Com o novo editor de artigos, você tem acesso a ferramentas de edição aprimoradas, melhorias no código-fonte e componentes avançados de artigos, como blocos HTML, resumos e muito mais. Além disso, se você tem o complemento Copiloto, pode aproveitar recursos recém-lançados, como a tradução de artigos por IA, disponíveis apenas no novo editor de artigos.
Para facilitar sua transição para o novo editor de artigos, é importante entender o cronograma de transição, o motivo da transição e como resolver problemas que você possa encontrar.
- Comparação entre o editor legado e as estruturas do novo editor
- Sobre os recursos do novo editor de artigos
- Noções básicas sobre o cronograma de transição para o novo editor de artigos
- Alternância entre editores de artigo
- O que esperar após o término da transição
- Solução de problemas ao migrar para o novo editor de artigos
Comparação entre o editor legado e as estruturas do novo editor
O editor legado foi desenvolvido usando uma abordagem HTML, que funcionava de maneira semelhante a uma caixa de texto aprimorada no seu navegador. Sempre que o texto era formatado, o conteúdo era manipulado diretamente como HTML. Nos bastidores, ações de digitar ou formatar eram traduzidos em marcações desorganizadas (ou às vezes inconsistentes), bastante influenciadas pelo seu navegador e pelo conteúdo colado no editor.
O novo editor adota uma abordagem baseada em modelo de dados estruturados. Isso significa que ele traduz o conteúdo em um modelo de dados estruturados, em que cada parte do conteúdo é um objeto com propriedades, atributos e relacionamentos definidos. Esse modelo separa o conteúdo dos atributos de dados, o que é responsável por grande parte da flexibilidade, segurança e capacidade de integrar recursos e ferramentas avançadas do novo editor.
Como em qualquer migração para uma plataforma mais avançada, existem questões de transição e modificações no fluxo de trabalho que precisam ser abordadas e resolvidas. Como o editor legado foi desenvolvido com base em HTML, em vez dos objetos mais robustos, era possível personalizar e adicionar qualquer HTML que você quisesse no editor de artigos. Ao migrar seus artigos para o novo editor, é possível notar que uma parte desse código não tem mais suporte e, por isso, o conteúdo fica envolto em um bloco HTML para protegê-lo. Ou pode ser que você perceba que agora está trabalhando com tabelas, imagens ou outros elementos de edição de artigos de um jeito diferente.
Este artigo ajudará você a planejar, identificar e solucionar problemas de transição que possa estar enfrentando. Para começar, reserve um tempo para entender o plano e o cronograma de transição e saber quanto tempo você tem para migrar seus artigos existentes e se preparar para trabalhar no novo editor de artigos.
Sobre os recursos do novo editor de artigos
Ferramentas aprimoradas de edição de artigos
O editor de artigos inclui novas ferramentas de edição projetadas para otimizar e aprimorar seu processo de criação de conteúdo. Você pode acessar as novas ferramentas de edição de artigos criando ou editando um artigo na sua central de ajuda e, em seguida, usando a nova barra de ferramentas do editor de artigos para acessar as ferramentas.
A imagem a seguir mostra a localização de ferramentas novas ou atualizadas na barra de ferramentas do novo editor de artigos.

Melhorias no código-fonte
- Blocos HTML - anteriormente disponíveis apenas em blocos de conteúdo, os blocos HTML estão disponíveis no editor de artigos como um componente de artigo inserível. Consulte Componentes do artigo abaixo.
-
Código mais limpo ao usar blocos de conteúdo - anteriormente, quando o cursor era colocado sobre um bloco de conteúdo no editor de artigos, só era possível ver o código HTML do texto acima do bloco de conteúdo. Para ver o código abaixo do bloco de conteúdo, era preciso voltar ao editor e colocar o cursor abaixo do bloco de conteúdo. Esse problema foi resolvido, e agora é possível visualizar o código-fonte do artigo acima e abaixo do bloco de conteúdo, independentemente da posição do cursor.
Os blocos de conteúdo são identificados com um número de ID no código-fonte do artigo. Com essa melhoria, agora você pode ver o código-fonte acima e abaixo do ID do bloco de conteúdo na visualização em HTML.

Componentes do artigo
- Inserir: se o seu vídeo está hospedado em um dos serviços de hospedagem com suporte, você pode inserir o arquivo diretamente da barra de ferramentas do novo editor de artigos. Consulte Inserção de vídeos e arquivos em artigos e blocos de conteúdo.
