La Zendesk Suite offre diversi modi per fornire assistenza e comunicare con i clienti.
Tramite il Web Widget (versione classica), il servizio clienti incorporato legacy di Zendesk, puoi offrire ai clienti uno o tutti i seguenti prodotti Zendesk Suite :
- Centro assistenza: Suggerisci articoli centro assistenza per assistenza self-service immediata.
- Modulo di contatto: Visualizza i moduli ticket per le richieste assistenza .
- Voce: Consenti ai clienti di richiedere di essere richiamati da un agente o di avviare una chiamata a un agente.
- Chat: Avvia una chat con un agente.
Inoltre, puoi scegliere quali opzioni di contatto mettere a disposizione degli utenti finali in base alla pagina web che stanno visualizzando quando richiedono assistenza tramite il widget, alla disponibilità degli agenti e altro ancora.
Questo articolo illustra le attività necessarie per usare il Web Widget (versione classica) con i prodotti Zendesk Suite per fornire assistenza mirata e personalizzata ai clienti, oltre ai link alla documentazione pertinente per poter essere subito operativo.
Il workflow di base è il seguente:
- Decidi le prestazioni del widget tenendo conto delle opzioni di Zendesk Suite , del pubblico, del personale e delle pagine del sito web o centro assistenza che potrebbero essere migliorate includendo il widget.
- Configura le impostazioni di base del widget.
- Configura i prodotti Zendesk Suite che vuoi usare per lavorare al meglio con il widget.
- Aggiungi il widget al codice del sito web o centro assistenza .
- Personalizza il widget modificando gli oggetti API Web Widget .
- Aggiungi gli oggetti personalizzati alle pagine del tuo sito web o ai centri assistenza con brand.
I passaggi di questo workflow sono descritti più dettagliatamente in questo articolo, che include i seguenti argomenti:
- Perché Web Widget (versione classica)?
- Pianificazione della strategia Web Widget (versione classica) per Zendesk Suite
- Configurazione di base per il Web Widget (versione classica)
- Configurazione dei prodotti Zendesk Suite per il Web Widget (versione classica)
- Aggiunta Web Widget (versione classica) al portale assistenza
- Ulteriore personalizzazione delle configurazioni dei widget modificando l’API
- Aggiunta del codice modificato alle istanze del widget
- Esempio di workflow
Per collegamenti a tutta la nostra documentazione e suggerimenti assistenza sul Web Widget (versione classica), consulta Risorse Web Widget (versione classica).
Perché Web Widget (versione classica)?
Il Web Widget (versione classica) è uno strumento estremamente flessibile per incorporare le funzionalità del servizio clienti nel sito web o centro assistenza, consentendo agli utenti finali di ottenere assistenza senza uscire dalla pagina in cui si trovano. È anche semplice da configurare e abilitare, in modo da poterlo iniziare rapidamente. Puoi aggiungere diverse configurazioni del widget a qualsiasi pagina del tuo sito web o creare widget diversi per più brand centro assistenza , il che lo rende il mezzo perfetto per offrire opzioni assistenza .
Le opzioni delle organizzazioni widget includono:
- Un’unica configurazione del widget in ogni sito web o pagina centro assistenza
- Configurazioni widget diverse su pagine web specifiche
- Configurazioni widget diverse per ciascun centro assistenza con brand
Il widget è facilmente personalizzabile. Indipendentemente dai prodotti Zendesk Suite usati, puoi configurare il widget in diversi modi, tra cui:
- Visualizzazione di campi ticket e moduli ticket personalizzati, in base al tipo di richiesta effettuata
- Controllo dell’aspetto degli elementi del widget in modo che riflettano i tuoi brand
- Limitare l’accesso agli utenti che hanno effettuato l’accesso o renderlo disponibile a tutti i visitatori del sito o centro assistenza
- Definizione della guida contestuale
Puoi aggiornare queste e altre impostazioni in base alle esigenze, senza ridistribuire il codice ogni volta che apporti una modifica.
L’offerta di molteplici opzioni di contatto offre anche agli utenti finali un’esperienza migliore. Possono cercare autonomamente nel centro assistenza e possono scegliere di contattare un agente nel modo più adatto alla loro situazione: tramite chat per ricevere aiuto in tempo reale, chiamare o richiedere di essere richiamati telefonicamente, o inviando un ticket se non ha bisogno di assistenza immediata.
Pianificazione della strategia Web Widget (versione classica) per Zendesk Suite
Esegui una valutazione ampia e olistica dei requisiti e delle limitazioni aziendali, delle esigenze dei clienti, delle offerte di siti web e centro assistenza e delle opzioni multibrand, tra le altre cose, per determinare il modo migliore per combinare il widget con i prodotti Zendesk Suite .
