Messaging : Allow to custom the HTML and CSS directly from the Style tab of the Web Widget
Zendesk Customer Care
Posted Feb 04, 2022
Please allow to custom the HTML directly from the Style tab of the Web Widget
3
7
Posted Feb 04, 2022
Please allow to custom the HTML directly from the Style tab of the Web Widget
3
7 comments
Maya Israeli
Hi!
I'm using the dynamic carousel to present the user with a few selections.
I am trying to create two parameters in two separate lines.
<Payment amount>
<Created at>
It keeps appearing in the same line.
Payment: 123 created at
12/03/24
Also - can I create a bold test in the carusal?
0
Jon Bierma
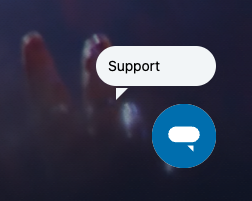
Hi Miranda Burford - Thanks for the update. When I mentioned the separate widget with text, I was referring to the way the widget initially appears on the site - with the circular widget with an icon inside of it, and the elongated widget above it with the text "Support". These look like two separate widgets instead of one, so we'd like to be able to have all that in one widget - maybe the speech bubble icon and "Support" in one enclosed bubble.
You can see the widget live on lyricfinancial.com - the issue is visible when the widget displays on top of the background video near the top, and over the stationary background of the blue "Fund It" section if you scroll a little further down.
0
Miranda Burford
Hi Jon Bierma,
Apologies for the short delay in my reply.
Thanks for those suggestions! We are exploring the possibility of allowing a custom icon to be included such as the question mark but we don't have a set date as yet. Including text inside the launcher icon is something I will note down for future consideration.
What do you mean by a separate widget with text?
Oh, that's an interesting one. Do you have a publicly accessible link so we can see the issue live on your site? I had a look but couldn't find where the widget displays.
Thanks,
- Miranda.
0
Jon Bierma
Hi Miranda - we use the Messaging feature for chat instead of legacy Chat, but prefer how the widget looks in Chat. We'd like to be able to make it look more like the previous widget - question mark icon, text inside the widget button instead of one widget with the message icon and a separate widget with text (see below). This text disappears once you click the widget once, so we'd like more control over this to make it a more consistent experience.
Additionally, either because of the widget or our site, when the widget floats over certain content blocks in our site, the edges of it show slight pixelation, which is not ideal appearance-wise.

0
Jason Walker-C
I need to change the color of the type a message box and be able to change the text in that box. The Type a message has a thinker blue line around it vs the option buttons. This causes users focus to move towards the type a message box vs the option buttons. Would like to change the text type a message to search help articles
0
Miranda Burford
Hi Alex & Jon Bierma,
Thanks for your feedback! I'm curious what parts of the messaging Web Widget you would like to customise via HTML/CSS? Can you please share some more info about what you'd like to change?
Thanks!
0
Jon Bierma
Please add this for the messaging widget
0
Sign in to leave a comment.