Customizing the look of chat widget on Android(React Native)
Posted Jan 20, 2023
Hello everyone,
The question that I want to make is on how to customize the look of the chat widgets on mobile apps especially on Android(react native) apps, where by default the texts and option buttons also the header text on light mode are almost invisible same on dark mode.
I looked into the docs but it is not clear how to really customize colors on text and all it would be nice if you edit the docs or add a video on how to customize, or make it like on web SDK.
If someone has a solution to how to customize the Android app with an example or Github repo would be a good help.
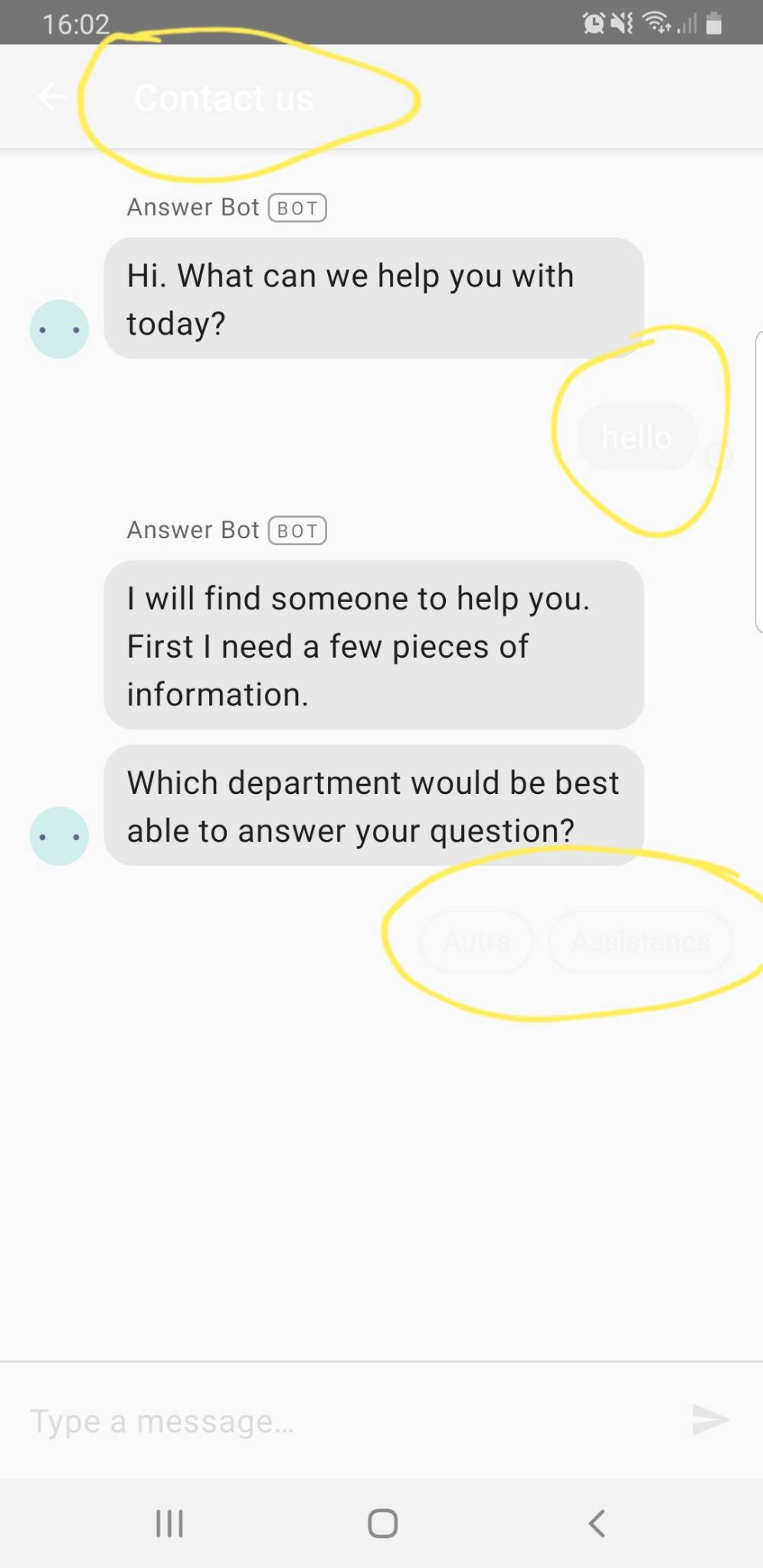
Here is an example of what I mean:
Thanks.

0
1

0 comments
Sign in to leave a comment.