Ticketlayouts bestimmen das Erscheinungsbild Ihrer Ticketoberfläche. Administratoren können angepasste Layouts erstellen, um verschiedene Ticket-Workflows für Agenten zu unterstützen. Für das Erstellen angepasster Layouts benötigen Sie mindestens einen Professional-Plan.
Angepasste Layouts mit dem Layout-Builder bieten anders als einfache Ticketformulare die Möglichkeit festzulegen, welche Komponenten in einem Ticket enthalten sind und an welcher Stelle sie erscheinen. Zu den Komponenten gehören Ticketkonversationen, Ticketeigenschaften (Felder), Kundenkontext, Apps von Drittanbietern und mehr.
In diesem Beitrag erfahren Sie, wie Sie mit dem Layout-Builder angepasste Layouts erstellen und die Effizienz Ihrer Agenten verbessern können. Für das Erstellen und Verwalten angepasster Layouts muss der Arbeitsbereich für Agenten aktiviert sein.
Dieser Beitrag enthält die folgenden Abschnitte:
- Überblick über Support-Ticketlayouts
- Überblick über den Layout-Builder
- Einführung
- Erforderliche Pläne für angepasste Layouts
Verwandte Beiträge
Überblick über Support-Ticketlayouts
Der Zendesk-Arbeitsbereich für Agenten enthält ein standardmäßiges Support-Ticketlayout, das den Rahmen für die grundlegenden Komponenten eines Tickets vorgibt. Dieses Layout beinhaltet Ticketeigenschaften (Felder) auf der linken Seite, Ticketkonversationen in der Mitte und ein Kontextfenster auf der rechten Seite des Tickets.
Standard-Ticketlayout

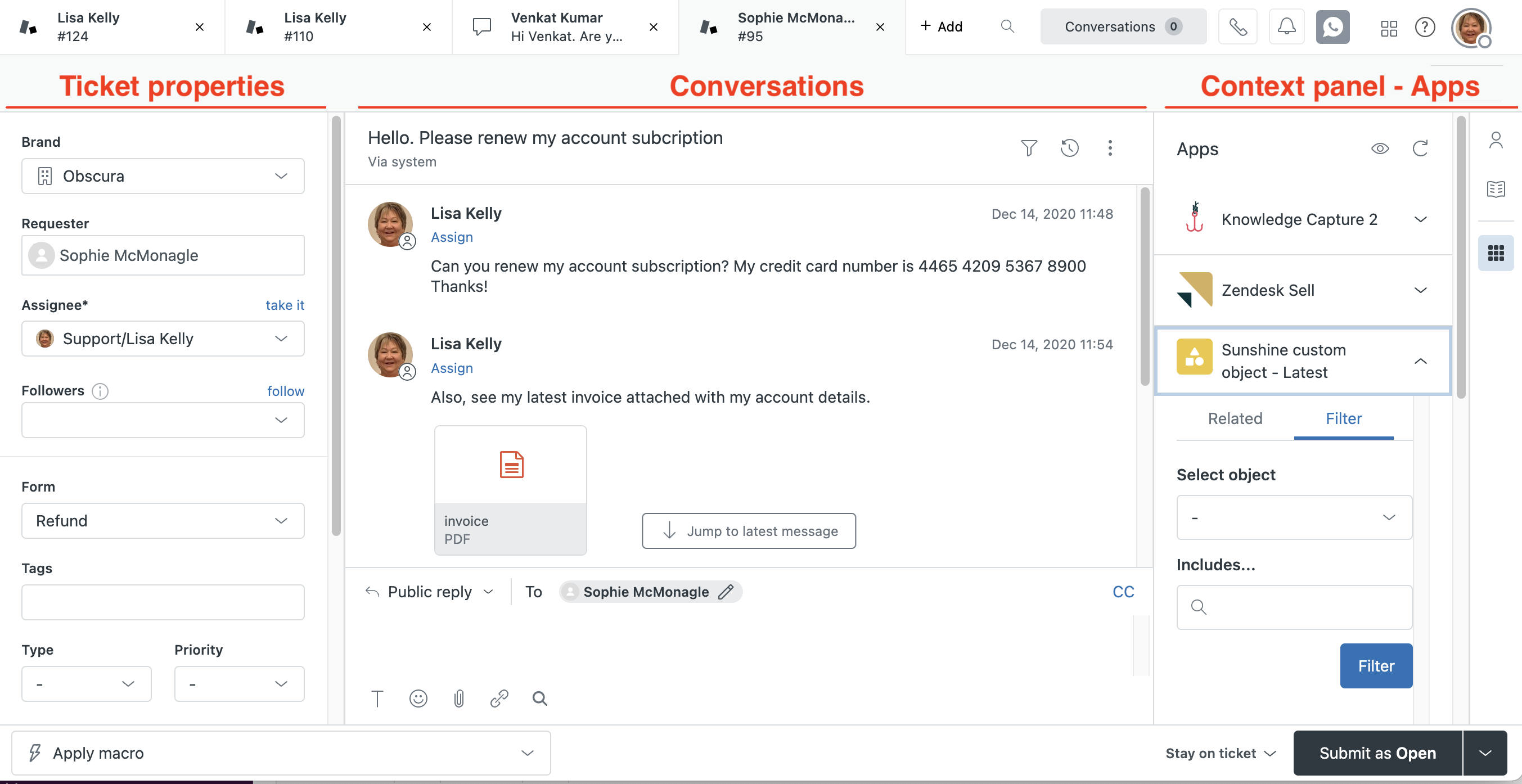
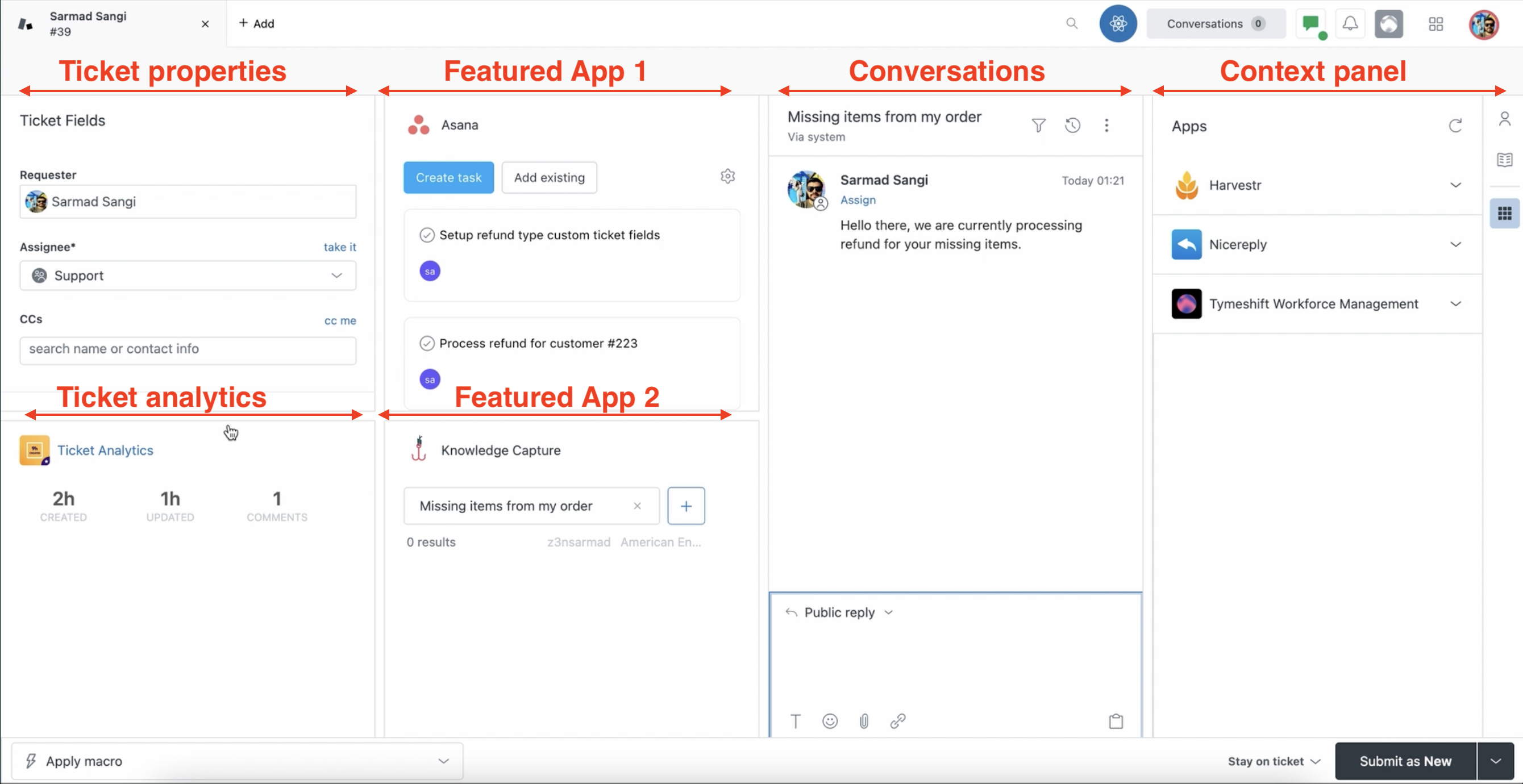
Der Layout-Builder stellt eine intuitive Layout-Oberfläche bereit, in der Sie angepasste Layouts erstellen und auf die Ticketoberfläche anwenden können. Sie können Ticketkomponenten innerhalb des Ticketrahmens neu anordnen, neue Komponenten hinzufügen und die Größe von Komponenten ändern. Außerdem können Sie festlegen, welche Daten in einer Ticketkomponente angezeigt werden, und den Ticket-Konversationsfluss ändern.
