工单布局控制着工单界面的外观和风格。管理员可创建自定义布局,支持专员的各种工单工作流程。只有使用 Professional 或更高服务模式的用户可以创建自定义布局。
使用布局生成器的自定义布局不止有工单表格功能,还支持您指定工单中包含的组件,并控制组件的显示位置。组件包括工单对话、工单属性(字段)、客户背景信息、第三方应用等。
本文章概述了如何使用布局生成器创建自定义布局并提高专员效率。您必须激活 Zendesk 专员工作区才能创建和管理自定义布局。
本文章包含以下部分:
相关文章
关于 Support 工单布局
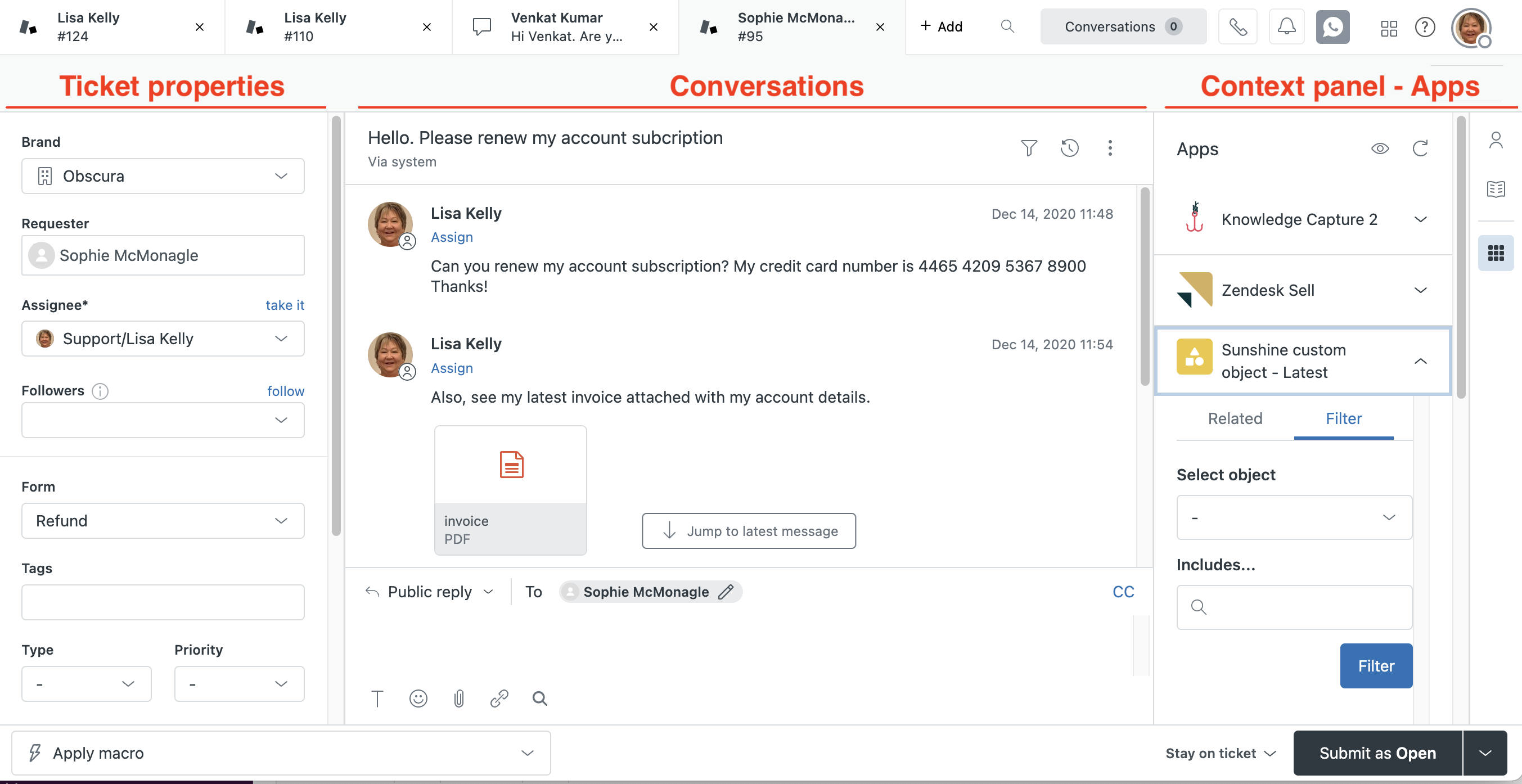
Zendesk 专员工作区默认包含标准 Support 工单布局,内置工单基本组件的框架。在此布局中,工单属性(字段)位于左侧,工单对话位于中间,背景信息面板位于右侧。
标准工单布局

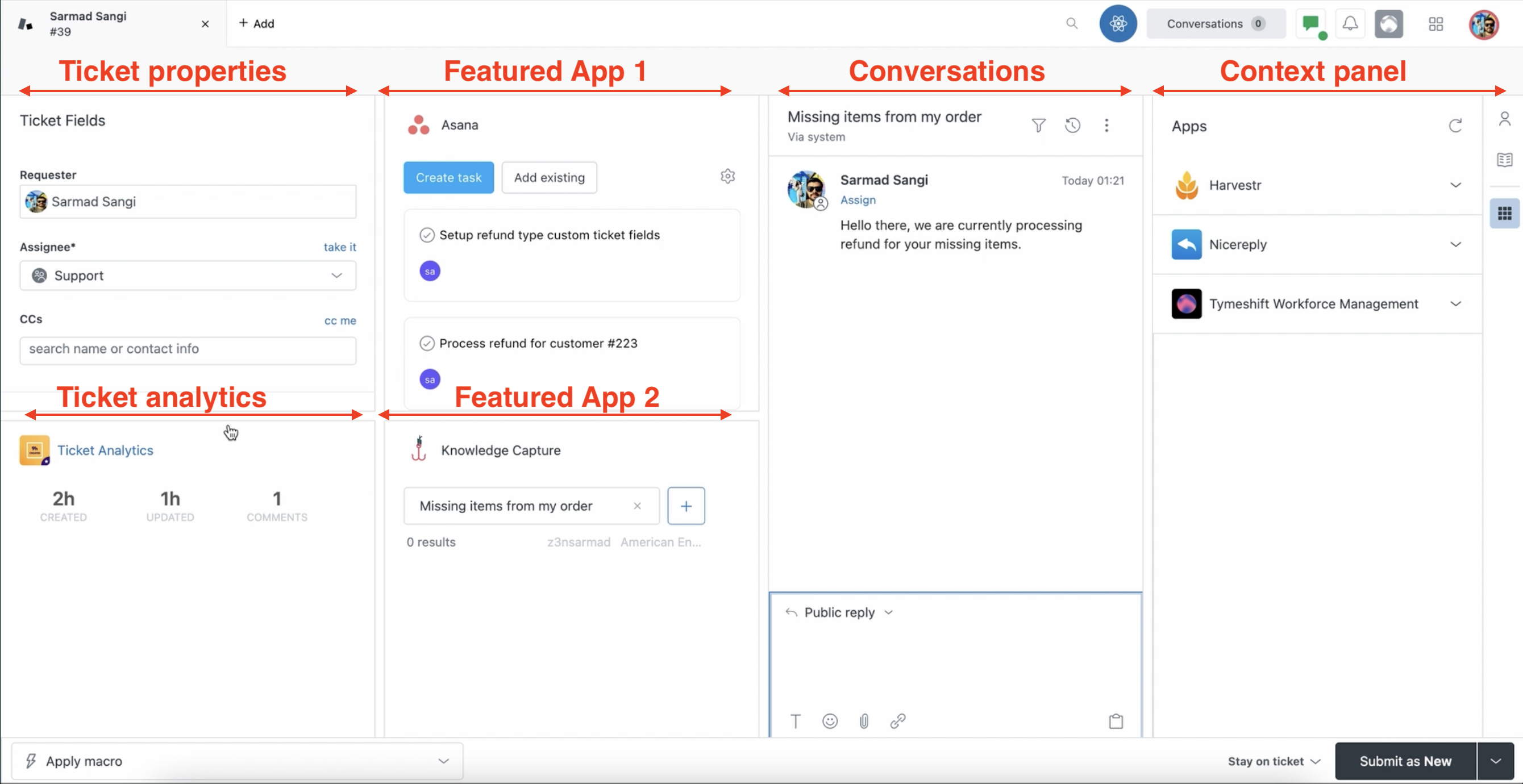
