The Shopify integration app allows you to view Shopify orders for a storefront in a Support ticket or in Chat. You can also process refunds and cancellations for Shopify orders in a ticket, reducing the need to switch systems and provide faster customer service.
The Sunshine profiles and events feature provides a consolidated view of the customer by viewing Shopify events within the customer context interface and their Shopify profile in a ticket.
This article includes the following topics:Related articles:
Viewing Shopify orders in Support and Chat
The Shopify app for a storefront is displayed in the app sidebar in Support and Chat. If it is not visible, you will need an admin to set it up for you. See Setting up the Shopify integration for Support and Chat for more information.
In Support, the integration retrieves Shopify data in saved tickets by matching the ticket requester’s email address or phone number to their Shopify order and account email address or phone number. The integration doesn't display Shopify data in new tickets; the ticket must be saved with a requester first to retrieve the requester's Shopify data.
In Chat, if a visitor provides an email address or phone number, it is matched to the corresponding details in Shopify to retrieve order information.
To view Shopify orders
- In Support or Chat, click the app sidebar. The Shopify app displays order summary information and a list of orders by order number.
- Click the accordion next to the order number to display order information including the order date and value, customer notes, payment status, fulfilment status, and shipment tracking numbers.

The Support app also shows if the order can be cancelled or refunded. This feature is enabled in Admin Center. - In the order, click Order details to view more details including line items, order notes, and payment breakdown.

If the Shopify app in Support or Chat does not load information, this can be caused by the ad blocker extension installed in your web browser. For information on how to resolve this issue, see Shopify app in Support and Chat is not displaying information.
Refunding a Shopify order in Support
A Shopify order can be refunded in the app for unfulfilled or fulfilled orders. Specific line items in an unfulfilled order can be refunded as well.
To refund a fulfilled order
- In the Support ticket editor, click Apps in the upper-right to display the Shopify app in the sidebar.
- In the Shopify app, select the accordion next to the order number to view order details.
- If the order has been unfulfilled, partially fulfilled, or fulfilled, the order will display “Refund available”. Click View order.
- In the order payment details, click Refund order.
- In the modal, configure the refund details for a full refund or partial refund:
-
Full refund - Click Full refund which selects all line items and shipping costs for refund, and returns all items to the stock inventory
-
Partial refund - Select the quantity in the drop-down list for each line item
-
Restock {x} items checkbox - Select the checkbox to return items to the stock inventory
-
Shipping checkbox - Select the checkbox to refund shipping costs

-
- Click Review refund to review your refund.
- Click Confirm refund to send the refund details to Shopify, then click Close.
- Click the refresh app icon in the ticket sidebar. The order status is updated under the order number.
When a refund has been completed, a 'shopify_refund' tag is automatically added to the ticket. Tags can be used create a view or a report for tracking these tickets. For more information, see Explore recipe: Reporting on refunds and cancellations with the Shopify integration.
Cancelling a Shopify order in Support
A Shopify order can be cancelled for unfulfilled orders in the app.
To cancel an unfulfilled order
- In the Support ticket editor, click Apps in the upper-right to display the Shopify app in the ticket sidebar.
- In the Shopify app, select the unfulfilled order, and click View order.
- In the order payment details, click Cancel order.
- In the modal, select a reason for the fund in the Reason for refund drop-down list.
- Click Review cancellation to review your refund.
- Click Confirm cancellation, then click Close.
- Click the refresh app icon in the ticket sidebar. The order status is updated under the order number.
When an order cancellation has been completed, a 'shopify_cancelled' tag is automatically added to the ticket. Tags can be used create a view or a report for tracking these tickets. For more information, see Explore recipe: Reporting on refunds and cancellations with the Shopify integration.
Viewing Shopify profile and events in a ticket

When the Shopify profile in Sunshine is enabled in Admin Center, you can also view the customer’s Shopify profile details in a ticket.
To view a Shopify profile in a ticket
- In a ticket, in the upper-right of the screen, click the User icon (
 ) in the context panel.
) in the context panel. - Click the Profiles menu icon (
 ) and select the name of the Shopify connection.
) and select the name of the Shopify connection.
To filter Shopify events in a ticket
- In a ticket, in the upper-right of the screen, click the User icon (
 ) in the context panel.
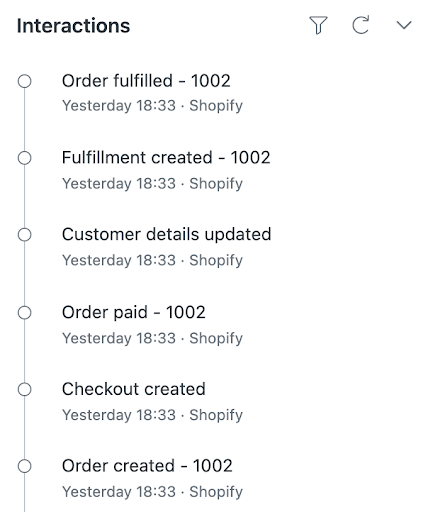
) in the context panel. - Open Interactions to view a list of events.
By default all user events appear in the interaction history.
- To filter the events, click the filter icon (
 ).
). - Select the events you want to view.

You can view:- All events for all applications
- All Shopify events
- All Shopify events for a specific storefront
- A specific type of event for a specific Shopify storefront
- To clear the filter, click the refresh icon (
 ).
).