Dovresti decidere in quali pagine visualizzare il widget. Se stai aggiungendo il widget a un sito web, puoi aggiungere un’API personalizzata al codice del widget standard in ciascuna pagina, visualizzando opzioni diverse per gli utenti finali. Se disponi di un centro assistenza multibrand , puoi avere configurazioni diverse del widget per ciascun centro assistenza di ciascun brand .
L’elenco seguente include alcuni aspetti da tenere in considerazione quando si determina come usare il widget insieme a Zendesk Suite. Usa i link per ulteriori informazioni su ciascuno di questi elementi:
-
Orario di attività: Quando offri assistenza in tempo reale? Come vuoi rispondere alle richieste del servizio clienti al di fuori dell’orario di attività?
Articoli correlati:
-
Canali del servizio clienti: Quali canali preferisci per il contatto con i clienti? Vuoi incoraggiare il self-service o preferisci adottare un approccio più pratico per aiutare i tuoi clienti?
Articoli correlati:
-
Service Level Agreements: I clienti hanno bisogno di una risposta o di una soluzione entro un determinato periodo di tempo?
Articoli correlati:
-
Personale e domanda: Quando hai la maggior parte del personale disponibile per rispondere alle richieste dei clienti? Quando la domanda aumenta e quando diminuisce?
Articoli correlati:
-
Località cliente: Ha senso offrire diversi tipi di servizi o indirizzare le richieste a reparti diversi, in base alla posizione del cliente sul sito web o centro assistenza quando avvia il Web Widget?
Articoli correlati:
-
Informazioni cliente: Suddividi i clienti in diversi livelli assistenza , in base al tipo di account o ad altri criteri? I tuoi clienti VIP hanno bisogno di un tipo di servizio diverso dai clienti standard? I clienti sono stati identificati in un modo che può essere sfruttato per indirizzarli al giusto tipo di assistenza?
Articoli correlati:
Configurazione di base per il Web Widget (versione classica)
Un’implementazione semplice e pronta all’uso del Web Widget (versione classica) offre un modo rapido per incorporare il servizio clienti nel sito web o centro assistenza. Dalla pagina di amministrazione Web Widget (versione classica) , puoi abilitare facilmente una serie di funzioni che estendono le funzionalità del Web Widget (versione classica).
Questa sezione vuole essere una guida rapida per aiutarti a inserire una singola istanza di Web Widget (versione classica) in ogni pagina del centro assistenza o sito web (mobile o desktop), con configurazione e personalizzazione minime.
In questa sezione, discuteremo dell’abilitazione del widget e della sua configurazione predefinitae di come configurare le impostazioni seguenti:
Abilitazione del widget predefinito
Per usare il Web Widget (versione classica) , devi abilitarlo tramite la pagina di amministrazione Web Widget (versione classica) Zendesk Support .
Per accedere alla pagina di amministrazione Web Widget (versione classica).
- Nel Centro amministrativo, fai clic su Canali
 nella barra laterale, quindi seleziona Versione classica > Web Widget.
nella barra laterale, quindi seleziona Versione classica > Web Widget. - Fai clic sulla scheda Personalizzazione per visualizzare le impostazioni predefinite del widget.

Le impostazioni predefinite includono:
- Modulo di contatto (abilitato), un modulo di richiesta assistenza .
- Modulo/i ticket (disabilitato), un insieme di campi ticket predefiniti per una richiesta assistenza specifica. Quando l’opzione è attivata, il modulo ticket predefinito viene applicato al modulo di contatto. Per maggiori informazioni, consulta Gestione dei moduli ticket .
- Campi ticket personalizzati (disabilitati), campi personalizzati aggiunti ai moduli di richiesta assistenza . Puoi aggiungere qualsiasi campo ticket personalizzato disponibile al modulo di contatto usando il menu a discesa. Consulta Campi ticket personalizzati nel Web Widget.
- Chat (abilitata per gli utenti Chat; non disponibile per i clienti che non usano Chat), aggiunge un pulsante di avvio della chat alla schermata dei risultati di ricerca del widget.
- Centro assistenza (abilitato per gli utenti centro assistenza ), aggiunge al widget una ricerca per articoli centro assistenza .
- Guida contestuale (abilitata), visualizza gli articoli suggeriti all’avvio iniziale del widget, in base alla pagina visualizzata dall’utente finale. Consulta Aiuto contestuale, di seguito.
- Impostazioni di sicurezza, applica le autorizzazioni di accesso di sicurezza correnti al widget. Consulta Impostazioni di sicurezza, di seguito.
