L’app di integrazione Shopify ti consente di visualizzare gli ordini Shopify per un negozio in un ticket Support o in Chat. Puoi anche elaborare rimborsi e annullamenti per gli ordini Shopify in un ticket, riducendo la necessità di cambiare sistema e fornendo un servizio clienti più rapido.
La funzione Profili ed eventi Sunshine fornisce una vista consolidata del cliente visualizzando gli eventi Shopify nell’interfaccia del contesto del cliente e il relativo profilo Shopify in un ticket.
Questo articolo include i seguenti argomenti:Articoli correlati:
Visualizzazione degli ordini Shopify in Support e Chat
L’app Shopify per una vetrina viene visualizzata nella barra laterale dell’app in Support e Chat. Se non è visibile, dovrai essere configurato da un amministratore. Per maggiori informazioni, consulta Configurazione dell’integrazione Shopify per Support e Chat .
In Support, l’integrazione recupera i dati Shopify nei ticket salvati abbinando l’indirizzo email o il numero di telefono del richiedente del ticket all’ordine Shopify e all’indirizzo email o al numero di telefono dell’account. L’integrazione non visualizza i dati Shopify nei nuovi ticket; il ticket deve essere salvato prima con un richiedente per recuperare i dati Shopify del richiedente.
In Chat, se un visitatore fornisce un indirizzo email o un numero di telefono, questo viene abbinato ai dettagli corrispondenti in Shopify per recuperare le informazioni sull’ordine.
Per visualizzare gli ordini Shopify
- In Support o Chat, fai clic sulla barra laterale dell’app. L’app Shopify visualizza le informazioni di riepilogo degli ordini e un elenco di ordini in base al numero d’ordine.
- Fai clic sulla fisarmonica accanto al numero dell’ordine per visualizzare le informazioni sull’ordine, tra cui la data e il valore dell’ordine, le note del cliente, lo stato del pagamento, lo stato di evasione e i numeri di tracciabilità della spedizione.

L’app Support mostra anche se l’ordine può essere annullato o rimborsato. Questa funzione è abilitata nel Centro amministrativo. - Nell’ordine, fai clic su Dettagli ordine per visualizzare ulteriori dettagli, tra cui elementi pubblicitari, note dell’ordine e dettagli del pagamento.

Se l’app Shopify in Support o Chat non carica le informazioni, ciò può essere causato dall’estensione per il blocco degli annunci installata nel browser web. Per informazioni su come risolvere questo problema, consulta App Shopify in Support e Chat non visualizza informazioni.
Rimborso di un ordine Shopify in Support
Un ordine Shopify può essere rimborsato nell’app per ordini inevasi o evasi. Possono essere rimborsati anche elementi pubblicitari specifici in un ordine non evaso.
Per rimborsare un ordine evaso
- Nell’editor dei ticket di Support, fai clic su App in alto a destra per visualizzare l’app Shopify nella barra laterale.
- Nell’app Shopify , seleziona la fisarmonica accanto al numero dell’ordine per visualizzare i dettagli dell’ordine.
- Se l’ordine è inevaso, parzialmente evaso o evaso, visualizzerà “Rimborso disponibile”. Fai clic su Visualizza ordine.
- Nei dettagli di pagamento dell’ordine, fai clic su Rimborsa ordine.
- Nella modale, configura i dettagli del rimborso per un rimborso completo o parziale:
-
Rimborso completo: fai clic su Rimborso completo per selezionare tutti gli elementi pubblicitari e i costi di spedizione per il rimborso e reinserire tutti gli articoli nell’inventario di magazzino
-
Rimborso parziale: seleziona la quantità nell’elenco a discesa per ogni elemento pubblicitario
-
Casella di spunta Rifornisci {x} articoli : seleziona la casella di spunta per reinserire gli articoli nell’inventario stock
-
Casella di spunta Spedizione : seleziona la casella di spunta per rimborsare le spese di spedizione

