Tip: Add Custom Dropdown Link in Header Without using JavaScript
Publication le 31 juil. 2021
Prerequisite:
Header page
Stylesheet
Time To Read: Max 1 min
Time To Embed: Max 2 min
The tip I'm sharing with you is most common and basic. You can add the dropdown link with the sub-links in that and you won't have to add the JS to toggle the link.
Let's embed in Copenhagen Theme.
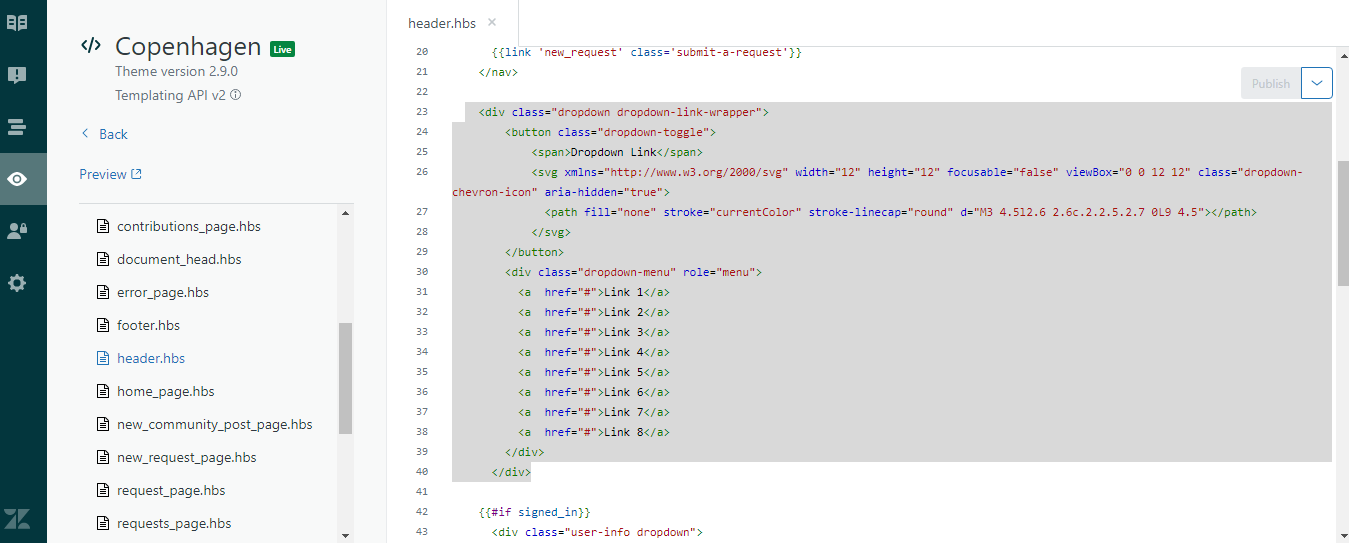
I. Copy the below HTML code and paste into your header.hbs file.
<div class="dropdown dropdown-link-wrapper">
<button class="dropdown-toggle">
<span>Dropdown Link</span>
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" focusable="false" viewBox="0 0 12 12" class="dropdown-chevron-icon" aria-hidden="true">
<path fill="none" stroke="currentColor" stroke-linecap="round" d="M3 4.5l2.6 2.6c.2.2.5.2.7 0L9 4.5"></path>
</svg>
</button>
<div class="dropdown-menu" role="menu">
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
<a href="#">Link 4</a>
<a href="#">Link 5</a>
<a href="#">Link 6</a>
<a href="#">Link 7</a>
<a href="#">Link 8</a>
</div>
</div>
Screenshot for the same:

