Con il nuovo editor di articoli, hai accesso a strumenti di modifica avanzati, miglioramenti al codice sorgente e componenti avanzati degli articoli, come blocchi HTML, riepiloghi e altro ancora. Inoltre, puoi sfruttare le nuove funzionalità rilasciate, come la traduzione degli articoli AI se disponi del componente aggiuntivo Copilot, disponibili solo con il nuovo editor di articoli.
Per facilitare la transizione al nuovo editor di articoli, è importante comprendere la sequenza temporale della transizione, il motivo della transizione e come risolvere i problemi che potresti riscontrare.
- Confronto tra l’editor legacy e i nuovi framework degli editor
- Informazioni sulle nuove funzioni dell’editor di articoli
- Informazioni sulla sequenza temporale per il passaggio al nuovo editor di articoli
- Filtraggio degli articoli in base allo stato della migrazione
- Passaggio da un editor di articoli all’altro (solo articoli esistenti)
- Cosa aspettarsi al termine della transizione
- Risoluzione dei problemi durante la transizione al nuovo editor di articoli
Confronto tra l’editor legacy e i nuovi framework degli editor
L’editor legacy è stato creato usando un approccio HTML, che funzionava in modo molto simile a una casella di testo avanzata nel browser. Ogni volta che formattavi il testo, queste azioni modificavano direttamente il contenuto come HTML. Dietro le quinte, la digitazione o la formattazione si traduceva in un markup disordinato (o talvolta incoerente), fortemente influenzato dal browser e dai contenuti incollati nell’editor.
Il nuovo editor adotta un approccio basato su un modello di dati strutturati. Ciò significa che traduce il contenuto in un modello di dati strutturato, in cui ogni contenuto è un oggetto con proprietà, attributi e relazioni definiti. Questo modello separa il contenuto dagli attributi dei dati, che è ciò che offre al nuovo editor gran parte della sua flessibilità, sicurezza e capacità di integrazione con funzionalità e strumenti avanzati.
Come per qualsiasi migrazione a una piattaforma più avanzata, esistono problemi di transizione e modifiche al workflow che devono essere affrontati e risolti. Poiché l’editor legacy era basato su HTML anziché su oggetti più potenti, puoi personalizzare e aggiungere qualsiasi codice HTML nell’editor degli articoli. Durante la transizione degli articoli al nuovo editor, potresti scoprire che parte di questo codice non è più supportato e, di conseguenza, i tuoi contenuti sono racchiusi in un blocco HTML per la sua protezione. Oppure potresti scoprire che ora stai lavorando con tabelle, immagini o altri elementi di modifica degli articoli in modo diverso.
Questo articolo ti aiuterà a pianificare, identificare e risolvere i problemi di transizione che potresti riscontrare. Per iniziare, dedica del tempo a comprendere il piano di transizione e la sequenza temporale e quanto tempo hai a disposizione per migrare gli articoli esistenti e prepararti a lavorare nel nuovo editor di articoli.
Informazioni sulle nuove funzioni dell’editor di articoli
Strumenti avanzati di modifica degli articoli
L’editor degli articoli include nuovi strumenti di modifica progettati per semplificare e migliorare il processo di creazione dei contenuti. Puoi accedere ai nuovi strumenti di modifica degli articoli creando o modificando un articolo nel centro assistenza, quindi usando la nuova barra degli strumenti dell’editor di articoli per accedere agli strumenti.
L’immagine seguente mostra la posizione degli strumenti nuovi o aggiornati nella nuova barra degli strumenti dell’editor di articoli.

Miglioramenti al codice sorgente
- Blocchi HTML : in precedenza disponibili solo nei blocchi di contenuti, i blocchi HTML sono disponibili nell’editor degli articoli come componente di articoli inseribili. Consulta Componenti degli articoli di seguito.
