En este artículo, presentaremos el Web Widget (clásico), la interfaz de atención al cliente incrustable heredada de Zendesk. El Web Widget (clásico) le permite agregar funciones de otros productos Zendesk que esté usando —Guide, Support, Talk y Chat— a su sitio web o centro de ayuda, para que los clientes puedan recibir ayuda inmediata desde una sola interfaz, de la manera que prefieran. Por ejemplo:
- Hacer búsquedas en los artículos del centro de ayuda para obtener ayuda inmediata a través del autoservicio.
- Enviar una solicitud de soporte usando un formulario de contacto.
- Solicitar que se les devuelva la llamada, o ver un número de teléfono al cual pueden llamar.
- Iniciar un chat en vivo con un agente.
Acerca del Web Widget (clásico)
El Web Widget (clásico) es una aplicación web separada que se incrusta en una página web y que da a los clientes acceso al centro de ayuda y a los agentes en los otros canales de soporte de Zendesk (Support, Talk y Chat). Sirve para animar a los clientes a resolver sus propios problemas, siempre que se pueda, utilizando los artículos del centro de ayuda. También hace que sea más fácil obtener ayuda de un agente porque reduce el número de pasos que se necesitan para acceder a un formulario de contacto, solicitar una devolución de la llamada e iniciar una sesión de chat.
Todas estas cosas se pueden hacer desde una única interfaz. El cliente no tiene que ir de la página principal al centro de ayuda, abrir su aplicación de correo electrónico ni buscar en el sitio web para encontrar una dirección de correo electrónico para comunicarse.
El Web Widget (clásico) se puede agregar a un sitio web o a un centro de ayuda. Se muestra en la esquina inferior de manera predeterminada.

Es necesario ser administrador para configurar y administrar el Web Widget (clásico).
Lo primero que hay que hacer es configurar los componentes que se desean tener en el widget (consulte Configuración de los componentes del Web Widget (clásico)), y luego se puede agregar el código del widget al sitio web o centro de ayuda (consulte Adición del Web Widget (clásico) al sitio web o centro de ayuda).
Si desea una lista completa de la documentación sobre el Web Widget (clásico), consulte Recursos del Web Widget (clásico).
Requisitos del navegador para el Web Widget (clásico)
El Web Widget (clásico) es compatible con los siguientes navegadores.
| Tipo de dispositivo | Navegadores |
|---|---|
|
Equipos de escritorio |
|
|
Dispositivos móviles |
|
Comprender la experiencia del usuario final
En el Web Widget (clásico), se pueden activar los componentes para combinar las búsquedas en la base de conocimientos, el chat en vivo, las llamadas telefónicas y los formularios de contacto. La experiencia del usuario final depende de las opciones que estén activadas y si hay agentes conectados.
Si hay varios componentes activados en el Web Widget (clásico), los componentes son presentados a los usuarios finales en una secuencia específica, en distintos momentos, en lugar de todos a la vez.
Los componentes se presentan en este orden:
Si desea más información sobre cómo los visitantes pueden usar estos componentes, siga leyendo.
Autoservicio
Si el centro de ayuda está activado en el Web Widget (clásico), lo primero que ven los clientes es la búsqueda en el centro de ayuda. Cuando se abra, el Web Widget (clásico) incluirá el autoservicio y el botón de contacto.