- Logo Zendesk (abilitato), visualizza il logo Zendesk nella parte inferiore del widget. Consulta Aspetto e posizione del widget.
- Colore del tema (il colore predefinito è il verde), il colore applicato alla maggior parte degli elementi visivi nel widget. Consulta Aspetto e posizione del widget.
- Posizione (predefinito a destra), la posizione del widget nella parte inferiore della pagina. Consulta Aspetto e posizione del widget.
- Testo del pulsante Web Widget (predefinito su "Aiuto"), il testo che appare nel pulsante di avvio del widget. Consulta Aspetto e posizione del widget.
- Testo del pulsante del modulo di contatto (l’impostazione predefinita è "Lasciaci un messaggio"), il testo che appare nel pulsante del modulo di contatto. Consulta Aspetto e posizione del widget.
In un sito web, per impostazione predefinita e senza ulteriori configurazioni, il widget includerà un semplice pulsante Guida, che avvia un modulo di contatto di base quando lo aggiungi al sito web:
Pulsante:

Modulo di contatto:

Quando un cliente fa clic sul pulsante Aiuto, viene visualizzato il modulo di contatto che richiede alcune informazioni assistenza di base. Quando il cliente fa clic su Invia, viene creato un ticket Support che viene inviato alla coda dei ticket.
Se sei soddisfatto del widget così com’è, puoi aggiungerlo al tuo sito web. Per maggiori informazioni, consulta Aggiunta del Web Widget (versione classica) al portale assistenza .
In un centro assistenza, quando si abilita il widget, i passaggi e il risultato finale sono leggermente diversi da quelli descritti sopra.
La configurazione predefinita per un widget centro assistenza include articoli suggeriti per i clienti, in base alle parole chiave incluse nella query, quindi è necessario configurare un centro assistenza con articoli che rispondano almeno alle domande assistenza più comuni.
Come per la configurazione del sito web, una procedura guidata ti guida attraverso il processo di configurazione iniziale. Per abilitare il widget per il centro assistenza, assicurati di attivare l’opzione centro assistenza .
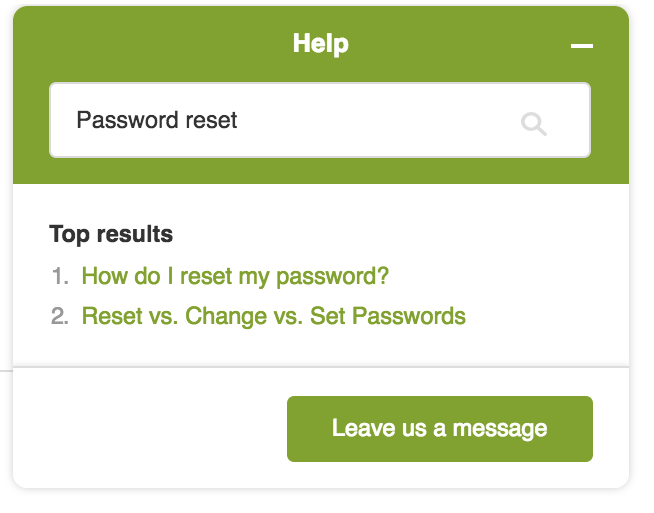
Per impostazione predefinita, e senza ulteriori configurazioni, il Widget includerà un semplice pulsante Guida, che avvia un modulo di ricerca di base, quando viene aggiunto al centro assistenza:
Pulsante:

Modulo di ricerca:

Articoli suggeriti e opzione di invio ticket:

Quando un cliente inserisce una query di ricerca, viene visualizzato un elenco di articoli centro assistenza potenzialmente pertinenti, oltre alla possibilità di inviare un ticket se ha bisogno di ulteriore assistenza.
Se sei soddisfatto del widget così com’è, puoi incorporare il Web Widget nel tuo centro assistenza. Per maggiori informazioni, consulta Aggiunta del Web Widget al portale assistenza .
Aspetto e ubicazione del widget

Puoi personalizzare i seguenti elementi relativi all’aspetto:
- Il logo Zendesk può essere visualizzato o, per alcuni clienti, disattivato nel widget.
- Colore del tema per i pulsanti e i link dei widget, usando un selettore colori.
- Posizione del pulsante a sinistra o a destra della pagina, usando un menu a discesa.
- Testo del pulsante del widget, che usa il menu a discesa per selezionare Aiuto (predefinito), Support o Feedback.
- Testo del pulsante del modulo di contatto, usando il menu a discesa per selezionare Lascia un messaggio (impostazione predefinita) o Contattaci.
