Recent searches
No recent searches
Jason Hetherington
Joined Apr 16, 2021
·
Last activity Nov 02, 2021
Following
0
Followers
0
Total activity
2
Votes
0
Subscription
1
ACTIVITY OVERVIEW
BADGES
ARTICLES
POSTS
COMMUNITY COMMENTS
ARTICLE COMMENTS
ACTIVITY OVERVIEW
Latest activity by Jason Hetherington
Jason Hetherington commented,
Here's a way to add a single category to your header, make it translated, and not rely on Javascript for the initial render. It might look like a lot of work but it's very easy once you do it... Experience with JQuery and browser inspection helps.
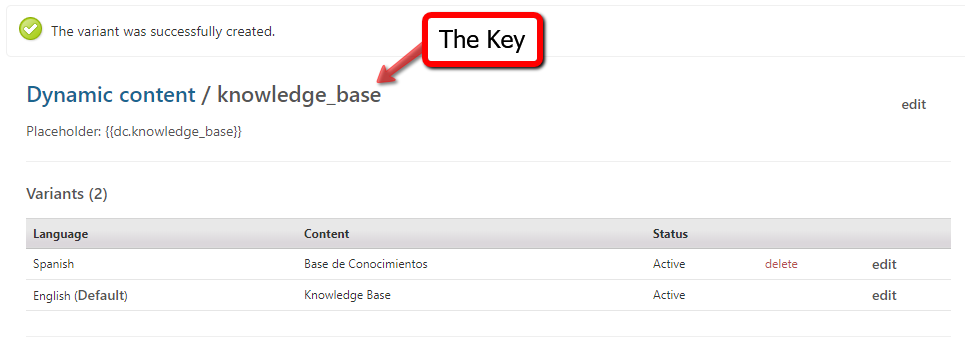
First go to your dynamic content section and add some content, make sure to keep the key handy, mine is called knowledge_base
Next add in all the translations you want, I only have 2.
Now in the HTML of your header.hbs add the following markup where you want the plain anchor tag to render making sure to replace my key with whatever yours is:
<a id="my_link" href="#">{{dc 'knowledge_base'}}</a>
In your script.js file place the following making sure to replace yourdomain with your actual Zendesk domain just as with Scott's post above. This step is to find the index of your category.
$.get('https://yourdomain.com/api/v2/help_center/' + window.I18n.locale + '/categories.json', function (data) {
console.log(data.categories);
});
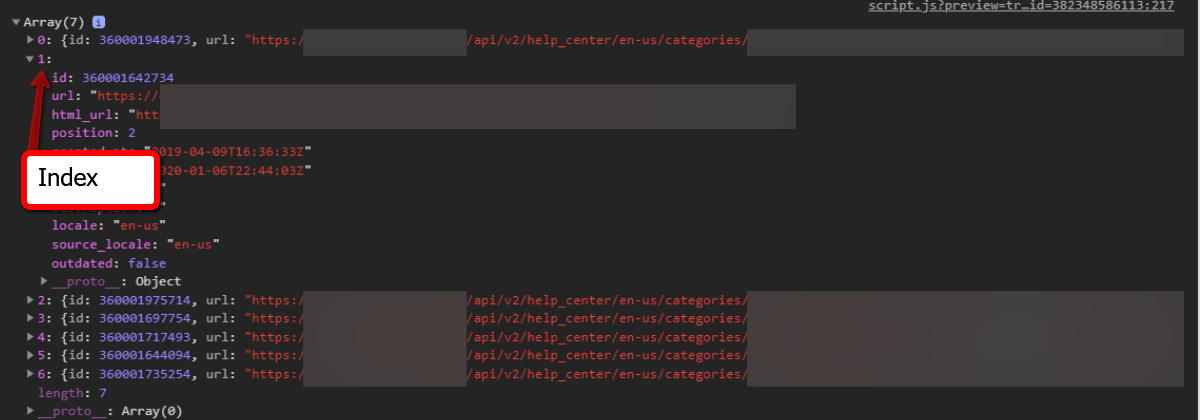
Save script.js and reload your support home page, then right click and Inspect the window in Chrome or Inspect Element Firefox, now go to the console tab. You'll see an item called Array(some number of items), click the little down arrow next to it to expand it, you can expand each item to see more info and find the category you want to link to then look for the Index as shown in the screenshot, mine is 1.
Now update your snippet as shown below, make sure to replace the [1] with your data.category index you got from the last step.
$.get('https://yourdomain.com/api/v2/help_center/' + window.I18n.locale + '/categories.json', function (data) {
$('#my_link').attr('href', data.categories[1].html_url);
});
That's it.
The only difference is instead of appending an element we're modifying the href attribute of an existing element that came from the Handlebars template so there will be no jump or render of the content on page load. The link will be replaced with the proper link for the language being viewed by the user as soon as the Javascript completes but the element will just jump to top of page if clicked before full load.
Edit: I've seen some errors getting window.I18n.locale in my experience over the last day. Instead you can use:
https://yourdomain.com/api/v2/help_center/en-us/categories.json
As your URL to fetch the categories if your Zendesk is in English, if not look for the language code in your url and replace en-us this should get results.
View comment · Posted Jan 07, 2020 · Jason Hetherington
0
Followers
0
Votes
0
Comments