Cuando se hace una búsqueda, se muestran hasta nueve resultados, si se encuentran coincidencias. El cliente puede hacer clic en un artículo de la lista para abrirlo en el Web Widget (clásico).
Si la Ayuda contextual está activada en el Web Widget (clásico), aparecerán hasta tres artículos recomendados debajo del cuadro de búsqueda. Los artículos recomendados dependen del URL de la página desde donde el cliente llegó al Web Widget (clásico), o son elegidos por el administrador mediante el uso de personalizaciones avanzadas (consulte Acerca de la ayuda contextual para el Web Widget (clásico)).
Chat en vivo
Esta es información general sobre el funcionamiento del chat en vivo en el Web Widget (clásico) desde la perspectiva de un visitante. El objetivo es darles a los administradores y agentes una idea general de cómo funciona, pero no cubre todas las situaciones; el aspecto y el comportamiento exactos del chat en vivo en el Web Widget (clásico) dependen de cómo lo haya configurado el administrador.
Los visitantes al sitio web pueden usar las funciones de chat en vivo en el Web Widget (clásico) desde un equipo de escritorio o un dispositivo móvil (consulte Personalización del widget de Chat para dispositivos móviles).
Los visitantes pueden realizar estas acciones relacionadas con chat desde el Web Widget (clásico):
- Iniciar chats desde el iniciador del Web Widget (clásico)
- Recibir chats proactivos
- Ver el historial de conversaciones
- Personalizar el avatar, el nombre y el eslogan de la sección Asistente del chat
- Enviar y recibir archivos adjuntos con los chats
- Ajustar el sonido, solicitar transcripciones, editar los detalles de contacto y finalizar los chats
- Traducir chats
- Finalizar y calificar los chats
- Separar el Web Widget (clásico) en una ventana emergente durante un chat
Si desea más información, consulte Configuración de Zendesk Chat en el Web Widget (clásico).
Iniciar chats desde el iniciador del Web Widget (clásico)
Cuando el chat en vivo está activado en el Web Widget (clásico), el aspecto del iniciador que verán los usuarios finales dependerá de las distintas opciones de contacto que estén activadas.
| Aspecto del iniciador | Opciones de contacto y disponibilidad de los agentes |
 |
Si chat en vivo es la única opción de contacto activada en el Web Widget (clásico), y hay un agente de Chat conectado, el iniciador incluye el icono de Chat y dice Chat. |
 |
Si el chat en vivo y el centro de ayuda están activados, y hay un agente de chat conectado, el iniciador incluye el icono de Chat y dice Ayuda. |
 |
La insignia de chat es un iniciador especial que permite que un cliente obtenga soporte de un agente de chat inmediatamente. Si la insignia de chat está activada, chat es la única opción de contacto activada en el Web Widget (clásico), y hay un agente de Chat conectado, la insignia de chat aparecerá en la página en lugar del iniciador normal del Web Widget (clásico). |
| Si Chat es la única opción de contacto que está activada, y no hay agentes conectados, no se muestra el iniciador. |
Cuando el cliente abra el Web Widget (clásico), verá lo siguiente:

Si el cliente hace clic en Chat en vivo, lo que verá depende de si está activado el formulario previo al chat.
 Si está activado el formulario previo al chat, el cliente llena los datos del formulario y hace clic en Iniciar chat |
 Si, por el contrario, el formulario no está activado, el cliente podrá comenzar a chatear de inmediato. |
Si hay un agente disponible cuando el cliente hace clic en el iniciador, pero se desconecta antes de que se inicie el chat, el cliente verá un mensaje que indica que el agente de Chat no está disponible.
Recibir chats proactivos
Los agentes pueden ver quién está actualmente en el sitio y decidir si desean contactar al visitante de manera proactiva antes de que soliciten ayuda por chat. Por ejemplo, pueden conversar con las personas que tienen artículos en su carrito de compras pero que se están demorando en concluir la transacción. Si desea más información, consulte Examinar los visitantes del sitio, Uso de Zendesk Chat y Captar visitantes clave con chat proactivo.
Ver el historial de conversaciones
Si la autenticación de los visitantes está activada en el Web Widget (clásico), los visitantes que han sido autenticados podrán ver sus chats anteriores. Si desea más información sobre la autenticación de los visitantes, consulte Permitir visitantes autenticados en el Web Widget (clásico) e Historial de conversaciones en el Web Widget (clásico) para visitantes autenticados.