通过布局生成器,您可以使用直观的布局界面来创建自定义布局并将其应用到工单界面。您可以在工单框架内重新排列工单组件、添加新组件,也可以更改组件大小。您还可以控制工单组件中显示的数据 ,并更改工单对话流程。
自定义布局示例

您可以在帐户中创建并保存多个布局,分别应用于不同的场景。例如:
- 您可以控制哪些应用显示在背景信息面板中,并更改其显示顺序。
- 如果您的专员要处理大量自定义应用程序,您可以将热门应用从背景信息面板移到工单界面的中间,方便专员访问。
- 如果您的专员要花大量时间管理工单属性,您可以将工单属性移动到更靠近背景信息面板的位置。
- 您可以为退货创建一个自定义工单布局,包含专门为帮助专员管理退货而创建的应用。
您将可以根据某些工单条件应用自定义布局,甚至可以将其用作您帐户的默认工单布局。您最多可以为帐户创建 20 个自定义布局。
使用 Enterprise 服务模式的客户可以同时有多个活跃的自定义布局,并将其用于有背景信息的工作区。使用 Professional 服务模式的客户只能有一个活跃的自定义布局,并将其应用到默认工单布局。
关于布局生成器
自定义布局使用直观的布局生成器创建,可访问预定义的布局和拖放组件库。布局生成器支持您选取要包含在工单中的组件,然后您可以对其进行排列和调整大小。您可以精确创建所需的布局。
布局生成器的左侧有一个用于排列和调整组件大小的画布,右侧有一个用于添加组件的组件库。布局生成器可用来自定义工单主界面和背景信息面板。有关更多信息,请参阅创建自定义布局以改进专员工作流程。

关于有背景信息的工作区
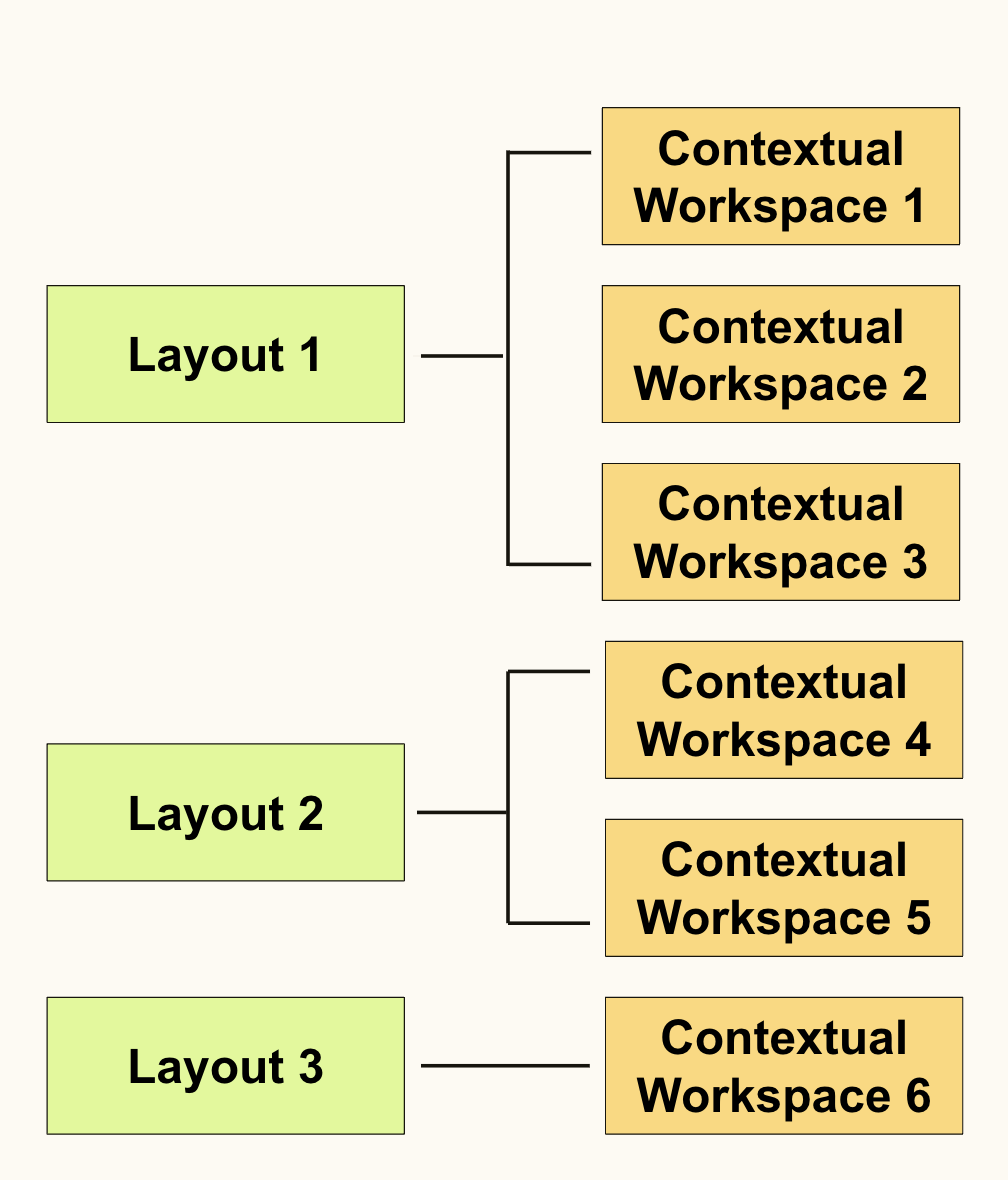
在 Enterprise 服务模式中,您可以使用有背景信息的工作区来控制显示给专员的自定义布局。通过有背景信息的工作区,您可以根据多个条件创建自定义工单工作流程。结合有背景信息的工作区使用时,您可以指定基于工作区中定义的产品品牌、专员组和工单表格使用何种自定义布局。
创建自定义布局后,您可以将其分配给有条件的工作区。这样一来,工作区和布局可以协同运行,确保适时向专员显示正确的工单布局。如要深入了解有背景信息的工作区,请参阅设置有背景信息的工作区。

当您首次创建工单时,无论为工单配置了什么默认布局或有背景信息的工作区,都会使用标准工单布局。如果有背景信息的工作区中使用的字段有默认值,相关表格、宏和应用将被应用到新的未保存工单。在您提交并重新开启工单之前,系统不会应用自定义布局和知识筛选。
自定义布局的服务模式要求
自定义布局在 Professional 及更高服务模式中可用。Enterprise 和 Professional 服务模式都支持大多数自定义布局功能,例如,两者都可以完全访问布局生成器,都可以在工单中配置对话流程和撰写区位置。
但是,Professional 服务模式具有 Enterprise 服务模式所没有的一些限制。具有这些限制是因为有背景信息的工作区在 Professional 服务模式中不可用。
-
Enterprise 和 Professional 服务模式最多可创建 20 个布局。
-
Enterprise 服务模式可以使用有背景信息的工作区,同时激活多个布局。
-
Professional 服务模式只能将一个活跃的布局设置为默认工单布局。