sind in Gruppen wie „Farben“ und „Schriftarten“ unterteilt. Jede Einstellungsgruppe ist in der Manifestdatei durch ein Einstellungsobjekt („setting“) definiert. Jedes Objekt besteht aus einem Label und einer oder mehreren Einstellungen wie „Markenspezifische Farbe“ und „Textfarbe“.
Sie können die vorhandenen Einstellungsobjekte modifizieren oder eigene erstellen. Die Objekte bestimmen, was im Einstellungsfenster erscheint, wenn Sie das Design in Guide importieren.
Jedes Einstellungsobjekt hat folgende Eigenschaften:
| Name | Typ | Kommentar |
|---|---|---|
| label | string | Name einer Übersetzungseigenschaft. Siehe Übersetzungen. Zeigt einen Titel für eine Gruppe von Einstellungen an. |
| variables | array |
Liste von Einstellungen in der Gruppe. Auch als „Variablen“ bezeichnet. Siehe Variablenobjekt. Die Manifestdatei kann maximal 200 Variablenobjekte aufweisen. Weitere Informationen finden Sie im Beitrag Guide-spezifische Produktbeschränkungen für Ihr Help Center unter „Gesamtanzahl aller Einstellungen in manifest.json“. |
Beispiel
"settings": [
{
"label": "colors_group_label",
"variables": [{...}, ...]
},
{
"label": "fonts_group_label",
"variables": [{...}, ...]
},
{
"label": "brand_group_label",
"variables": [{...}, ...]
},
{
"label": "banners_group_label",
"variables": [{...}, ...]
}
]
"label"-Eigenschaften sind die Namen von Übersetzungseigenschaften. Siehe Übersetzungen.In diesem Beispiel werden folgende Kategorien im Einstellungsfenster erstellt:

Variablenobjekt
Zu jedem Einstellungsobjekt gehört ein variables-Array mit den eigentlichen Einstellungen. Diese werden als Variablen bezeichnet, weil sie in Help-Center-Vorlagen und im CSS-Code als Variablen eingefügt werden können. Weitere Informationen finden Sie im Beitrag Guide-spezifische Produktbeschränkungen für Ihr Help Center unter „Gesamtanzahl aller Einstellungen in manifest.json“.
Sie können jede beliebige Variable definieren. Die Manifestdatei muss aber zwei Dateivariablen mit den folgenden Identifiers enthalten: „logo“ und „favicon“. Weitere Informationen finden Sie unter Erforderliche Variablen.
Jede Variable hat folgende Eigenschaften:
| Name | Typ | Kommentar |
|---|---|---|
| identifier | string | Variablenname, der in CSS- oder Curlybars-Ausdrücken verwendet werden kann. Darf nicht mehr als 30 Zeichen lang sein und nur alphanumerische Zeichen sowie Unterstriche (_) enthalten. |
| type | string | UI-Element im Einstellungsfenster in Guide, in dem der Benutzer den gewünschten Wert auswählt. Mögliche Werte: text, list, checkbox, color, file und range. Siehe Eigenschaft „type“.
|
| label | string |
Name der Einstellung, der neben dem UI-Element im Einstellungsfenster angezeigt wird. Kann maximal 40 Zeichen lang sein. Verwenden Sie zur Übersetzung dieses Werts den Namen einer Übersetzungseigenschaft. Weitere Informationen finden Sie unter Übersetzungen. Die Anzahl der Zeichen in Übersetzungen ist nicht begrenzt. |
| description | string |
Kurze Beschreibung der Einstellung, die neben dem UI-Element im Einstellungsfenster angezeigt wird. Kann maximal 80 Zeichen lang sein. Verwenden Sie zur Übersetzung dieses Werts den Namen einer Übersetzungseigenschaft. Weitere Informationen finden Sie unter Übersetzungen. Die Anzahl der Zeichen in Übersetzungen ist nicht begrenzt. |
| value | string | Standardwert der Einstellung |
| Optionen | array | Nur für den Typ list. Ein Array mit Listenelementen. Siehe Optionsobjekt.
|
| min | Ganzzahl | Nur für den Typ range. Der niedrigste Wert für den Bereich. |
| max | Ganzzahl | Nur für den Typ range. Der höchste Wert für den Bereich. |
Beispiel
"variables": [
{
"identifier": "color_brand",
"type": "color",
"label": "color_brand_label",
"description": "color_brand_description",
"value": "#0072EF"
},
...