Personalizar el avatar, el nombre y el eslogan de la sección Asistente del chat
Antes de conectarse con un agente de soporte, los visitantes ven el avatar, el nombre y el eslogan del Asistente de chat. Si desea más información, consulte Personalización de la sección Asistente del widget de Chat.
Enviar y recibir archivos adjuntos con los chats
Los visitantes pueden enviar y recibir archivos adjuntos. Si se hace clic en el icono de archivo adjunto ( ) se abre un cuadro de diálogo estándar de selección de archivos, pero también se pueden arrastrar los archivos y soltarlos en el Web Widget. Si desea más información sobre los archivos adjuntos, consulte Administración de las opciones de envío de archivos.
) se abre un cuadro de diálogo estándar de selección de archivos, pero también se pueden arrastrar los archivos y soltarlos en el Web Widget. Si desea más información sobre los archivos adjuntos, consulte Administración de las opciones de envío de archivos.
Ajustar el sonido, solicitar transcripciones, editar los detalles de contacto y finalizar los chats
Los visitantes pueden usar el menú ampliable en la parte inferior ( ) para activar y desactivar los sonidos, solicitar una transcripción del chat, editar los detalles de contacto o finalizar la sesión de chat. Si desea más información sobre las transcripciones, consulte Envío automático de transcripciones de chat con el reenvío por correo electrónico. Si desea más información sobre la edición de los detalles de contacto, consulte Edición de la configuración del perfil de visitante.
) para activar y desactivar los sonidos, solicitar una transcripción del chat, editar los detalles de contacto o finalizar la sesión de chat. Si desea más información sobre las transcripciones, consulte Envío automático de transcripciones de chat con el reenvío por correo electrónico. Si desea más información sobre la edición de los detalles de contacto, consulte Edición de la configuración del perfil de visitante.

Traducir chats
Si Chat detecta que el agente y el visitante están usando idiomas diferentes, el vínculo Mostrar traducción aparece en la conversación. Los visitantes pueden hacer clic en el vínculo para traducir las respuestas del agente a su idioma. La traducción se realiza con Google Translate.

Finalizar y calificar los chats
Cuando el visitante está listo, puede hacer clic en el icono correspondiente ( ) para finalizar la sesión de chat. La sesión de chat también se puede finalizar a través del menú ampliable (
) para finalizar la sesión de chat. La sesión de chat también se puede finalizar a través del menú ampliable ( ).
).
Los visitantes pueden usar los iconos de pulgar hacia arriba ( ) y pulgar hacia abajo (
) y pulgar hacia abajo ( ) para calificar un chat como bueno o malo respectivamente en cualquier momento durante la sesión de chat. Una vez calificado el chat, aparecerá el botón Dejar un comentario, para que puedan agregar un comentario, si lo desean.
) para calificar un chat como bueno o malo respectivamente en cualquier momento durante la sesión de chat. Una vez calificado el chat, aparecerá el botón Dejar un comentario, para que puedan agregar un comentario, si lo desean.

Si el visitante no califica el chat después de unos momentos, el agente puede hacer que aparezca el botón Calificar este chat para solicitarle al visitante que califique el chat.
Si desea más información sobre las calificaciones de chat, consulte Medir la satisfacción del visitante con las calificaciones de chat.
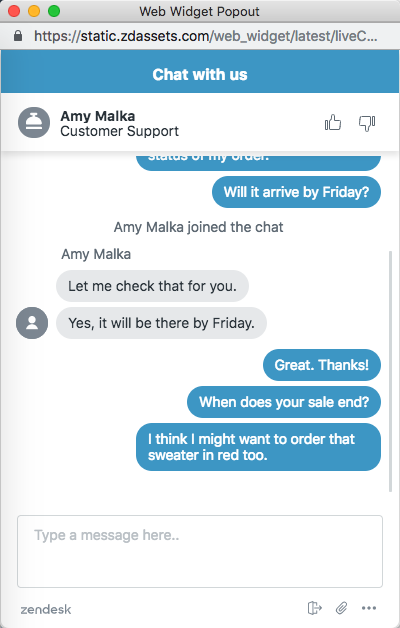
Separar el Web Widget (clásico) en una ventana emergente durante un chat
Si Chat está activado en el Web Widget (clásico), los visitantes pueden hacer clic en el icono emergente (![]() ) para que el Web Widget (clásico) adquiera su propia ventana de navegador.
) para que el Web Widget (clásico) adquiera su propia ventana de navegador.

