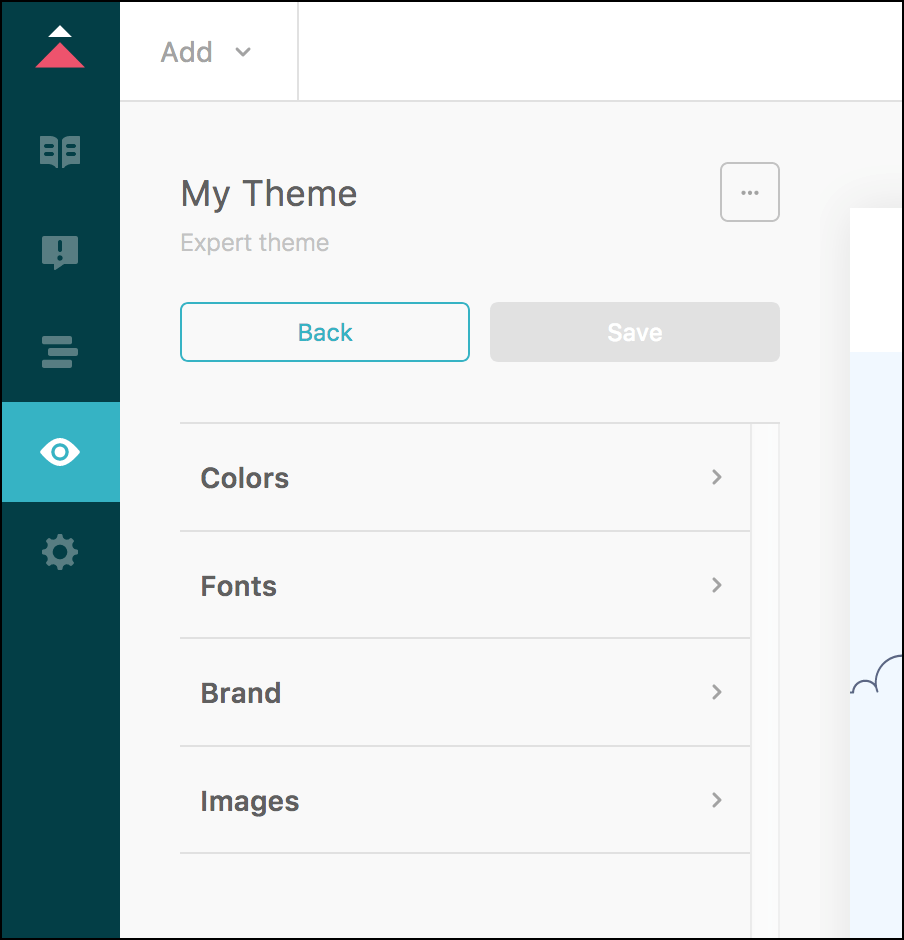
Quando você baixa um tema, os arquivos exportados incluem um arquivo chamado manifest.json. Esse arquivo define o painel Configurações do tema no Guide:

Esse guia descreve o arquivo de manifesto e o que você pode fazer com ele. Ele também fornece uma referência das suas especificações. Por exemplo: exporte seu tema e abra o arquivo manifest.json em um editor de texto.

Tópicos discutidos:
- Noções básicas sobre o arquivo manifest.json
- Uso das configurações em manifest.json como variáveis
- Modificação do arquivo manifest.json
- Objeto de manifesto
- Objeto de configuração
- Objeto de variável
- Propriedade de tipo
- Tipo de arquivo
- Tipo de lista
- Tipo de intervalo
- Traduções
Noções básicas sobre o arquivo manifest.json
Quando você exporta um tema, os arquivos exportados incluem um arquivo chamado manifest.json. Você pode usar o arquivo de manifesto para definir o painel Configurações do tema no Guide.
Você pode modificar configurações existentes no painel ou criar novas. No exemplo a seguir, o arquivo de manifesto atribui um valor padrão de "#30aabc" à configuração color_brand_text:
"settings": [
{
"label": "Colors",
"variables": [
{
"identifier": "color_brand_text",
"type": "color",
"description": "color_brand_text_description",
"label": "color_brand_text_label",
"value": "#30aabc"
},
...
]
},
...
]
Após importar o tema no Guide, a configuração color_brand_text é exibida no painel Configurações com o rótulo Cor de texto da marca, conforme especificado pela propriedade "label" no arquivo de manifesto. Já o valor HEX padrão do seletor de cor é #30aabc, conforme especificado pela propriedade "value":