-
Codice più chiaro quando si usano i blocchi di contenuti : in precedenza, quando si posizionava il cursore sopra un blocco di contenuti nell’editor degli articoli, si poteva vedere solo il codice HTML per il testo sopra il blocco di contenuti. Per vedere il codice sotto il blocco di contenuti, devi tornare nell’editor e posizionare il cursore sotto il blocco di contenuti. Il problema è stato risolto e ora puoi visualizzare il codice sorgente dell’articolo sia sopra che sotto il blocco di contenuti, indipendentemente dalla posizione del cursore.
I blocchi di contenuti sono identificati da un numero ID nel codice sorgente dell’articolo. Con questo miglioramento, ora puoi vedere il codice sorgente sia sopra che sotto l’ID blocco di contenuti nella vista HTML.

Componenti dell'articolo
- Incorpora: Se il video è ospitato su uno dei servizi di hosting supportati, puoi incorporare il file direttamente dalla nuova barra degli strumenti dell’editor di articoli. Consulta Inserimento di video e file incorporati in articoli e blocchi di contenuti.
- Blocchi HTML: Puoi usare i blocchi HTML per accedere e modificare rapidamente il codice HTML complesso nei tuoi articoli. I blocchi HTML ti consentono di lavorare con blocchi di codice che altrimenti non sarebbero modificabili nell’editor degli articoli e di visualizzarli in modo sicuro nel centro assistenza. Consulta Uso di blocchi HTML per modificare il codice nei blocchi di contenuti.
- Linea orizzontale: Puoi inserire una linea orizzontale nell’editor degli articoli per separare visivamente i gruppi di contenuti con un divisore. Consulta le informazioni di riferimento sulla barra degli strumenti dell’editor del centro assistenza.
- Riepiloghi articoli: Puoi inserire il componente Riepilogo articolo nell’articolo del centro assistenza per visualizzare una descrizione concisa del contenuto dell’articolo in un riquadro ombreggiato nella parte superiore dell’articolo. Se disponi del componente aggiuntivo Copilot, puoi generare il riepilogo dell’articolo usando AI. Altrimenti, puoi digitare il riepilogo nella casella di testo. Consulta Aggiunta di riepiloghi degli articoli agli articoli della Knowledge base.
Informazioni sulla sequenza temporale per il passaggio al nuovo editor di articoli
Il passaggio dall’editor di articoli legacy al nuovo editor di articoli prevede quattro fasi, dal 22 maggio 2025 alla metà del 2026. Durante la transizione graduale, gli articoli nuovi ed esistenti passeranno gradualmente dall’editor legacy al nuovo editor di articoli.
Una volta eseguita la migrazione di un articolo al nuovo editor, non sarà più possibile aprirlo o modificarlo nell’editor legacy. Ciò vale anche per il ripristino delle versioni precedenti . Quando ripristini una versione precedente di un articolo creata nell’editor di articoli legacy, l’articolo verrà comunque aperto nel nuovo editor di articoli. Non è possibile ripristinare l’editor di articoli legacy, anche se l’articolo che stai ripristinando è stato modificato e pubblicato usando l’editor legacy.
Fai riferimento alla tabella seguente per un riepilogo delle informazioni sulla transizione mostrate nel diagramma qui sopra.
| Punto | Tipo di articolo | |
|---|---|---|
| Articoli esistenti | Nuovi articoli | |
|
Nuovo editor GA 2° TRIMESTRE 2025 |
Apri nell’editor legacy. Puoi salvare nel nuovo editor e tornare indietro, se necessario. |
Apri nel nuovo editor. Se necessario, puoi tornare all’editor legacy. |
|
Periodo transitorio 3 novembre 2025 - 11 gennaio 2026 |
Apri nel nuovo editor. Puoi passare dall’editor nuovo a quello legacy fino a quando non fai clic su Salva ed esegui la migrazione. Dopo la migrazione, l’articolo si apre solo nel nuovo editor. |
|
|
Nuovi articoli - Solo nuovo editor 11 gennaio 2026 - 31 marzo 2026 |
Apri nel nuovo editor. Puoi passare dall’editor nuovo a quello legacy fino a quando non fai clic su Salva ed esegui la migrazione. Dopo la migrazione, sarà disponibile solo il nuovo editor. |
Si apre nel nuovo editor senza l’opzione per tornare all’editor legacy. |
|
Editor legacy cessato nel secondo trimestre del 2026 Transizione completata il 31 marzo 2026 |
Si apre nel nuovo editor senza l’opzione per tornare all’editor legacy. | |
Filtraggio degli articoli in base allo stato della migrazione
-
In Amministratore Knowledge, fai clic su Gestisci articoli (
 ) nella barra laterale.