Beispiel für ein angepasstes Layout

Sie können mehrere Layouts für verschiedene Situationen erstellen und in Ihrem Konto speichern. Beispiel:
- Sie können steuern, welche Apps in welcher Reihenfolge im Kontextfenster angezeigt werden.
- Wenn Ihre Agenten mit vielen angepassten Anwendungen arbeiten, kann es sinnvoll sein, häufig genutzte Apps aus dem Kontextfenster in die Mitte der Ticketoberfläche zu verschieben, wo sie leichter zu erreichen sind.
- Wenn Ihre Agenten viel Zeit für die Verwaltung von Ticketeigenschaften aufwenden, können Sie diese in die Nähe des Kontextfensters verschieben.
- Sie können ein angepasstes Ticketlayout für Rücksendungen mit speziellen Apps erstellen, die den Agenten die Verwaltung von Rücksendungen erleichtern.
Sie können ein angepasstes Layout anwenden, wenn bestimmte Ticketbedingungen erfüllt sind, oder sogar als Standard-Ticketlayout für Ihr Konto einrichten. Sie können bis zu 20 angepasste Layouts für Ihr Konto erstellen.
Kunden mit einem Enterprise-Plan können mehrere angepasste Layouts gleichzeitig aktivieren und in Verbindung mit kontextbezogenen Arbeitsbereichen verwenden. Kunden mit einem Professional-Plan können ein aktives angepasstes Layout einrichten und auf das Standard-Ticketlayout anwenden.
Wenn Sie ein Ticketlayout geändert haben, können die Agenten beim Bearbeiten von Tickets trotzdem nach wie vor die Größe des Kontextfensters oder die Breite des Ticketeigenschaftenbereichs ändern.
Überblick über den Layout-Builder
Angepasste Layouts werden mit einem intuitiven Layout-Builder erstellt, der Zugriff auf vordefinierte Layouts und eine Drag&Drop-Komponentenbibliothek bietet. Mit dem Layout-Builder lassen sich die Komponenten für ein Ticket auswählen, anordnen und vergrößern oder verkleinern. Auf diese Weise können Sie genau das Layout erstellen, das Sie benötigen.
Links im Layout-Builder befindet sich ein Arbeitsbereich, in dem Sie Komponenten anordnen, vergrößern und verkleinern können, und rechts eine Bibliothek mit Komponenten, die Sie hinzufügen können. Mit dem Layout-Builder können Sie sowohl die Ticketoberfläche selbst als auch das Kontextfenster anpassen. Weitere Informationen finden Sie unter Erstellen angepasster Layouts zur Verbesserung des Agenten-Workflows.