De esta forma, el Web Widget (clásico) se separa del sitio web y se le asigna un URL único y se puede mover de un lugar a otro, puesto que ya no está anclado al sitio web.
El URL que lleva a la ventana emergente del Web Widget (clásico) se puede compartir en diversas comunicaciones de marketing para invitar al usuario a contactar directamente a su compañía sin necesidad de estar en su sitio web.
Llamadas telefónicas
Si Talk está activado en el Web Widget (clásico), el aspecto del iniciador que verán los usuarios finales dependerá de las distintas opciones de contacto que estén activadas.
| Aspecto del iniciador | Opciones de contacto y disponibilidad de los agentes |
 
|
Si Talk es la única opción de contacto activada en el Web Widget (clásico) y, además, hay un agente conectado, el iniciador incluye el icono de Talk y dice Solicite una devolución de llamada o Llámenos, según la configuración. |
 |
Si Talk y el centro de ayuda están activados en el Web Widget (clásico), y hay un agente conectado, el botón muestra la palabra Ayuda. |
 |
Si Talk, el centro de ayuda y Chat, o los formularios de contacto están activados en el Web Widget (clásico), y hay agentes conectados, el iniciador incluye un icono de pregunta y dice Ayuda. |
El aspecto exacto de Talk en el momento en que se abre el Web Widget (clásico) depende de cómo lo haya configurado el administrador y también del estado de los agentes (consulte Configuración de las opciones de Zendesk Talk para el Web Widget (clásico)). Según la configuración, los clientes pueden:
- Ver un número de teléfono al cual pueden llamar
- Solicitar una devolución de llamada
- Ver el tiempo de espera promedio para que le devuelvan la llamada
Los siguientes ejemplos muestran cómo podría verse Talk en el Web Widget (clásico), según su configuración.
|
Si Talk es la única opción que está activada en el Web Widget (clásico) y está configurado para permitir solicitudes de devolución de llamadas, y se hace clic en el iniciador, se mostrará el formulario de devolución de llamada. |
Si Talk es la única opción de contacto que está activada y Talk está configurado con la opción Llámenos únicamente, se mostrará su número de teléfono. |
|
Si Talk y el centro de ayuda están activados, y hay otras opciones de contacto activadas (por ejemplo, Chat o el formulario de contacto), después de realizar una búsqueda en el centro de ayuda, el cliente puede acceder a Talk usando el botón Contáctenos. |
Si Talk y el centro de ayuda están activados, y Chat y el formulario de contacto están desactivados, después de que el cliente realiza una búsqueda en el centro de ayuda, el botón Contáctenos dice Solicite una devolución de llamada (o Llámenos) en lugar. |
Formularios de contacto
Los clientes pueden enviar un ticket desde el Web Widget (clásico) para recibir una respuesta por correo electrónico a su consulta. El formulario de contacto está activado en el Web Widget (clásico) de manera predeterminada.

De manera predeterminada, el formulario de contacto incluye campos para el nombre y la dirección de correo electrónico del cliente, así como una descripción del problema. Si el administrador activó varios formularios de ticket en el Web Widget (clásico) (consulte Configuración de los componentes del Web Widget (clásico)), el cliente puede elegir entre varios formularios de ticket. De lo contrario, solo se muestra el formulario de contacto predeterminado.
Los tickets enviados a través del Web Widget (clásico) tendrán la etiqueta web_widget.