) nella barra laterale.Per impostazione predefinita, si apre l’elenco Tutti gli articoli.
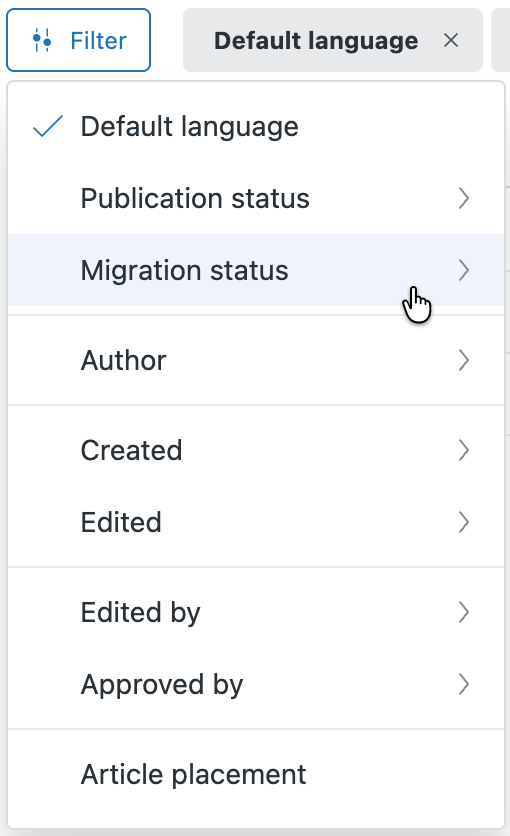
- Fai clic su Filtra, quindi seleziona Stato migrazione.

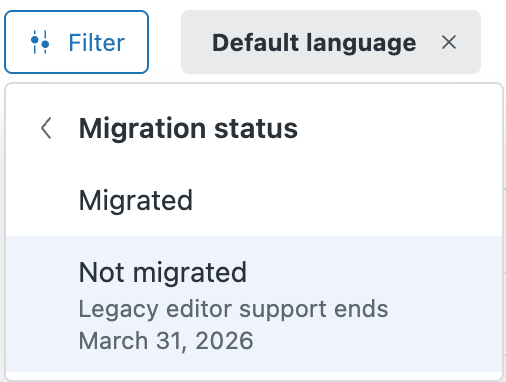
- Seleziona uno dei seguenti filtri:
- Migrazione: Mostra gli articoli esistenti di cui è stata eseguita la migrazione al nuovo editor di articoli. Gli articoli migrati non possono essere reimpostati nell’editor legacy.
-
Non migrata: Mostra gli articoli esistenti che sono attualmente salvati nell’editor legacy e non sono stati ancora migrati nel nuovo editor di articoli. Hai tempo fino al 31 marzo 2026 per eseguire la migrazione di questi articoli.