Ulteriori informazioni e istruzioni, oltre a link ad articoli correlati, sono disponibili in Configurazione dei componenti nel Web Widget.
Chat e voce
Se offri assistenza via chat o vocale , puoi abilitare tali canali nel Web Widget (versione classica) ed eseguire una configurazione di base per renderli operativi.
Se stai già usando il Web Widget, Chat sarà disponibile per i clienti non appena lo abiliti nel Web Widget.

Tuttavia, se necessario, puoi configurare elementi specifici di Chat. Ciò significa che puoi attivare la chat nella pagina di amministrazione del widget, quindi visitare la pagina di amministrazione di Chat per configurare l’aspetto di base, i moduli, le impostazioni e le opzioni di sicurezza.
La chat viene presentata all’utente finale come opzione di contatto solo se gli agenti chat sono online; se nessun agente è online, l’utente finale ha la possibilità di lasciare un messaggio.
Puoi anche offrire opzioni di chiamata nel widget. Per impostazione predefinita, il widget usa le impostazioni predefinite per determinare a quali gruppi vengono indirizzate le chiamate del widget, le opzioni di contatto disponibili e simili; con il minimo sforzo di configurazione, puoi personalizzare queste impostazioni. Ulteriori informazioni sono disponibili in Configurazione delle opzioni vocali nel Web Widget (versione classica).
Guida contestuale
Se stai usando la funzionalità di base del widget che prima chiede agli utenti finali di inserire una domanda o delle parole chiave e li incoraggia a utilizzare il self-service suggerendo articoli centro assistenza , puoi perfezionare questi suggerimenti di articoli abilitando la Guida contestuale. La guida contestuale usa la pagina web in cui si trova attualmente il visitatore, insieme ai contenuti del centro assistenza , per suggerire articoli pertinenti alle sue domande.

Per maggiori informazioni, consulta Informazioni sulla guida contestuale per il Web Widget.
Impostazioni di sicurezza
Puoi configurare il Web Widget per visualizzare i contenuti di un centro assistenza con limitazioni (un centro assistenza che richiede l’accesso degli utenti) o contenuti della Knowledge base con limitazioni (un centro assistenza pubblico con determinati articoli o sezioni riservati agli utenti che hanno effettuato l’accesso).

Facendo clic sul pulsante Configura , mostrato sopra, si apre la pagina delle impostazioni di sicurezza del widget, in cui puoi specificare i domini autorizzati e generare un segreto condiviso per consentire l’accesso ai contenuti riservati.
Quando configuri il Web Widget per includere contenuti con limitazioni:
- I visitatori del tuo sito web che hanno effettuato l’accesso possono leggere gli articoli riservati centro assistenza tramite il Web Widget. Tieni presente che il sito del cliente in cui è incorporato il widget è responsabile dell’autenticazione dell’email di un utente.
- I visitatori che non hanno effettuato l’accesso, tuttavia, vedono solo gli articoli pubblici. Se non sono presenti articoli pubblici, le funzioni centro assistenza non vengono visualizzate nel Web Widget.
Per ulteriori informazioni, consulta i seguenti articoli:
- Uso di contenuti riservati centro assistenza con il Web Widget
- Consentire l'invio di ticket solo agli utenti aggiunti
- Configurazione delle impostazioni di sicurezza dei widget (specifiche per Zendesk Chat)
Configurazione dei prodotti Zendesk Suite per il Web Widget
Ogni prodotto Zendesk Suite dispone di impostazioni, autorizzazioni e altre opzioni di configurazione che possono influire sul funzionamento quando viene associato al Web Widget. Questa sezione descrive alcune di queste opzioni e il modo in cui potrebbero influire sulla funzionalità del widget per:
Centro assistenza
Questa sezione descrive alcune delle opzioni di configurazione centro assistenza che possono influire sulla funzionalità dei widget, tra cui:
Etichette di articoli
Aggiungendo etichette agli articoli centro assistenza , puoi migliorare i risultati di ricerca degli utenti finali. L’uso corretto delle etichette può aumentare il livello di self-service raggiunto dagli utenti finali. Se una ricerca nel widget non fornisce una risposta per l’utente finale, vengono presentate opzioni di contatto aggiuntive. Se non trovano le informazioni di cui hanno bisogno, devono presentare un ticket, chattare con un agente o richiedere di essere richiamati?
Quando aggiungi etichette agli articoli, tieni presente che vengono indicizzati per la ricerca con un peso leggermente inferiore rispetto al titolo dell’articolo; tuttavia, più etichette con parole simili possono superare il titolo e il corpo dell’articolo.