Einführung
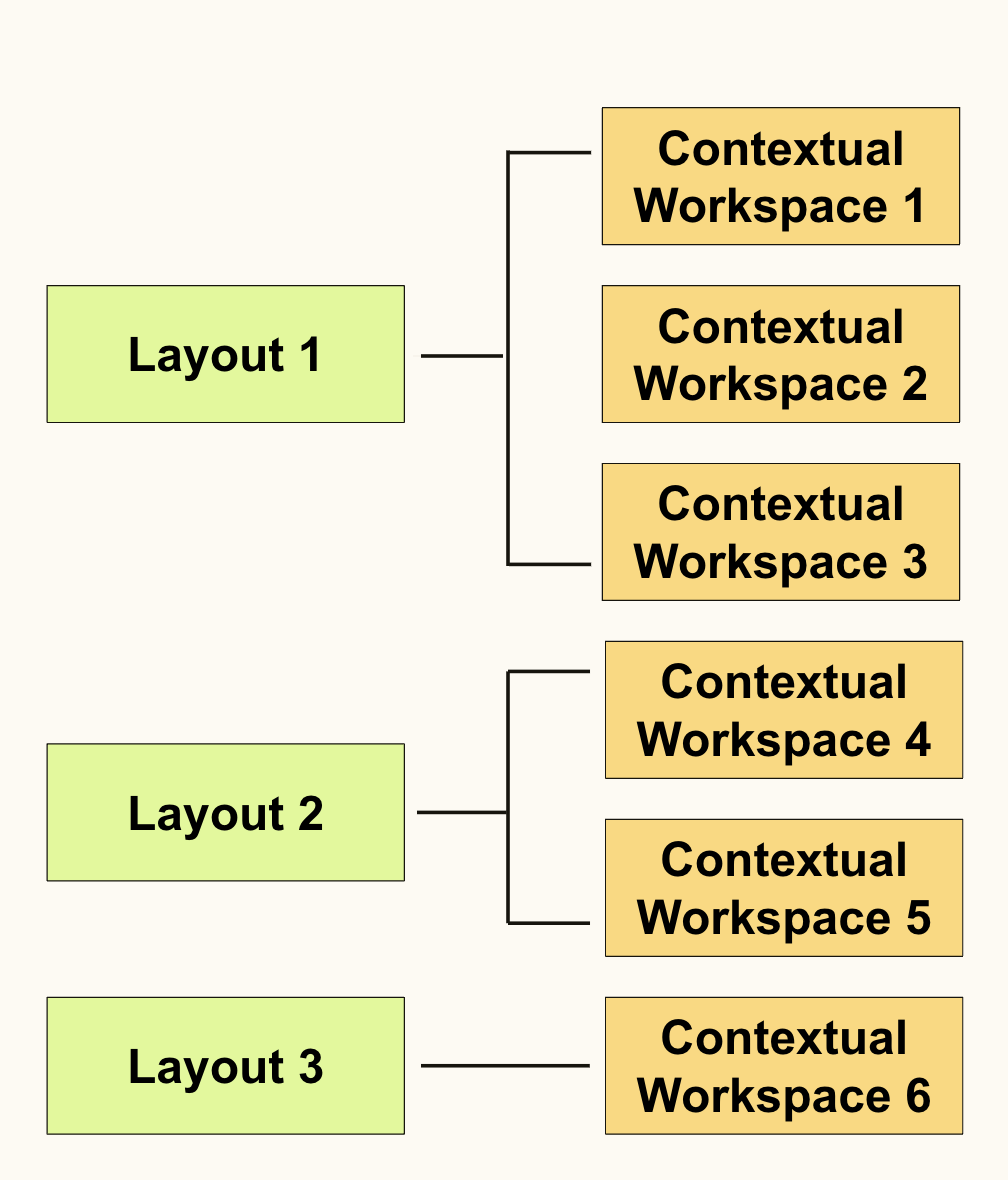
Bei Enterprise-Plänen können Sie mithilfe kontextbezogener Arbeitsbereiche steuern, welche angepassten Layouts Ihre Agenten sehen. Kontextbezogene Arbeitsbereiche bieten die Möglichkeit, angepasste Ticket-Workflows zu erstellen, die auf einer Reihe von Bedingungen basieren. In Verbindung mit Ihren kontextbezogenen Arbeitsbereichen können Sie festlegen, welches angepasste Layout auf der Grundlage der darin definierten Produktmarken, Agentengruppen und Ticketformulare verwendet werden soll.
Nachdem Sie ein angepasstes Layout erstellt haben, können Sie es einem kontextbezogenen Arbeitsbereich zuweisen. Gemeinsam sorgen der Arbeitsbereich und das Layout dafür, dass Ihre Agenten stets mit einem geeigneten Ticketlayout arbeiten können. Weitere Informationen zu kontextbezogenen Arbeitsbereichen finden Sie unter Einrichten von kontextbezogenen Arbeitsbereichen.

Erforderliche Pläne für angepasste Layouts
Angepasste Layouts sind bei Professional und höheren Plänen verfügbar. Die meisten Funktionen angepasster Layouts werden sowohl bei Enterprise- als auch bei Professional-Plänen unterstützt. Beispielsweise haben Sie bei beiden Plänen vollen Zugriff auf den Layout-Builder und können den Konversationsfluss und die Position des Eingabebereichs in Tickets konfigurieren.
Bei Professional-Plänen sind einige Einschränkungen zu beachten, die für Enterprise-Pläne nicht gelten. Diese Einschränkungen hängen damit zusammen, dass bei Professional-Plänen keine kontextbezogenen Arbeitsbereiche verfügbar sind.
-
Bei Enterprise- und Professional-Plänen können bis zu 20 Layouts erstellt werden.
-
Kunden mit Enterprise-Plänen können kontextbezogene Arbeitsbereiche und damit mehrere aktive Layouts gleichzeitig verwenden.
-
Bei Professional-Plänen ist nur ein aktives Layout verfügbar, das als Standard-Ticketlayout eingestellt ist.