]
In diesem Beispiel werden die folgende Beschriftung und Beschreibung für das Einstellungsfenster definiert:

Erforderliche Variablen
Die Manifestdatei muss die folgenden zwei Variablen enthalten. Andernfalls tritt beim Importieren des Designs ein Fehler auf.
- logo –
identifiermuss „logo“ undtypemuss „file“ sein - favicon –
identifiermuss „favicon“ undtypemuss „file“ sein
Beispiel
"variables": [
{
"identifier": "logo",
"type": "file",
"description": "logo_description",
"label": "logo_label"
},
{
"identifier": "favicon",
"type": "file",
"description": "favicon_description",
"label": "favicon_label"
}
]
Eigenschaft „type“
Jedes Variablenobjekt weist eine Eigenschaft type auf. Sie bestimmt, in welchem UI-Element im Einstellungsfenster der Benutzer den gewünschten Einstellungswert festlegt. Die Eigenschaft kann einen der folgenden Werte haben:
-
text– Texteingabefeld. Jedes Textfeld kann maximal 1.000 Zeichen enthalten. -
list– Dropdownliste mit den Optionsobjekten für die Listenelemente. Siehe Typ „list“. -
checkbox– Kontrollkästchen. Siehe Typ „Kontrollkästchen“. -
color– Farbauswahl -
file– UI-Element zum Hochladen von Dateien. Siehe Typ „file“. -
range– Bereichseingabefeld. Siehe Typ „Bereich“.
Beispiel
{
"identifier": "color_headings",
"type": "color",
...
}
Typ „list“
Wenn die Eigenschaft type eines Variablenobjekts „list“ lautet, enthält das Objekt ein options-Array mit den Optionen für die Dropdownliste. Jede Option in der Liste hat die folgenden Eigenschaften:
| Name | Typ | Kommentar |
|---|---|---|
| label | string |
Text, der für das Listenelement angezeigt wird. Kann maximal 40 Zeichen lang sein. Verwenden Sie zur Übersetzung dieses Werts den Namen einer Übersetzungseigenschaft. Weitere Informationen finden Sie unter Übersetzungen. Die Anzahl der Zeichen in Übersetzungen ist nicht begrenzt. |
| value | string | Wert des Listenelements |
Sie müssen mindestens eine Option im Array angeben. Andernfalls tritt beim Importieren des Designs ein Fehler auf. Insgesamt sollten Sie nicht mehr als 20 Optionen angeben. Weitere Informationen finden Sie unter „Gesamtzahl von Optionen in einer Listeneinstellung“ im Beitrag Guide-spezifische Produktbeschränkungen für Ihr Help Center.
Beispiel
{
"identifier": "font_headings",
"type": "list",
"label": "Heading",
"description": "Font for headings",
"value": "Arial, 'Helvetica Neue', Helvetica, sans-serif",
"options": [
{
"label": "Arial",
"value": "Arial, 'Helvetica Neue', Helvetica, sans-serif"
},
{
"label": "Copperplate Light",
"value": "'Copperplate Light', 'Copperplate Gothic Light', serif"
},
{
"label": "Baskerville",
"value": "Baskerville, 'Times New Roman', Times, serif"
}
]
}
Typ „Kontrollkästchen“
Wenn die Eigenschaft type eines Variablenobjekts „checkbox“ lautet, verwenden Sie die Eigenschaft value des Objekts zur Angabe des Werts, der gesetzt wird, wenn der Benutzer auf das Kontrollkästchen klickt. Hierbei muss es sich um einen Booleschen Wert handeln.
| Name | Typ | Kommentar |
|---|---|---|
| value | boolean |
true oder false
|
Beispiel
{
"identifier": "scoped_hc_search",
"type": "checkbox",
"description": "scoped_help_center_search_description",
"label": "scoped_help_center_search_label",
"value": true
}
Typ „file“
Durch ein Variablenobjekt, bei dem die Eigenschaft type „file“ lautet, wird ein UI-Element zum Hochladen von Dateien zum Einstellungsfenster hinzugefügt. Bei dieser Art von Variablen wird die Eigenschaft value nicht verwendet. Beispiel:
{
"identifier": "community_image",
"type": "file",
"description": "community_image_description",
"label": "community_image_label"
}
Der Wert ist eine vom System bestimmte Datei-URL.