Per maggiori informazioni, consulta Uso di etichette negli articoli centro assistenza.
Limitazione dei contenuti
Puoi limitare l’accesso ad articoli specifici o a intere sezioni nel centro assistenza. L’accesso può essere concesso in base all’autenticazione dell’utente oppure tramite la creazione di gruppi di utenti finali, detti segmenti di utenti.
La limitazione dell’accesso agli articoli influisce sui risultati della ricerca visualizzati quando un utente finale inserisce una domanda o un termine di ricerca nel Web Widget (versione classica). Se un utente finale non dispone dell’autorizzazione per visualizzare determinati articoli, i risultati della ricerca potrebbero non essere utili. Come per le etichette, ciò può influire sul fatto che possano risolvere il proprio problema assistenza o abbiano bisogno di ulteriore assistenza da parte del team assistenza .
Per ulteriori informazioni, consulta i seguenti articoli:
Articoli suggeriti
La funzione Articoli suggeriti i bot Zendesk usa l’apprendimento automatico per rispondere alle domande dei clienti con i contenuti della Knowledge base. Quando vengono aggiunti al Web Widget (versione classica), i bot Zendesk offrono un’interazione simile a una chat con gli utenti finali. Articoli suggeriti suggeriti suggerisce articoli che potrebbero risolvere i problemi dei clienti. Articoli suggeriti è incluso in tutti i piani Suite.
Per informazioni, consulta quanto segue:
Modulo di contatto
Le scelte di configurazione Zendesk Support influiscono sull’aspetto del widget e sull’indirizzamento e la creazione dei ticket.
Questa sezione descrive alcune delle opzioni Support che influiscono sul modo in cui il widget gestisce le attività correlate a Support. Queste opzioni includono:
- Campi ticket e moduli ticket personalizzati
- Campi utente personalizzati
- Tag ticket
- Più brand
Campi ticket e moduli ticket personalizzati
Con il piano Zendesk Suite Growth e superiori, hai la possibilità di presentare agli utenti finali un singolo modulo ticket predefinito o un elenco di moduli attivi. Puoi personalizzare le informazioni visualizzate nel modulo di contatto predefinito usando campi ticket personalizzati oppure puoi presentare agli utenti finali più moduli ticket personalizzati tra cui scegliere.
I campi ticket personalizzati consentono di raccogliere maggiori informazioni sul problema assistenza dell’utente finale, personalizzando le informazioni richieste agli utenti finali nei moduli ticket. Tuttavia, ogni istanza di Web Widget (versione classica) , anche i widget di brand diversi, utilizzerà lo stesso modulo ticket predefinito, quindi potrebbe essere più utile creare più moduli ticket che consentano agli utenti finali di scegliere l’argomento che risolve il problema migliore.
Con il piano Zendesk Suite Growth e superiori sono disponibili più moduli ticket . Consentono di mostrare all’utente finale tutti i moduli ticket attivi. Quando i moduli ticket sono attivati, l’utente finale fa clic sul pulsante Lascia un messaggio e può selezionare il modulo più adatto alle proprie esigenze. Puoi assegnare moduli personalizzati diversi a brand diversi (e quindi visualizzare moduli diversi nel widget associato a ciascun brand), ma il modulo predefinito viene sempre visualizzato, indipendentemente dal brand attuale.
Scopri di più sui campi ticket personalizzati, sui moduli ticket e sul loro utilizzo nel Web Widget (versione classica) nei seguenti articoli:
Campi utente personalizzati
I campi utente personalizzati vengono aggiunti ai profili utente per memorizzare ulteriori dettagli sui clienti. Qualsiasi campo utente personalizzato creato viene applicato a tutti gli utenti. Se richiedi agli utenti di accedere prima di interagire con il Web Widget (versione classica), puoi usare questi campi nelle regole aziendali (trigger, automazioni e macro) per indirizzare i ticket generati dall’utente all’agente o al gruppo migliore da gestire
Articoli correlati:
Tag ticket
Quando un ticket viene inviato tramite il Web Widget, include, come tag, l’URL della pagina che l’utente stava visualizzando al momento dell’invio del ticket. In Zendesk Support, puoi creare trigger basati su questi URL per aggiungere tag personalizzati al ticket, quindi usare questi tag per indirizzare i ticket a viste ticket specifiche.
Articoli correlati:
Aggiunta di tag personalizzati ai ticket Web Widget da pagine specifiche
Più brand
Se assistenza più brand, puoi creare e personalizzare un widget separato per ciascun brand. Il widget di ciascun brand può essere configurato in base alle esigenze e allo stile del brand e quindi collegato al centro assistenza del brand .