- Blocos HTML: Você pode usar blocos HTML para acessar e editar rapidamente código HTML complexo em seus artigos. Os blocos HTML permitem que você trabalhe com blocos de código que, de outra forma, não seriam editáveis no editor de artigos e os exiba de maneira segura na central de ajuda. Consulte Uso de blocos HTML para editar código em blocos de conteúdo.
- Linha horizontal: Você pode inserir uma linha horizontal no editor de artigos para separar visualmente grupos de conteúdo com um divisor. Consulte a Referência da barra de ferramentas do editor da central de ajuda.
- Resumos de artigos: Você pode inserir o componente de resumo no seu artigo da central de ajuda para exibir uma descrição concisa do conteúdo do artigo em uma caixa sombreada na parte superior do artigo. Se você tem o complemento Copiloto, pode gerar o resumo do artigo usando IA. Caso contrário, você pode digitar o resumo na caixa de texto. Consulte Adição de resumos de artigos a artigos da base de conhecimento.
Noções básicas sobre o cronograma de transição para o novo editor de artigos
A transição do editor de artigos legado para o novo editor de artigos tem quatro fases, de 22 de maio de 2025 a meados de 2026. Ao longo da transição gradual, artigos novos e existentes serão progressivamente migrados do editor legado para o novo editor de artigos.
quando um artigo é migrado para o novo editor de artigos, ele não pode mais ser aberto nem editado no editor legado. Isso também se aplica à restauração de versões anteriores. Ao restaurar uma versão anterior de um artigo criado no editor de artigos legado, o artigo ainda é aberto no novo editor de artigos. Não é possível restaurar o editor de artigos legado, mesmo que o artigo que você esteja restaurando tenha sido editado e publicado usando esse editor.
Consulte a tabela a seguir para ver um resumo das informações de transição mostradas no diagrama anterior.
| Período | Tipo do artigo | |
|---|---|---|
| Artigos existentes | Novos artigos | |
|
Disponibilidade geral do novo editor 2.º trimestre de 2025 |
Abrem no editor legado. É possível salvar no novo editor e reverter para a versão anterior conforme necessário. |
Abrem no novo editor. É possível reverter para o editor legado, se necessário. |
|
Período de transição 3 de novembro de 2025 a 11 de janeiro de 2026 |
Abrem no novo editor. É possível alternar entre os editores novo e legado até clicar em Salvar e migrar. Após a migração, o artigo só abre no novo editor. |
|
|
Novos artigos - somente para novos editores 11 de janeiro de 2026 a 31 de março de 2026 |
Abrem no novo editor. É possível alternar entre os editores novo e legado até clicar em Salvar e migrar. Após a migração, apenas o novo editor fica disponível. |
Abrem no novo editor sem a opção de reverter para o editor legado. |
|
Descontinuação do editor legado no segundo trimestre de 2026 Conclusão da transição em 31 de março de 2026 |
Abrem no novo editor sem a opção de reverter para o editor legado. | |
Alternância entre editores de artigo
Durante a fase em que os artigos podem sofrer downgrade do novo editor de artigos para o editor de artigos legado, é possível alternar entre os editores à vontade antes de salvar e migrar o artigo. O artigo é migrado para o novo editor de artigos só após a seleção da opção Salvar e migrar, no menu Salvar, no canto inferior direito do editor.
Para saber o editor que um artigo está usando, verifique o indicador que aparece no cabeçalho do editor de artigos. Você também pode clicar nesse indicador para abrir uma mensagem informativa com um link para mudar para o editor legado. O exemplo a seguir exibe um artigo no novo editor.

- Na central de ajuda, navegue até o artigo que deseja editar e clique em Editar artigo na barra de menu superior.
Todos os artigos (novos e existentes) são abertos no novo editor.
- Se o artigo não aparecer conforme o esperado e você quiser voltar ao editor legado, clique em Mudar para o editor legado no banner que aparece na parte superior das configurações do artigo e continue editando no editor legado. Caso contrário, siga para a próxima etapa.Observação: a opção de mudar para o editor legado está disponível para novos artigos até 11 de janeiro de 2026 e para artigos existentes até 31 de março de 2026.
- Para salvar o artigo no novo editor, clique em Salvar e migrar no rodapé do artigo.
