Avec le nouvel éditeur d’article, vous avez accès à des outils optimisés, des améliorations du code source et des composants d’article avancés, comme les blocs HTML, les résumés, etc. En outre, vous bénéficiez de nouvelles fonctionnalités, comme la traduction des articles par l’IA si vous disposez du module supplémentaire Copilote, qui sont uniquement disponibles dans le nouvel éditeur.
Pour faciliter le passage au nouvel éditeur d’article, il est important de comprendre le calendrier et la raison de cette transition, et de savoir où trouver des informations de dépannage en cas de problèmes.
- Comparaison de l’ancien éditeur et du nouvel éditeur
- À propos des fonctionnalités du nouvel éditeur d’article
- Passage au nouvel éditeur d’article - Comprendre le calendrier de transition
- Passage d’un éditeur à l’autre
- À quoi s’attendre une fois la transition terminée
- Dépannage des problèmes rencontrés lors du passage au nouvel éditeur d’article
Comparaison de l’ancien éditeur et du nouvel éditeur
L’ancien éditeur avait été conçu à partir d’une approche HTML et fonctionnait plus ou moins comme une zone de texte améliorée dans votre navigateur. Chaque fois que vous formatiez du texte, ces actions manipulaient directement le contenu au format HTML. En coulisses, la saisie ou le formatage du texte était converti en balises désordonnées (ou parfois incohérentes), fortement influencées par votre navigateur et le contenu collé dans l’éditeur.
Le nouvel éditeur adopte une approche de modèle de données structuré. Cela signifie qu’il traduit le contenu en modèle de données structuré, dans lequel chaque partie du contenu est un objet avec des propriétés, des attributs et des relations définis. Ce modèle sépare le contenu des attributs des données, ce qui confère au nouvel éditeur une grande souplesse, une sécurité accrue et une capacité d’intégration avec des fonctionnalités et des outils avancés.
Comme pour toute migration vers une plateforme avancée, il existe des problèmes de transition et des modifications des workflows qui doivent être gérés et résolus. Comme l’ancien éditeur était fondé sur le code HTML au lieu des objets, vous pouvez personnaliser et ajouter tout le code HTML que vous vouliez dans l’éditeur. Lors du passage de vos articles au nouvel éditeur, vous vous rendrez peut-être compte qu’une partie de ce code n’est plus prise en charge et que, par conséquent, votre contenu est enveloppé dans un bloc HTML afin de le protéger. Ou bien, que l’utilisation des tableaux, des images ou autres éléments de modification des articles fonctionne différemment.
Cet article est conçu pour vous aider à prévoir, identifier et résoudre les problèmes liés à la transition que vous pourriez rencontrer. Pour commencer, prenez le temps de comprendre le plan et le calendrier de transition, et le temps dont vous disposez pour effectuer la migration de vos articles existants et vous préparer à utiliser le nouvel éditeur d’article.
À propos des fonctionnalités du nouvel éditeur d’article
Outils de modification des articles optimisés
L’éditeur d’article inclut de nouveaux outils de modification des articles, conçus pour simplifier et améliorer votre processus de création de contenu. Vous pouvez accéder aux nouveaux outils de modification des articles en créant ou modifiant un article de votre centre d’aide, puis en utilisant la barre d’outils du nouvel éditeur d’article.
L’illustration suivante montre l’emplacement des outils nouveaux ou mis à jour dans la barre d’outils du nouvel éditeur d’article.

Améliorations du code source
- Blocs HTML - Auparavant disponibles uniquement dans les blocs de contenu, les blocs HTML sont disponibles dans l’éditeur d’article comme composants d’article insérables. Consultez Composants des articles ci-dessous.
