| Suite | Growth, Professional, Enterprise, or Enterprise Plus |
| Support with | Guide all plans |
You can work on a theme in your preferred code editor locally and preview your changes live in a web browser. You don't have to upload the files to Guide every time you want to preview your changes. A background process running on your computer uploads your changes for you every time you save a file locally.
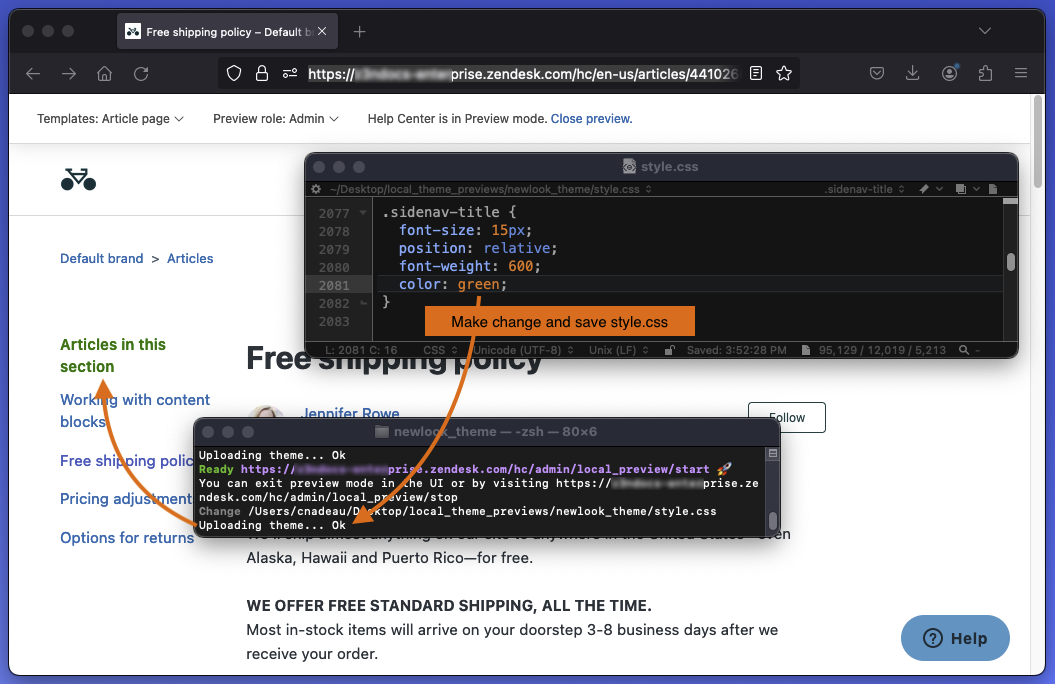
Example:

Topics covered in this article:
Setting up local theme previewing
Setting up local theme previewing consists of downloading the theme files, enabling API access in your account, and installing the Zendesk Command Line Interface (ZCLI) on your computer. The ZCLI enables local theme previewing.
To set up local theme previewing
- Download the theme files from Guide and unzip them in a working folder.
- If not already done, enable API access in your Zendesk account.
In Admin Center, click
 Apps and integrations in the sidebar, then select APIs > Zendesk API.
Apps and integrations in the sidebar, then select APIs > Zendesk API. - Install the ZCLI. See Installing and updating ZCLI in the Zendesk developer documentation.
Starting local theme previewing
You must start local theme previewing before you start working on theme files on your computer.
To start local theme previewing
- In your computer's command line terminal, navigate to the folder containing the
downloaded and unzipped theme files.
Example:
cd guide_themes/newlook_theme - Sign into the Zendesk account where you downloaded the theme.
zcli login -iAt the prompts, enter your subdomain, email, and API token. You don't need to append "/token" to your email address. ZCLI appends this suffix for you.
Use your account's standard Zendesk subdomain to sign in. Don't use any host mapped subdomain.
- Start the background process for local previewing:
zcli themes:previewThis ZCLI command starts local previewing and uploads the local theme in Preview mode to your help center. Changes you make to the files locally will be reflected in the theme in Preview mode.

- Copy the "Ready" URL and paste it in a web browser such as Chrome or Firefox.
The browser must allow mixed HTTP and HTTPS content. Safari doesn't support mixed content and won't allow you to preview themes locally.
The "Ready" URL looks like https://yoursubdomain.zendesk.com/hc/admin/local_preview/start.
For more information about the ZCLI preview command, see zcli themes on GitHub.
Previewing changes
After ZCLI uploads your theme in Preview mode to your help center, you can work on your theme files locally in your favorite code editor and preview the changes in your browser. Work iteratively to develop and test your theme. For example, make some changes to a file, save the file, then check your changes in the browser. Fix any issues with the changes before making additional changes.
To preview changes
- Save the edited file or files in your code editor.
- Check the results in the theme in Preview mode in your browser.
The theme reloads automatically in the browser when you save a file locally. You don't need to refresh the page.
There's a ZCLI option to disable live reloads. See zcli themes on GitHub.
When you're done for the day, you can stop Preview mode using one of the following methods:
- In the terminal session running ZCLI, press Ctrl+C.
- Open https://yoursubdomain.zendesk.com/hc/admin/local_preview/stop in your browser, with your actual subdomain in the URL.
- At the top of the browser's theme preview page, click the Close preview link.