Sie müssen eine Standarddatei für das Design angeben, die verwendet wird, bis ein Benutzer eine andere Datei hochlädt. Der Name der Standarddatei muss mit dem Identifier der Variablen übereinstimmen. Legen Sie die Datei im Unterordner settings im Ordner mit den Designdateien ab. Beispiel:

Dateivariablen können überall dort verwendet werden, wo in den Designdateien URLs erwartet werden. Beispiele:
style.css
.community_banner {
background-image: url($community_image);
}
Seitenvorlage
<img src="{{settings.community_image}}">
Typ „range“
Durch ein Variablenobjekt, bei dem die Eigenschaft „type“ „range“ lautet, wird ein Schieberegler zum Einstellungsfenster hinzugefügt. Beispiel:

Ein Bereich setzt sich aus den Eigenschaften min und max zusammen. Dadurch wird der Bereich definiert, in dem der Benutzer mit dem Schieberegler einen Wert auswählen kann. Die Werte müssen Ganzzahlen sein.
Beispiel
{
"identifier": "font_size",
"type": "range",
"description": "font_size_description",
"label": "font_size_label",
"min": 70,
"max": 150,
"value": 100
}
Übersetzungen
Die sichtbaren Zeichenfolgen im Einstellungsfenster werden als Übersetzungen definiert. Eine Übersetzung besteht aus einem Eigenschaftsnamen und einem zugehörigen Wert. Beispiel:
"text_color_label": "Text color"
Für die Eigenschaftsnamen gibt es keine festen Regeln. Sie können jeden beliebigen Namen eingeben.
Die Übersetzungen werden in sprachspezifischen JSON-Dateien im Unterordner translations gespeichert. Dieser Unterordner befindet sich im Stammordner des Designs.
/ translations
- en-us.json
- es.json
- fr.json
- ...
Jede Datei besteht aus einem JSON-Objekt mit einer Liste von Übersetzungen:
en-us.json
{
"brand_color_description": "Brand color for major navigational elements",
"brand_color_label": "Brand color",
...
}
Die Übersetzungen geben die Beschriftungen und Beschreibungen an, die im Einstellungsfenster erscheinen.
So legen Sie Zeichenfolgen für Beschriftungen und Beschreibungen fest
-
Machen Sie im Ordner translations die JSON-Datei für die Standardsprache Ihres Help Centers ausfindig. Beispiel: en-us.json.
-
Aktualisieren Sie die Werte der vorhandenen Eigenschaften oder fügen Sie neue Eigenschaften hinzu. Beispiel:
{ "text_color_label": "Text color", "text_color_description": "Text color for body and heading elements", ... } -
Geben Sie in Variablen den Namen der Übersetzungseigenschaft als Wert des Attributs
"label"oder"description"an."variables": [ { "identifier": "color_text", "type": "color", "label": "text_color_label", "description": "text_color_description", "value": "#0072EF" }, ... ]Siehe Variablenobjekt. Wenn Sie eine Eigenschaft erstellen oder den Namen einer Eigenschaft ändern, müssen Sie die Variablen entsprechend aktualisieren.
Sie können die Beschriftungen und Beschreibungen im Einstellungsfenster übersetzen. Die übersetzten Zeichenfolgen müssen Sie selbst zur Verfügung stellen.
So lokalisieren Sie Beschriftungen und Beschreibungen
-
Machen Sie im Ordner translations die JSON-Datei für jede zusätzliche Sprache ausfindig, die Sie unterstützen möchten.
-
Kopieren Sie die in der Übersetzungsdatei für die Standardsprache definierten Eigenschaftsnamen. Beispiel:
{ "text_color_description": "", "text_color_label": "", ... } -
Geben Sie für jede Eigenschaft eine übersetzte Zeichenfolge an. Beispiele:
fr.json
{ "text_color_description": "Couleur du texte pour les éléments du titre et du corps", "text_color_label": "Couleur du texte", ... }