-
- Fai clic su Verifica rimborso per esaminare il rimborso.
- Fai clic su Conferma rimborso per inviare i dettagli del rimborso a Shopify, quindi fai clic su Chiudi.
- Fai clic sull’icona di aggiornamento dell’app nella barra laterale del ticket. Lo stato dell’ordine viene aggiornato sotto il numero dell’ordine.
Una volta completato un rimborso, al ticket viene aggiunto automaticamente il tag “shopify_refund”. I tag possono essere usati per creare una vista o un report per il monitoraggio di questi ticket. Per maggiori informazioni, consulta Ricetta Explore: Generazione di report su rimborsi e annullamenti con l’integrazione Shopify.
Annullamento di un ordine Shopify in Support
Un ordine Shopify può essere annullato per gli ordini inevasi nell’app.
Per annullare un ordine non evaso
- Nell’editor dei ticket di Support, fai clic su App in alto a destra per visualizzare l’app Shopify nella barra laterale dei ticket.
- Nell’app Shopify , seleziona l’ordine inevaso e fai clic su Visualizza ordine.
- Nei dettagli di pagamento dell’ordine, fai clic su Annulla ordine.
- Nella modale, seleziona un motivo per il fondo nell’elenco a discesa Motivo del rimborso .
- Fai clic su Verifica annullamento per rivedere il rimborso.
- Fai clic su Conferma annullamento, quindi su Chiudi.
- Fai clic sull’icona di aggiornamento dell’app nella barra laterale del ticket. Lo stato dell’ordine viene aggiornato sotto il numero dell’ordine.
Una volta completato l’annullamento di un ordine, al ticket viene aggiunto automaticamente il tag “shopify_cancelled”. I tag possono essere usati per creare una vista o un report per il monitoraggio di questi ticket. Per maggiori informazioni, consulta Ricetta Explore: Generazione di report su rimborsi e annullamenti con l’integrazione Shopify.
Visualizzazione del profilo Shopify e degli eventi in un ticket

Quando il profilo Shopify in Sunshine è abilitato nel Centro amministrativo, puoi anche visualizzare i dettagli del profilo Shopify del cliente in un ticket.
Per visualizzare un profilo Shopify in un ticket
- In un ticket, in alto a destra nella schermata, fai clic sull’icona Utente (
 ) nel Pannello del contesto.
) nel Pannello del contesto. - Fai clic sull’icona del menu Profili (
 ) e seleziona il nome della connessione Shopify .
) e seleziona il nome della connessione Shopify .
Per filtrare gli eventi Shopify in un ticket
- In un ticket, in alto a destra nella schermata, fai clic sull’icona Utente (
 ) nel Pannello del contesto.
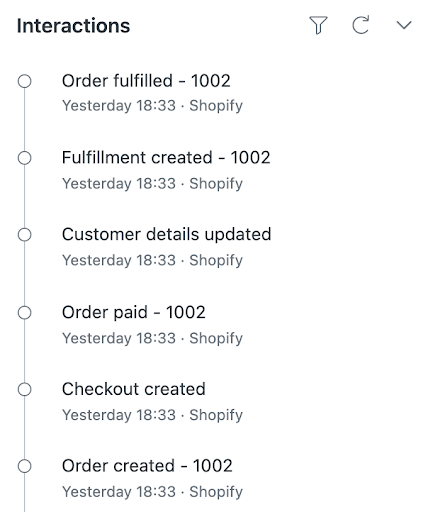
) nel Pannello del contesto. - Apri Interazioni per visualizzare un elenco di eventi.
Per impostazione predefinita, tutti gli eventi utente appaiono nella cronologia delle interazioni.
- Per filtrare gli eventi, fai clic sull’icona del filtro (
 ).
). - Seleziona gli eventi da visualizzare.

Puoi visualizzare:- Tutti gli eventi per tutte le applicazioni
- Tutti gli eventi Shopify
- Tutti gli eventi Shopify per una vetrina specifica
- Un tipo specifico di evento per una vetrina Shopify specifica
- Per deselezionare il filtro, fai clic sull’icona di aggiornamento (
 ).
).
Avvertenza sulla traduzione: questo articolo è stato tradotto usando un software di traduzione automatizzata per fornire una comprensione di base del contenuto. È stato fatto tutto il possibile per fornire una traduzione accurata, tuttavia Zendesk non garantisce l'accuratezza della traduzione.
Per qualsiasi dubbio sull'accuratezza delle informazioni contenute nell'articolo tradotto, fai riferimento alla versione inglese dell'articolo come versione ufficiale.