-
Code plus propre lors de l’utilisation des blocs de contenu - Auparavant, quand vous placiez votre curseur au-dessus d’un bloc de contenu dans l’éditeur d’articles, vous ne pouviez voir que le code HTML pour le texte au-dessus du bloc de contenu. Pour voir le code HTML sous le bloc de contenu, vous deviez retourner à l’éditeur et placer votre curseur sous le bloc. Ce problème est désormais résolu et vous pouvez voir le code source de l’article au-dessus et sous le bloc de contenu, où que se trouve votre curseur.
Les blocs de contenu sont identifiés par un ID dans le code source de l’article. Avec cette amélioration, vous pouvez désormais voir le code source au-dessus et sous l’ID du bloc de contenu dans la vue HTML.

Composants des articles
- Incorporer : si votre vidéo est hébergée par l’un des services d’hébergement pris en charge, vous pouvez incorporer le fichier directement à partir de la barre d’outils du nouvel éditeur d’article. Consultez Insertion de vidéos et de fichiers incorporés dans les articles et les blocs de contenu.
- Blocs HTML : vous pouvez utiliser les blocs HTML pour accéder et modifier rapidement le code HTML complexe de vos articles. Les blocs HTML vous permettent de travailler avec des blocs de code qui ne seraient autrement pas modifiables dans l’éditeur d’article et de les afficher de façon sécurisée dans votre centre d’aide. Consultez Utilisation des blocs HTML pour modifier le code dans les blocs de contenu.
- Ligne horizontale : vous pouvez insérer une ligne horizontale dans l’éditeur d’article pour séparer des groupes de contenu visuellement. Consultez Barre d’outils de l’éditeur du centre d’aide - Référence.
- Résumés des articles : vous pouvez insérer le composant de résumé d’article dans votre article du centre d’aide pour présenter une description concise de son contenu dans un cadre en grisé en haut de l’article. Si vous avez le module supplémentaire Copilote, vous pouvez générer les résumés de vos articles à l’aide de l’IA. Sinon, vous pouvez saisir un résumé dans le champ de texte. Consultez Ajout de résumés aux articles de la base de connaissances.
Passage au nouvel éditeur d’article - Comprendre le calendrier de transition
La transition de l’ancien au nouvel éditeur se fait en quatre étapes, du 22 mai 2025 jusqu’à mi-2026. Pendant toute la transition, les articles nouveaux et existants seront peu à peu transférés de l’ancien au nouvel éditeur.
Une fois un article migré au nouvel éditeur d’article, vous ne pouvez plus l’ouvrir ni le modifier dans l’ancien éditeur. Cela s’applique aussi au rétablissement des versions précédentes. Quand vous rétablissez une version précédente d’un article qui avait été créé dans l’ancien éditeur, il s’ouvre toujours dans le nouvel éditeur. Vous ne pouvez pas rétablir l’ancien éditeur d’article, même si l’article que vous rétablissez a été modifié et publié avec l’ancien éditeur.
Consultez le tableau ci-dessous pour un résumé des informations de transition présentée dans le diagramme ci-dessus.
| Période | Type d’article | |
|---|---|---|
| Articles existants | Nouveaux articles | |
|
Nouvel éditeur (disponibilité générale) T2 2025 |
S’ouvrent dans l’ancien éditeur. Vous pouvez les enregistrer dans le nouvel éditeur et revenir à l’ancien éditeur si besoin est. |
S’ouvrent dans le nouvel éditeur. Vous pouvez revenir à l’ancien éditeur si besoin est. |
|
Période de transition 03/11/2025 - 11/01/2026 |
S’ouvrent dans le nouvel éditeur. Vous pouvez passer d’un éditeur à l’autre jusqu’à ce que vous cliquiez sur Enregistrer et effectuiez la migration. Une fois la migration effectuée, les articles s’ouvrent uniquement dans le nouvel éditeur. |
|
|
Nouveaux articles - Nouvel éditeur uniquement 11/01/2026 - 31/03/2026 |
S’ouvrent dans le nouvel éditeur. Vous pouvez passer d’un éditeur à l’autre jusqu’à ce que vous cliquiez sur Enregistrer et effectuiez la migration. Une fois la migration effectuée, seul le nouvel éditeur est disponible. |
S’ouvrent dans le nouvel éditeur et il est impossible de revenir à l’ancien éditeur. |
|
Abandon de l’ancien éditeur T2 2026 Fin de la transition le 31 mars 2026 |
S’ouvrent dans le nouvel éditeur et il est impossible de revenir à l’ancien éditeur. | |
Passage d’un éditeur à l’autre
Tant que vous en êtes à la phase pendant laquelle les articles peuvent être rétrogradés du nouvel éditeur à l’ancien éditeur d’article, vous pouvez passer de l’un à l’autre autant de fois que vous le souhaitez avant d’enregistrer et de migrer l’article. La migration de l’article vers le nouvel éditeur n’a lieu qu’une fois que vous sélectionnez Enregistrer et migrer dans le menu Enregistrer en bas à droite de l’éditeur.