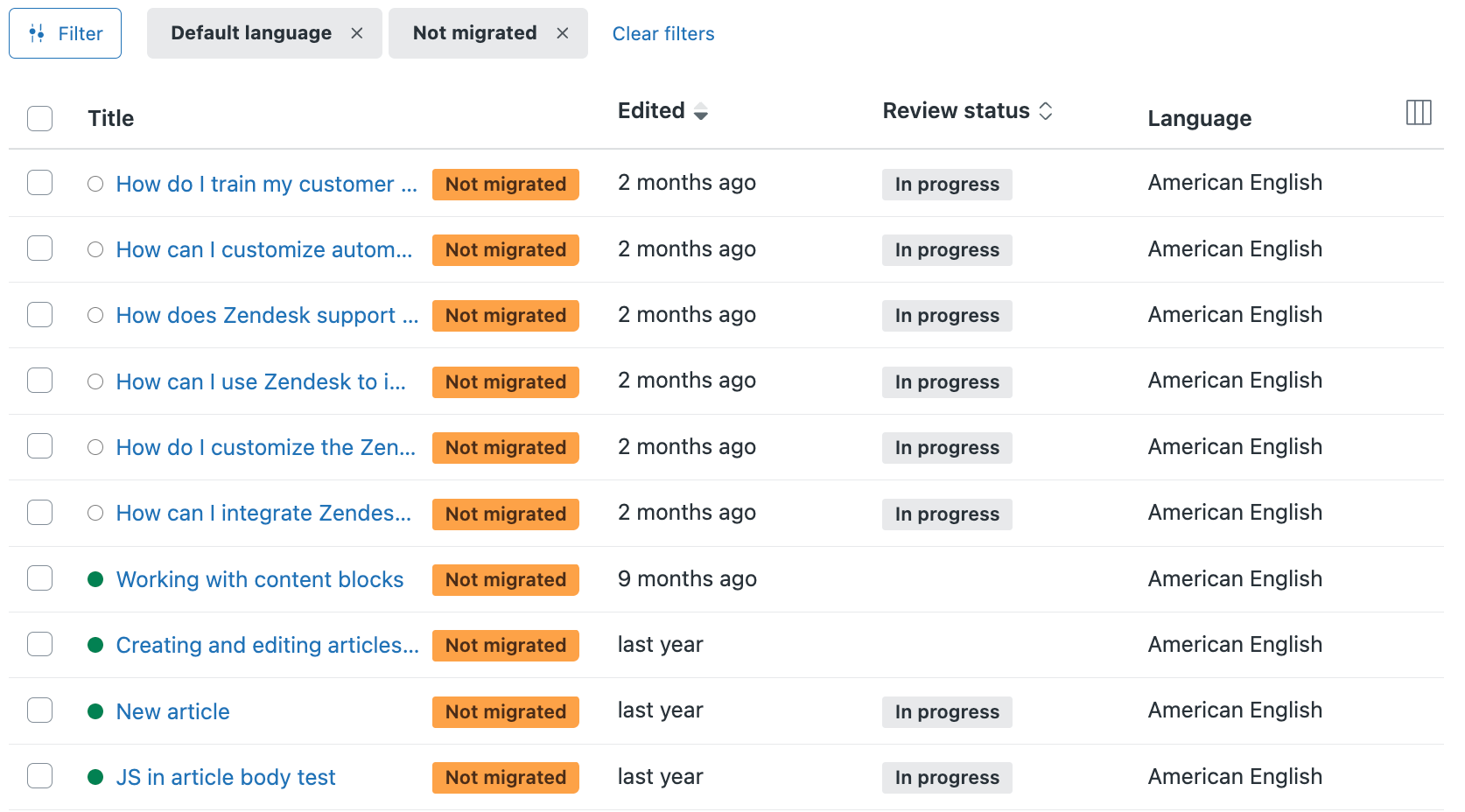
L’elenco degli articoli mostra solo gli articoli corrispondenti al filtro selezionato.

Passaggio da un editor di articoli all’altro (solo articoli esistenti)
Quando modifichi un articolo esistente, puoi passare da un editor di articoli all’altro quanto vuoi prima di salvare e migrare l’articolo. L’articolo viene migrato al nuovo editor di articoli solo dopo aver selezionato Salva ed esegui la migrazione dal menu Salva nella parte in basso a destra dell’editor.