Ogni brand può personalizzare alcuni elementi che appaiono nel widget, come impostazioni di sicurezza, moduli ticket, colore del tema e simili. Gli elementi personalizzabili sono diversi per il centro assistenza e i widget del sito web. Le informazioni su questi elementi sono disponibili in Configurazione di base per il Web Widget (versione classica) .
Sebbene tu possa personalizzare il widget di ciascun brand, tieni presente che tutti i brand e tutti i widget del tuo account condividono alcuni elementi. Puoi usare i brand per taggare gli utenti quando avviano una sessione di chat o voce dal widget, quindi usare tali tag per indirizzarli all’agente o al gruppo di agenti corretto.
Per ulteriori informazioni, consulta i seguenti articoli:
Voce
Se offri opzioni di chiamata, puoi creare più configurazioni che definiscono il comportamento nel Web Widget (versione classica). Con ogni configurazione puoi personalizzare l’indirizzamento delle chiamate e le opzioni di visualizzazione, in base alle tue esigenze e preferenze. Queste configurazioni possono usare numeri separati, in modo da poterle indirizzare agli agenti più adatti a risolvere i problemi degli utenti finali. Le istruzioni per la creazione delle configurazioni sono disponibili in Configurazione delle opzioni vocali nel Web Widget (versione classica).
Considera lo scenario seguente:
Un utente finale ha ordinato la maglietta della taglia sbagliata e vuole cambiarla. Attualmente si trovano in una pagina del sito web che descrive il processo di restituzione del prodotto. Quando l’utente finale fa clic sul pulsante di avvio, sceglie di richiedere di essere richiamato da un agente per assistenza nello scambio della maglietta.
Ti consigliamo una configurazione per il Web Widget (versione classica) che invii l’utente finale all’agente che può risolvere al meglio il suo problema specifico, quindi ti consigliamo di considerare quanto segue:
Inoltro al gruppo
Nello scenario precedente, devi assicurarti che l’agente che riceve la richiesta di richiamata sappia come gestire i problemi relativi alle vendite. A tale scopo, devi creare un gruppo specifico, popolato da agenti che hanno familiarità con assistenza alle vendite. Qualsiasi gruppo creato può essere selezionato nell’impostazione Indirizzamento gruppo.
Articoli correlati:
Soprannomi
Se hai creato più configurazioni per Voce nel Web Widget (versione classica), ognuna ha un nickname univoco. Puoi quindi fare riferimento a quel nickname nell’API Web Widget per visualizzare una configurazione specifica in una pagina specifica.
Per informazioni sull’uso dei nickname per specificare le configurazioni dei widget, consulta Aggiornamento delle opzioni vocali per istanze di widget specifiche, di seguito.
Priorità
Quindi puoi selezionare la priorità da assegnare a questa chiamata. La configurazione consente di scegliere Priorità normale o Alta per le chiamate provenienti da questa pagina. Questa è un’impostazione importante se disponi di altre configurazioni che inviano chiamate al gruppo Sales Support : le chiamate con priorità alta vengono spostate in cima alla coda, prima di qualsiasi chiamata con priorità normale, indipendentemente dal tempo di attesa.
Articoli correlati:
Visualizzazione delle stime temporali
Se lo desideri, puoi visualizzare il tempo di attesa medio prima che un agente sia disponibile. Si tratta semplicemente di una cortesia per l’utente finale, che può decidere se attendere l’assistenza dell’agente o richiedere di essere richiamato quando qualcuno è disponibile.
Articoli correlati:
Chat
Zendesk Chat può essere completamente integrato con il Web Widget (versione classica). Puoi personalizzare l’aspetto degli elementi visivi di Chat, dei moduli Chat, delle impostazioni di sicurezza e di altre opzioni specifiche di Chat. Consulta Configurazione e distribuzione di chat nel sito web o centro assistenza per informazioni dettagliate sulle opzioni di personalizzazione e per istruzioni su come abilitare Chat nel Web Widget (versione classica). Puoi trovare informazioni utili anche nel Web Widget Support Tip (Web Widget (versione classica) e nella personalizzazione avanzata della chat.
Aggiunta Web Widget (versione classica) al portale assistenza
Dopo aver configurato gli elementi del widget descritti in Configurazione di base per il Web Widget (versione classica) e (se necessario) Configurazione dei prodotti Zendesk Suite per il Web Widget (versione classica) , puoi generare il codice e aggiungerlo al sito web o centro assistenza.
Per istruzioni dettagliate, consulta Aggiunta del widget al sito web o centro assistenza.