21 comments
Hamish Lang
For ZCLI, should the sub-domain be the un-host mapped URL? I've tried logging in using the host mapped one but didn't work, reverting to the .zendesk URL worked though. Might be worth adding to the article for dummies like me if that's the case.
In ZAT previously you could use the host mapped URL for the preview.
0
Charles Nadeau
Excellent idea, Hamish. I added the following info in the bit about signing in:
0
Peter Piek
I think it is nice to mention that themeId used in some zcli themes commands can be found through: https://{subdomain}.zendesk.com/api/v2/guide/theming/themes
Then look for the id of the theme in the JSON response.
See also: https://developer.zendesk.com/api-reference/help_center/help-center-api/theming/
1
Nico Plinke
Hi,
I'm following the guide, however, when I want to start the background process (zcli themes:preview) I get an error: TypeError: Cannot read properties of undefined (reading 'split')
I've tried to delete all .split(), but to no success
It happens on every theme (e.g. the copenhagen base theme)
Any ideas how to fix this?
1
Paolo
Are you adding the theme directory to the command? I have found this documentation that might help: https://github.com/zendesk/zcli/blob/master/docs/themes.md
1
Tina Pham
I also get this error when trying to run zcli themes:preview:
TypeError: Cannot read properties of undefined (reading 'split')
I tried adding the theme directory to the command, but got the same error as without it.
0
Jared Norton
Hi,
I've followed the install & setup here. I'm running zcli themes:preview (I'm inside the working directory) logging in using environment variables (WSL) and it seems to be uploading the theme but I'm getting the below:
Uploading theme... Ok
/usr/local/lib/node_modules/@zendesk/zcli/node_modules/@zendesk/zcli-themes/dist/commands/themes/preview.js:52
const { subdomain, domain } = await new zcli_core_1.Auth().getLoggedInProfile();
^
TypeError: Cannot destructure property 'subdomain' of '(intermediate value)' as it is undefined.
at Server.<anonymous> (/usr/local/lib/node_modules/@zendesk/zcli/node_modules/@zendesk/zcli-themes/dist/commands/themes/preview.js:52:21)
Any help would be appreciated.
0
Peter Piek
Jared Norton What are your results from running these commands:
0
Jared Norton
Thanks for the reply Peter, I've run into more issues that make me wonder if it's my WSL that's causing the problem, I'm going to retry on a clean machine and see if the problem goes away. I'll come back if I'm still having problems.
0
Nico Plinke
Thanks for your reply Paolo.
Your solution worked, unfortunately only half...
When I try to preview my reworked theme (we have a theme made for us by an external company), I get a version of it with a lot of issues (everything is crammed to the left, lots of errors in the javascript, etc...)
I tried going back to basics, and downloaded the original copenhagen theme.
When I try to preview that, I get a 503: service unavailable.
Does any of this sound familiar?
My frontend-dev is now doing all the changes in the integrated zendesk filereader, but that really is not workable.
Thanks for the help!
1
Adrian Martin
The "TypeError: Cannot read properties of undefined (reading 'split')" in Windows environment is caused by a bug with the templates' detection.
I fixed it after changing the next line in node_modules\@zendesk\zcli\node_modules\@zendesk\zcli-themes\dist\lib\getTemplates.js
const identifier = template.split('templates\\')[1].split('.hbs')[0].replace(/\\/g, '/');@zendesk/zcli/1.0.0-beta.38 win32-x64 node-v16.13.2
1
Henrik Eijsink
to avoid the .split error. Please change two commands in this tutorial:
should be
and
should be
0
Joshua Lopez
Hello Adrian, I tried your method but I am still getting the error (reading 'split')
Has anyone found a solution?
0
Albin Nilsson af Sillén
Hi all
Am alo stuck on this,
Have done the:
profiles:list
Subdomains
Where I got my subdomain.
Am able to log in using the SSO approach with /token.
My code that I work with is a clone of the github Copenhagen repo https://github.com/zendesk/copenhagen_theme
Did also add the the new line as Adrian Martin mentioned above.
0
Diego Hernandez
The ZCLI is an improvement to the previous options, thanks for that.
What I am currently not achieving:
thank you,
/Diego
0
Rajan
Ryan McGrew I am getting an error on zcli login -i.

NOTE: I have stored the env variables in ~/.zshrc file.
0
Daniel Ladd
I am having issues with custom pages in my theme. I can add templates/custom_pages without issue, but once I add a new page in that directory (i.e articles.hbs) i get the following error on preview:
Error: the following identifier(s) are not allowed: ["custom_pages/articles"]
0
Peter Piek
Daniel Ladd Does starting in debug mode show any hints?
$ DEBUG=* zcli themes:preview0
Jane
The help center requires me to sign in even i have logged in with zcli login and it shows login successfully…keep being redirected to login page when I open the READY url
0
Rajan
zcli themes preview giving error 403 after login
cc: Ryan McGrew
0
Elaine
I’m sorry to hear that you’re having trouble accessing the help center despite successfully logging in with ZCLI. This can be frustrating!
To troubleshoot this issue, please try the following steps:
- Clear your browser's cache and cookies.
- Ensure that you're using the latest version of your browser.
- Try accessing the link in incognito mode or a different browser.
If the problem persists, please let us know, and we can investigate further!0