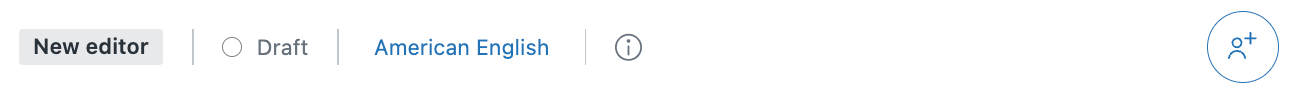
Per verificare quale editor sta usando un articolo, fai riferimento all’indicatore visualizzato nell’intestazione dell’editor degli articoli. Puoi anche fare clic su questo indicatore per aprire un messaggio informativo con un link per passare all’editor legacy. L’esempio seguente mostra un articolo nel nuovo editor.

- Nel centro assistenza, vai all’articolo esistente da modificare, quindi fai clic su Modifica articolo nella barra del menu in alto.
L’articolo si apre nel nuovo editor.
- Se l’articolo non viene visualizzato come previsto e vuoi tornare all’editor legacy, nel banner visualizzato nella parte superiore delle Impostazioni articolo, fai clic su Passa all’editor legacy e continua a modificare nell’editor legacy. Altrimenti, vai al passaggio successivo.Nota: L’opzione per passare all’editor legacy è disponibile solo per gli articoli esistenti fino al 31 marzo 2026. I nuovi articoli vengono aperti nel nuovo editor degli articoli e non possono essere passati all’editor legacy.
- Per salvare l’articolo nel nuovo editor, fai clic su Salva ed esegui la migrazione nel piè di pagina dell’articolo.
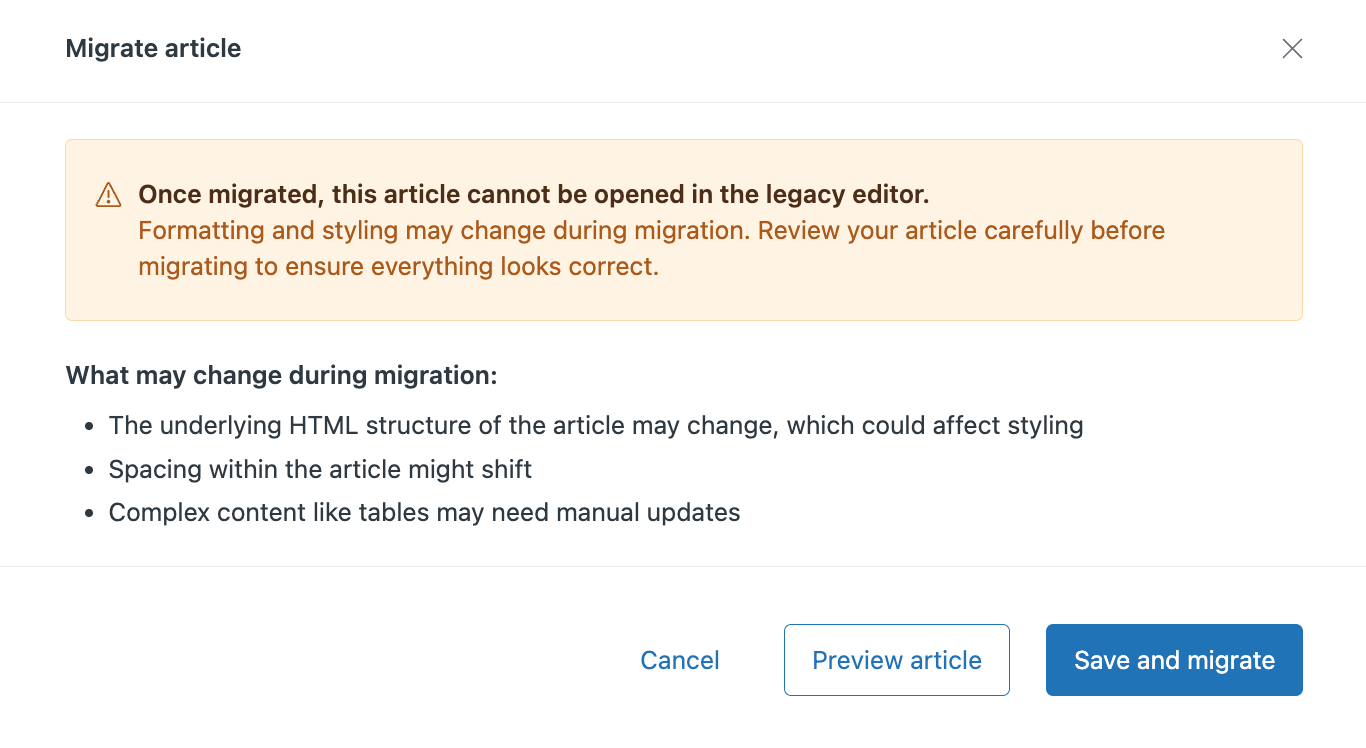
- Esamina le informazioni fornite nell’articolo Migrazione modale, quindi esegui le seguenti azioni:
- Fai clic su Anteprima articolo per visualizzare l’articolo in una nuova scheda del browser.
- Fai clic su Salva ed esegui la migrazione per migrare definitivamente l’articolo nel nuovo editor.Nota: Dopo aver salvato un articolo dall’editor legacy al nuovo editor di articoli, viene eseguita la migrazione dell’articolo. Se tenti di visualizzare un articolo di cui è stata eseguita la migrazione nell’editor legacy, potrebbero verificarsi problemi di visualizzazione o di compatibilità, in quanto l’editor legacy non è progettato per comprendere il nuovo formato.

Cosa aspettarsi al termine della transizione