Ora puoi lavorare su personalizzazioni più complesse del widget.
Ulteriore personalizzazione delle configurazioni dei widget modificando l’API
Dopo aver pianificato la strategia del widget, completato la configurazione di base del widgete qualsiasi configurazione specifica del prodotto, puoi personalizzare il codice del widget e aggiornare la configurazione o le configurazioni che hai aggiunto al sito web o al sito centro assistenza .
Puoi aggiungere queste configurazioni di widget personalizzate al tuo sito web o centro assistenza in ogni punto in cui vuoi che appaia tale configurazione, aggiungendo la personalizzazione dell’oggetto API del widget zESettings a ciascuna pagina in cui viene visualizzato il widget. Per maggiori informazioni, consulta Informazioni sull’API Web Widget .
La maggior parte delle personalizzazioni specifiche della configurazione viene effettuata modificando l’oggetto zESettings e può includere:
Controllo dei canali da visualizzare nel widget
Puoi scegliere di visualizzare o eliminare i canali assistenza nel Web Widget (versione classica), in base al sito web o alla pagina centro assistenza da cui viene avviato il widget. Puoi eliminare qualsiasi canale assistenza offerto tramite il widget. Ciò ti consente di indirizzare gli utenti finali a (o lontano da) opzioni di contatto specifiche.
Nell’esempio seguente, il widget è configurato per offrire ricerca centro assistenza , modulo di contatto, voce e chat come opzioni assistenza , ma quando un utente finale avvia il widget da una pagina di pagamento, devi solo offrire loro la possibilità di avviare un chat con un agente, con la possibilità di lasciare un messaggio se nessun agente è disponibile.
A tale scopo, devi modificare il codice API del widget incluso nel codice HTML della pagina di pagamento per eliminare i canali a cui non vuoi che l’utente finale acceda. Nella pagina di pagamento del tuo sito web, dovresti aggiungere quanto segue all’API del widget:
<script type="text/JavaScript">
window.zESettings = {
webWidget: {
talk: {
suppress: true
},
helpCenter: {
suppress: true
}
}
};
</script>Mostra solo l’opzione di chat all’utente finale (in quanto i canali Voce e il centro assistenza sono soppressi). Tieni presente che l’opzione di chat è disponibile solo se gli agenti di chat sono in servizio; in caso contrario, agli utenti finali verrà chiesto di lasciare un messaggio.
Per ulteriori informazioni su come apportare modifiche simili, consulta Eliminazione delle funzioni in pagine specifiche.
Posizionamento del widget nella pagina
Per impostazione predefinita, il widget si trova in basso a destra nel browser e si apre espandendosi verso l’alto. Il posizionamento del widget può variare da pagina a pagina, aggiungendo diversi oggetti zESettings modificati a pagine diverse.
Puoi cambiare il posizionamento del Web Widget (versione classica) in due modi:
-
Scegliendo di posizionarlo in un altro punto: in alto a sinistra, in alto a destra o in basso a sinistra. Consulta Riposizionamento del widget
-
Spostando il posizionamento nella pagina. Consulta Spostamento del posizionamento del widget.
Personalizzazione dell’aspetto e della lingua del widget
Puoi cambiare il colore degli elementi del widget o del testo che appare su di essi, anziché usare le impostazioni predefinite.
Gli elementi che puoi modificare includono:
-
Il colore dei pulsanti del widget, del testo e simili può essere modificato aggiungendo un tema colore applicato a tutti gli elementi o assegnando colori diversi a ciascun elemento. Consulta Personalizzazione del colore degli elementi del widget.
-
La lingua del widget, che per impostazione predefinita viene visualizzata nella lingua selezionata dall’utente finale. Puoi forzare la visualizzazione del widget nella lingua scelta, nonostante la selezione dell’utente finale. Consulta Visualizzazione del widget in un’altra lingua.
-
Il testo sulla maggior parte degli elementi del widget, come i pulsanti di avvio di Chat e Support e il titolo del modulo di contatto del widget o della pagina centro assistenza . Consulta Personalizzazione del testo del widget.
-
La riga dell’oggetto del modulo di contatto del widget, che per impostazione predefinita è vuota, può dire quello che vuoi. Consulta Aggiunta di un oggetto al modulo di contatto.
-
Il segnaposto di ricerca text, anch’esso vuoto per impostazione predefinita. Consulta Personalizzazione del testo del segnaposto di ricerca del centro assistenza.