Pour vérifier l’éditeur qu’utilise un article, consultez l’indicateur affiché dans l’en-tête de l’éditeur d’article. Vous pouvez aussi cliquer sur cet indicateur pour ouvrir un message d’information qui contient un lien vous permettant de passer à l’ancien éditeur. L’exemple ci-dessous illustre un article dans le nouvel éditeur.

- Dans le centre d’aide, allez à l’article que vous souhaitez modifier, puis cliquez sur Modifier l’article dans la barre de menus supérieure.
Tous les articles (nouveaux et existants) s’ouvrent dans le nouvel éditeur.
- Si l’article ne s’affiche pas correctement et que vous souhaitez revenir à l’ancien éditeur, cliquez sur Passer à l’ancien éditeur dans la bannière en haut des paramètres de l’article et continuez vos modifications dans l’ancien éditeur. Sinon, passez à l'étape suivante.Remarque – La possibilité de passer à l’ancien éditeur n’est disponible que jusqu’au 11 janvier 2026 pour les nouveaux articles et jusqu’au 31 mars 2026 pour les articles existants.
- Pour enregistrer l’article dans le nouvel éditeur, cliquez sur Enregistrer et migrer dans le pied de page de l’article.
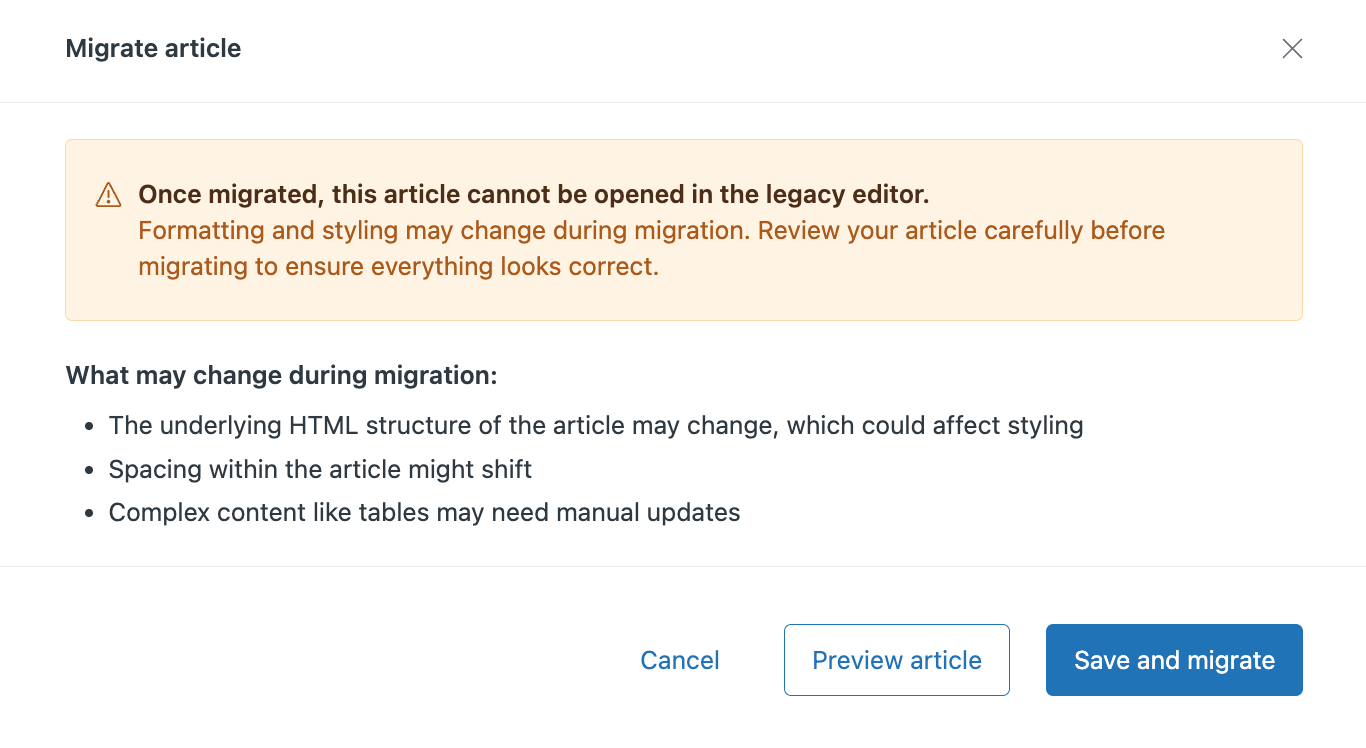
- Consultez les informations fournies dans la fenêtre Migrer l’article, puis procédez comme suit :
- Cliquez sur Afficher l’aperçu de l’article pour le consulter dans un nouvel onglet.
- Cliquez sur Enregistrer et migrer pour effectuer la migration définitive de l’article au nouvel éditeur.Remarque – Une fois que vous avez enregistré l’article de l’ancien éditeur vers le nouvel éditeur, l’article est migré. Si vous essayez de consulter un article migré dans l’ancien éditeur, vous risquez de rencontrer des problèmes d’affichage ou de compatibilité, car l’ancien éditeur n’est pas conçu pour comprendre le nouveau format.