La transizione al nuovo editor di articoli sarà completata il 31 marzo 2026. Dopo questa data, potrai ancora accedere a tutti i tuoi articoli, ma si apriranno nel nuovo editor senza la possibilità di tornare all’editor legacy. Tutti i riferimenti all’editor legacy verranno rimossi e il nuovo editor di articoli sarà l’unico editor di articoli disponibile.
Se non hai eseguito la migrazione degli articoli esistenti al nuovo editor entro la fine della transizione, potrai comunque accedervi, ma potrai visualizzarli e modificarli solo nel nuovo editor degli articoli.
Poiché i blocchi HTML proteggono le incompatibilità del codice personalizzato tra l’editor legacy e il nuovo editor, gli articoli dovrebbero apparire correttamente una volta pubblicati. Tuttavia, il codice personalizzato incompatibile con il nuovo editor verrà racchiuso in un blocco HTML per proteggerlo. Per ulteriori informazioni su come lavorare con i blocchi HTML nel nuovo editor, consulta Uso dei blocchi HTML per modificare il codice nei blocchi di contenuti e Risoluzione dei problemi relativi ai blocchi HTML nel nuovo editor degli articoli.
Risoluzione dei problemi durante la transizione al nuovo editor di articoli
- Risoluzione dei problemi di formattazione nel nuovo editor degli articoli
- Risoluzione dei problemi relativi ai link nel nuovo editor degli articoli
- Risoluzione dei problemi con le tabelle nel nuovo editor degli articoli
- Risoluzione dei problemi relativi ai blocchi HTML nel nuovo editor degli articoli
- Risoluzione dei problemi con immagini e video nel nuovo editor di articoli
Avvertenza sulla traduzione: questo articolo è stato tradotto usando un software di traduzione automatizzata per fornire una comprensione di base del contenuto. È stato fatto tutto il possibile per fornire una traduzione accurata, tuttavia Zendesk non garantisce l'accuratezza della traduzione.
Per qualsiasi dubbio sull'accuratezza delle informazioni contenute nell'articolo tradotto, fai riferimento alla versione inglese dell'articolo come versione ufficiale.