Note: There are # inside href under the anchor tag, remove # and add you external webpage's URL.
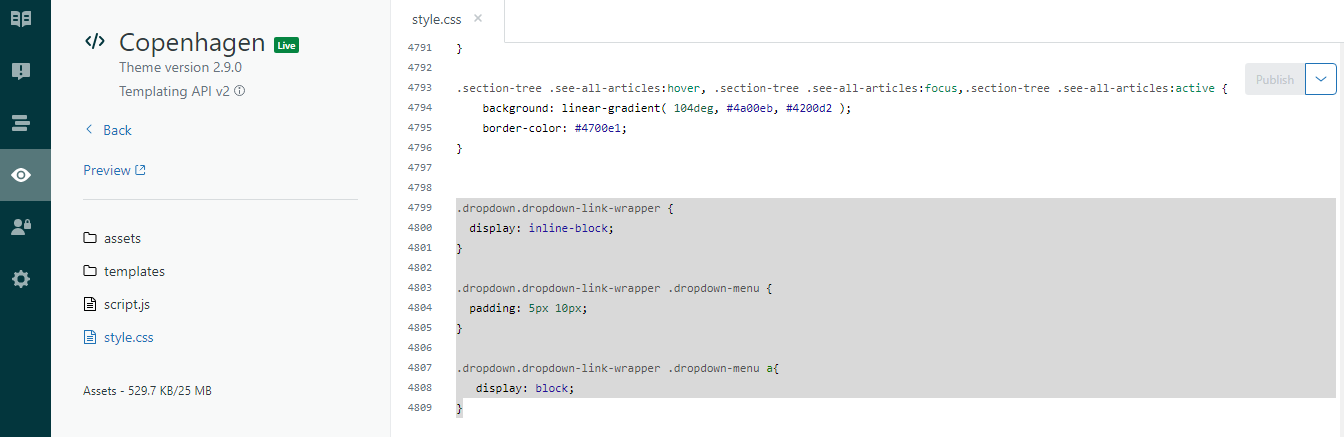
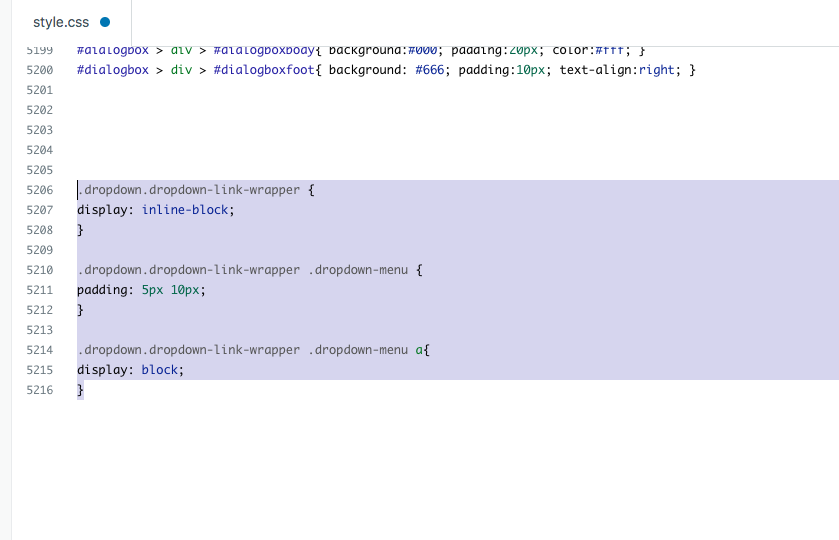
II. Copy the below CSS code and paste it into your style.css file.
.dropdown.dropdown-link-wrapper {
display: inline-block;
}
.dropdown.dropdown-link-wrapper .dropdown-menu {
padding: 5px 10px;
}
.dropdown.dropdown-link-wrapper .dropdown-menu a{
display: block;
}
Screenshot for the same:

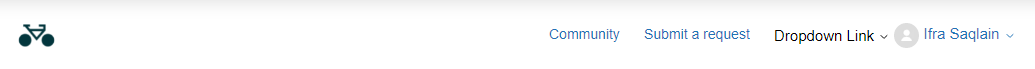
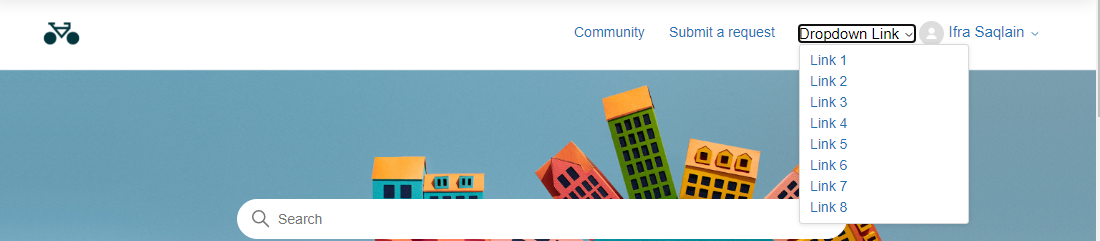
III. Output is - Dropdown Link is a custom link that's working without JS.

When you click on it, dropdown list would be open with the sub-links.

For Read Only:

Thank You
Ifra
2
4 commentaire
Ifra Saqlain
No problem, can you share the url of your hc here?
0
Rash
Ifra Saqlain
Hello Thank you for your reply. I did the same as you have shown above but when I click on dropdown, the options in the dropdown does not appear 😢.
Is there a way where I can get codes for other classes which are mentioned in html code?
0
Ifra Saqlain
Hi Rash,
Add the HTML code just above the {{# if signed_in}} helper on header.hbs file, see in the given screenshot:
Add the CSS code at the bottom of stylesheet:
.dropdown.dropdown-link-wrapper {

display: inline-block;
}
.dropdown.dropdown-link-wrapper .dropdown-menu {
padding: 5px 10px;
}
.dropdown.dropdown-link-wrapper .dropdown-menu a{
display: block;
}
Try this and let me know:)
Thanks
0
Rash
@Ifra Saqlain Thank you for the code here. I did paste the same code to my respective pages as mentioned. But when I click on dropdown link it does not show the dropdowns . Please help me out here what changes has to be made further.
Thank you in advance
0
Se connecter pour laisser un commentaire.