À quoi s’attendre une fois la transition terminée
La transition de l’ancien au nouvel éditeur se terminera le 31 mars 2026. Après cette date, vous continuerez à avoir accès à tous vos articles, mais ils s’ouvriront dans le nouvel éditeur, sans possibilité de repasser à l’ancien éditeur. Toutes les références à l’ancien éditeur seront supprimées et le nouvel éditeur d’article sera le seul disponible.
Si vous n’avez pas effectué la migration de vos articles existants vers le nouvel éditeur avant la fin de la période de transition, vous pourrez toujours y accéder, mais ne pourrez les consulter et les modifier que dans le nouvel éditeur d’article.
Comme les blocs HTML protègent des incompatibilités de code personnalisé entre l’ancien éditeur et le nouvel éditeur, vos articles devraient s’afficher correctement quand vous les publiez. Cependant, tout code personnalisé incompatible avec le nouvel éditeur sera placé dans un bloc HTML pour protéger le code. Pour en savoir plus sur l’utilisation des blocs HTML dans le nouvel éditeur, consultez Utilisation des blocs HTML pour modifier le code dans les blocs de contenu et Résolution des problèmes liés aux blocs HTML dans le nouvel éditeur d’article.
Dépannage des problèmes rencontrés lors du passage au nouvel éditeur d’article
- Dépannage des problèmes de formatage dans le nouvel éditeur d’article
- Dépannage des problèmes liés aux liens dans le nouvel éditeur d’article
- Dépannage des problèmes liés aux tableaux dans le nouvel éditeur d’article
- Dépannage des problèmes liés aux blocs HTML dans le nouvel éditeur d’article
- Dépannage des problèmes liés aux images et aux vidéos dans le nouvel éditeur d’article