Uso das configurações em manifest.json como variáveis
As configurações também são chamadas de variáveis, pois você pode usar o identificador de uma configuração como variável nos arquivos do tema. Alterar um valor no painel Configurações atualiza o valor em todos os arquivos que usam a variável.
Você pode inserir uma variável no arquivo style.css do tema usando a sintaxe $identifier ou em um modelo de página usando o auxiliar settings.identifier em Curlybars. Exemplos:
style.css
input:focus {
border: 1px solid $color_brand_text;
}
Você também pode usar um colchete único para inserir o auxiliar em uma expressão CSS, da seguinte maneira:
max-width: #{$search_width}px;
Modelo de página
<div style="background-color:{{settings.color_brand_text}}">
Modificação do arquivo manifest.json
O arquivo manifest.json não está incluso na lista de arquivos na página Editar código da Central de Ajuda. Para editar o arquivo manifest.json, você deve exportar o tema para o seu computador, alterar o arquivo de manifesto no seu sistema e reimportar o tema no Guide.
Como exportar o tema
- Consulte Download de um tema da central de ajuda.
Como importar o tema modificado
Objeto de manifesto
O objeto raiz do documento de manifesto tem as seguintes propriedades:
| Nome | Tipo | Comentário |
|---|---|---|
| name | cadeia de caracteres | Nome do tema |
| author | cadeia de caracteres | A pessoa, equipe ou organização que criou o tema |
| version | cadeia de caracteres | Versão do tema que segue o padrão de controle de versão semântico 2.0.0 |
| api_version | cadeia de caracteres | Versão da Templating API |
| configurações | matriz | Lista dos objetos de configuração. Consulte Objeto de configuração |
Exemplo
{
"name": "My second theme",
"author": "Jane Doe",
"version": "1.0.1",
"api_version": 3,
"settings": [
...
]
}
Objeto de configuração
As configurações no arquivo do manifesto e no painel Configurações do Guide estão organizadas em grupos como Cores ou Fontes. Cada grupo de configurações é definido no arquivo de manifesto por um objeto de configuração. Cada objeto consiste de um rótulo e uma ou mais configurações, como Cor da marca e Cor do texto.
Você pode modificar os objetos de configuração ou criar seus próprios objetos. Os objetos são refletidos em seu painel Configurações quando você importa o tema para o Guide.
Cada objeto de configuração tem as propriedades a seguir:
| Nome | Tipo | Comentário |
|---|---|---|
| label | cadeia de caracteres | Um nome de propriedade de tradução. Consulte Traduções. Exibe o título de um grupo de configurações. |
| variables | matriz |
Lista de configurações no grupo. Também chamadas de variáveis. Consulte Objeto de variável. O arquivo de manifesto pode ter uma quantidade máxima de 200 objetos variáveis. Consulte Limites de produto do Guide para a central de ajuda (número total de configurações em manifest.json). |
Exemplo
"settings": [
{
"label": "colors_group_label",
"variables": [{...}, ...]
},
{
"label": "fonts_group_label",
"variables": [{...}, ...]
},
{
"label": "brand_group_label",
"variables": [{...}, ...]
},
{
"label": "banners_group_label",
"variables": [{...}, ...]
}
]
"label" são nomes de propriedades de tradução. Consulte Traduções.O exemplo cria as categorias a seguir no painel Configurações:

Objeto de variável
Cada objeto de configuração tem uma matriz variables que lista as configurações reais. Elas são chamadas de variáveis pois podem ser inseridas em modelos da Central de Ajuda ou CSS. Consulte Limites de produto do Guide para a central de ajuda (número total de configurações em manifest.json).
Você pode definir as variáveis como desejar. No entanto, o arquivo de manifesto deve conter duas variáveis com estes identificadores: "logo" e "favicon". Consulte Variáveis obrigatórias.
Cada variável tem as propriedades a seguir:
| Nome | Tipo | Comentário |
|---|---|---|
| identifier | cadeia de caracteres | Nome da variável, que pode ser usado em expressões Curlybars ou CSS. Deve ter até 30 caracteres, somente alfanuméricos e _ (sublinhado). |
| type | cadeia de caracteres | Controle da interface do usuário do painel Configurações no Guide, para obter o valor do usuário. Pode ser text, list, checkbox, color, file ou range. Consulte Propriedade de tipo
|
| label | cadeia de caracteres |
O nome da configuração que é exibida ao lado do controle da interface de usuário do painel Configurações. Deve ter até 40 caracteres. Para traduzir esse valor, use um nome de propriedade de tradução. Consulte Traduções. As traduções não têm um limite de caracteres. |
| description | cadeia de caracteres |
Uma breve descrição da configuração que é exibida ao lado do controle da interface de usuário do painel Configurações. Deve ter até 80 caracteres. Para traduzir esse valor, use um nome de propriedade de tradução. Consulte Traduções. As traduções não têm um limite de caracteres. |
| value | cadeia de caracteres | O valor padrão da configuração |
| options | matriz | Somente para o tipo list. Uma matriz de itens de lista. Consulte Objeto de opção
|
| min | inteiro | Somente para o tipo range. O valor mínimo do intervalo |
| max | inteiro | Somente para o tipo range. O valor máximo do intervalo |
Exemplo
"variables": [
{
"identifier": "color_brand",
"type": "color",
"label": "color_brand_label",
"description": "color_brand_description",
"value": "#0072EF"
},
...
]
O exemplo cria o rótulo e controle a seguir no painel Configurações:

Variáveis obrigatórias
Você deve especificar as duas variáveis a seguir no arquivo de manifesto, caso contrário, o arquivo será rejeitado na importação:
- logo - o
identifierdeve ser "logo" e otypedeve ser "file" - favicon - o
identifierdeve ser "favicon" e otypedeve ser "file"
Exemplo
"variables": [
{
"identifier": "logo",
"type": "file",
"description": "logo_description",
"label": "logo_label"
},
{
"identifier": "favicon",
"type": "file",
"description": "favicon_description",
"label": "favicon_label"
}
]
Propriedade de tipo
Cada objeto de variável tem uma propriedade type que especifica um controle de interface de usuário para definir o valor da configuração no painel Configurações no Guide. A propriedade pode ter um dos seguintes valores:
-
text- campo de entrada de texto. Cada campo de texto tem um limite de 1.000 caracteres. -
list- lista suspensa. Inclui uma lista de objetos de opção para itens de lista. Consulte Tipo de lista. -
checkbox- caixa de seleção. Consulte Tipo de caixas de seleção. -
color- seletor de cor. -
file- carregador de arquivo. Consulte Tipo de arquivo. -
range- campo de entrada de intervalo. Consulte Tipo de intervalo.
Exemplo
{
"identifier": "color_headings",
"type": "color",
...
}
Tipo de lista
Se o type de um objeto de variável for "list", o objeto então inclui uma matriz options para preencher a lista suspensa. Cada opção na lista tem as seguintes propriedades:
| Nome | Tipo | Comentário |
|---|---|---|
| label | cadeia de caracteres |
Texto simples exibido para o item da lista. Deve ter até 40 caracteres. Para traduzir esse valor, use um nome de propriedade de tradução. Consulte Traduções. As traduções não têm um limite de caracteres. |
| value | cadeia de caracteres | Valor subjacente do item da lista |
Você deve especificar mais de uma opção na matriz, caso contrário, a importação do tema falhará. O número de opções não deve exceder 20. Consulte Limites de produto do Guide para a central de ajuda (número total de opções em uma configuração de tipo de lista).
Exemplo
{
"identifier": "font_headings",
"type": "list",
"label": "Heading",
"description": "Font for headings",
"value": "Arial, 'Helvetica Neue', Helvetica, sans-serif",
"options": [
{
"label": "Arial",
"value": "Arial, 'Helvetica Neue', Helvetica, sans-serif"
},
{
"label": "Copperplate Light",
"value": "'Copperplate Light', 'Copperplate Gothic Light', serif"
},
{
"label": "Baskerville",
"value": "Baskerville, 'Times New Roman', Times, serif"
}
]
}
Tipo de caixas de seleção
Se o type de um objeto de variável for "checkbox", use a propriedade do valor do objeto para especificar o valor definido quando o usuário seleciona a caixa de seleção. Deve ser um valor booliano.
| Nome | Tipo | Comentário |
|---|---|---|
| value | booliano |
true ou false
|
Exemplo
{
"identifier": "scoped_hc_search",
"type": "checkbox",
"description": "scoped_help_center_search_description",
"label": "scoped_help_center_search_label",
"value": true
}
Tipo de arquivo
Um objeto de variável com type com valor "file" adiciona um controle de carregador de arquivo no painel Configurações. Esse tipo de variável não tem uma propriedade value. Exemplo:
{
"identifier": "community_image",
"type": "file",
"description": "community_image_description",
"label": "community_image_label"
}
O valor é uma URL de arquivo determinada pelo sistema.
Você deve fornecer um arquivo padrão para uso do tema até que o usuário carregue outro arquivo. O nome do arquivo padrão deve corresponder ao identificador da variável. Coloque o arquivo na pasta settings nos seus arquivos do tema. Exemplo:

Use as variáveis de arquivo onde as URLs são esperadas nos arquivos do tema. Exemplos:
style.css
.community_banner {
background-image: url($community_image);
}
Modelo de página
<img src="{{settings.community_image}}">
Tipo de intervalo
Um objeto de variável com o type "range" adiciona um controle deslizante no painel Configurações. Exemplo:

Uma variável range inclui as propriedades min e max para especificar o intervalo de valores que o usuário pode definir ao deslocar o controle deslizante. Os valores devem ser números inteiros.
Exemplo
{
"identifier": "font_size",
"type": "range",
"description": "font_size_description",
"label": "font_size_label",
"min": 70,
"max": 150,
"value": 100
}
Traduções
As cadeias visíveis no painel Configurações são definidas em traduções. Uma tradução consiste em um nome de propriedade e um valor. Exemplo:
"text_color_label": "Text color"
Os nomes de propriedade são arbitrários. É possível especificar qualquer nome.
As traduções são armazenadas em arquivos JSON de idiomas específicos na pasta translations da pasta-raiz do tema:
/ translations
- en-us.json
- es.json
- fr.json
- ...
Cada arquivo consiste em um objeto JSON com uma lista de traduções:
en-us.json
{
"brand_color_description": "Brand color for major navigational elements",
"brand_color_label": "Brand color",
...
}
As traduções são usadas para especificar os rótulos e as descrições no painel Configurações.
Como especificar cadeias de rótulos e descrições
-
Na pasta translations, localize o arquivo JSON do idioma padrão de sua Central de Ajuda. Exemplo: en-us.json.
-
Atualize os valores das propriedades existentes ou adicione propriedades novas. Exemplo:
{ "text_color_label": "Text color", "text_color_description": "Text color for body and heading elements", ... } -
Em variáveis, use o nome da propriedade de tradução como o valor dos atributos
"label"ou"description"."variables": [ { "identifier": "color_text", "type": "color", "label": "text_color_label", "description": "text_color_description", "value": "#0072EF" }, ... ]Consulte Objeto de variável. Se você criar uma propriedade ou alterar o nome de uma propriedade, não esqueça de atualizar suas variáveis.
Você encontrará os rótulos e descrições no painel Configurações. No entanto, você precisa fornecer as cadeias de texto traduzidas.
Como localizar rótulos e descrições
-
Na pasta translations, localize o arquivo JSON de cada idioma extra que deseja.
-
Copie os nomes das propriedades definidos no seu arquivo de tradução padrão. Exemplo:
{ "text_color_description": "", "text_color_label": "", ... } -
Especifique uma cadeia localizada para cada propriedade. Exemplos:
fr.json
{ "text_color_description": "Couleur du texte pour les éléments du titre et du corps", "text_color_label": "Couleur du texte", ... }