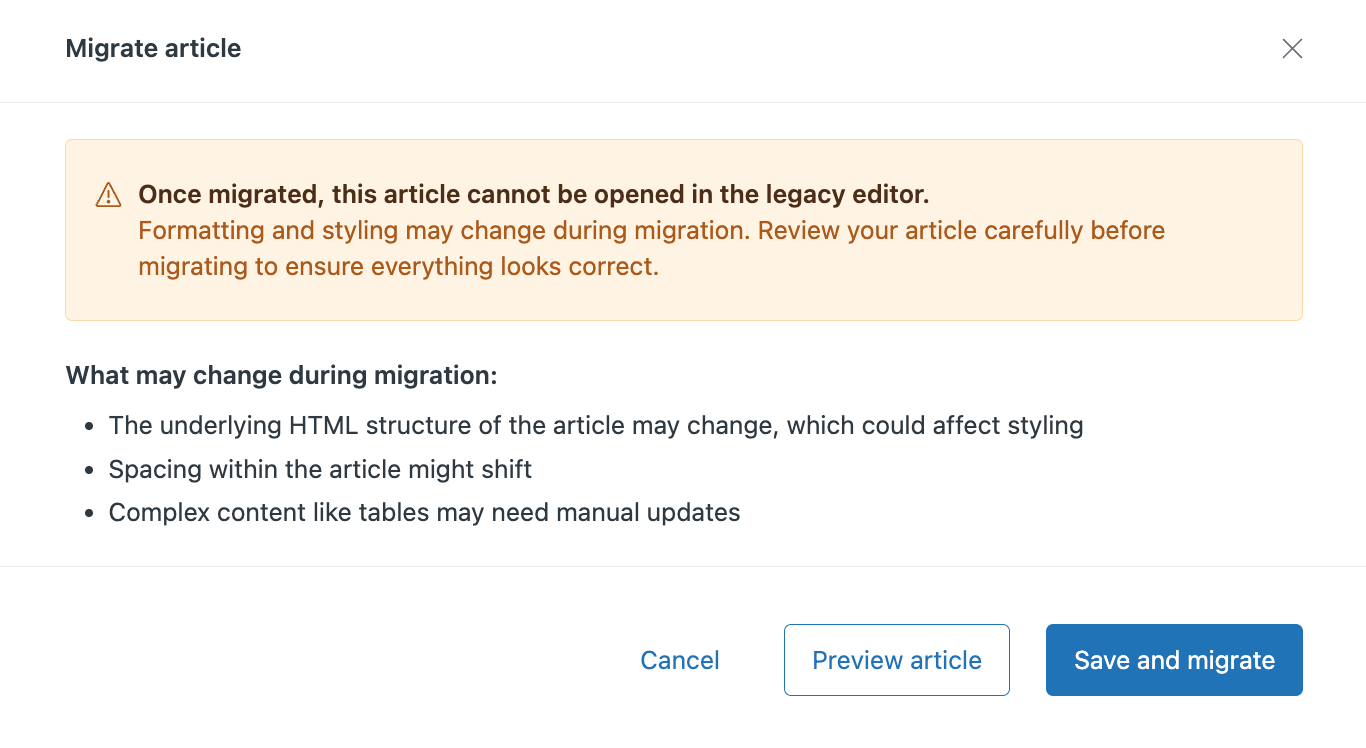
- Analise as informações fornecidas na caixa de diálogo Migrar artigo e execute as seguintes ações:
- Clique em Visualizar artigo para ver o artigo em uma nova aba do navegador.
- Clique em Salvar e migrar para migrar permanentemente o artigo para o novo editor.Observação: quando você salva um artigo do editor legado no novo editor, ele é migrado. Se você tentar visualizar um artigo migrado no editor legado, poderá enfrentar problemas de exibição ou de compatibilidade, pois o editor legado não foi projetado para compreender o novo formato.

O que esperar após o término da transição
A transição para o novo editor de artigos será concluída em 31 de março de 2026. Após essa data, você ainda terá acesso a todos os seus artigos, mas eles serão abertos no novo editor, sem a opção de voltar ao editor legado. Todas as referências ao editor legado serão removidas, e o novo editor de artigos será o único disponível.
Se você não migrar seus artigos existentes para o novo editor até o final da transição, ainda poderá acessá-los, mas só poderá visualizar e editar esses artigos no novo editor.
Como os blocos HTML protegem contra incompatibilidades de código personalizado entre o editor legado e o novo, seus artigos devem aparecer corretamente quando publicados. No entanto, o código personalizado incompatível com o novo editor será inserido em um bloco HTML para proteger o código. Para saber mais sobre como trabalhar com blocos HTML no novo editor, consulte Uso de blocos HTML para editar código em blocos de conteúdo e Solução de problemas com blocos HTML no novo editor de artigos.
Solução de problemas ao migrar para o novo editor de artigos
- Solução de problemas de formatação no novo editor de artigos
- Solução de problemas com links no novo editor de artigos
- Solução de problemas com tabelas no novo editor de artigos
- Solução de problemas com blocos HTML no novo editor de artigos
- Solução de problemas com imagens e vídeos no novo editor de artigos