Aggiornamento delle opzioni vocali per istanze widget specifiche
Se offri assistenza vocale nel Web Widget, ti consigliamo di creare più configurazioni che definiscono il comportamento del canale su pagine diverse. In ogni configurazione, puoi personalizzare quanto segue:
- Il gruppo di agenti a cui indirizzare le richieste di richiamata Web Widget
- La priorità delle richieste di richiamata Web Widget
- Visualizza Richiedi una richiamata, Chiamaci o entrambe le opzioni nel Web Widget
- Visualizza un tempo di attesa stimato nel Web Widget
Quando crei più configurazioni per la voce nel widget, come descritto sopra, ogni configurazione ha un nickname univoco. Puoi usare questi nickname nel codice API modificato per determinare quale configurazione appare in ciascuna pagina del tuo sito web o del tuo centro assistenza.
Ad esempio, se stai creando una configurazione per gestire le domande relative alle vendite, puoi inserire il nickname “ Support alle vendite”. Quindi, modifichi l’API per fare riferimento a tale configurazione.
Il seguente blocco API avrebbe come destinazione una configurazione con il nickname “Sales Support“:
<script type="text/javascript">
window.zESettings = {
webWidget: {
talk: {
nickname: 'Sales Support'
}
}
};
</script>Aggiunta del codice modificato alle istanze del widget
Come spiegato in precedenza, puoi modificare l’API Web Widget per personalizzare un numero qualsiasi di elementi nel Web Widget (versione classica) e, in molti casi, puoi aggiungere più configurazioni, con scelte di personalizzazione diverse, in un singolo sito web o centro assistenza.
Per applicare le personalizzazioni al sito web o al centro assistenza, devi aggiungere gli oggetti API modificati, insieme al codice del widget di base, al sito web o centro assistenza,
I passaggi di base per aggiungere più istanze del widget in posizioni diverse del sito web o centro assistenza sono i seguenti:
- Aggiungi il codice del widget di base a ciascuna pagina del sito web in cui vuoi che appaia o al centro assistenza, come descritto in Aggiunta Web Widget (versione classica) al portale assistenza.
- In ogni pagina in cui vuoi offrire una versione personalizzata del widget, aggiungi l’API Web Widget , con le modifiche apportate come descritto sopra in Ulteriore personalizzazione delle configurazioni dei widget.
- Per un sito web, vai a ciascuna pagina web in cui vuoi aggiungere la versione del widget, quindi incolla il codice prima del frammento di codice Web Widget .
- Per un centro assistenza, vai all’amministratore Knowledge per ciascun brand da personalizzare e aggiungi l’API modificata al codice dell’intestazione prima del frammento di codice Web Widget .
Esempio di workflow
In questo esempio, sia la chat che la voce sono offerte agli utenti finali solo quando tali canali hanno agenti disponibili.
Un potenziale cliente visualizza una pagina di marketing per il prodotto A sul tuo sito web durante il normale orario di attività. Hanno una domanda sul prodotto e fanno clic su Support per avviare il Web Widget (versione classica).
Obiettivo di configurazione: Abilita l’integrazione Chat per fornire assistenza in tempo reale e integrare il centro assistenza e il modulo di contatto.
Personalizza la configurazione per risolvere quanto segue:
- Chat, per una risposta immediata: ti consigliamo di parlare con questa persona il prima possibile per acquisire la vendita.
- Prodotto: gli esperti di vendita del prodotto A saranno la soluzione migliore.
- Disponibilità: se è dopo l’orario di attività e non sono disponibili agenti Chat, offri la possibilità di inviare un ticket assistenza che viene inoltrato agli agenti di vendita.
I passaggi di base per risolvere questo scenario sono i seguenti:
- In Zendesk Chat, crea una pianificazione orari con orari di attività.
- Crea trigger di chat per pagine specifiche e abilita l’indirizzamento delle competenze per inviare richieste di chat da tali pagine al gruppo di agenti corretto.
- In Zendesk Support, crea una vista per i ticket relativi alle vendite.
- Crea un trigger per indirizzare i ticket Web Widget da pagine specifiche alla vista creata nel passaggio 3. Usa gli URL per le pagine specifiche (gli stessi URL usati nel passaggio 2).
- Configura i componenti nel Web Widget (versione classica), assicurandoti di abilitare Chat.
- Aggiungi il widget al sito web o al centro assistenza.
-
Personalizza l’oggetto zESettings nel codice API per:
- Elimina l’opzione di ricerca centro assistenza
- Visualizza messaggi diversi in base alla disponibilità degli agenti
- Se necessario, offri il modulo di contatto commerciale
- Indirizza il ticket generato dal modulo di contatto alla vista Ticket vendite.
La personalizzazione dell’API potrebbe avere il seguente aspetto:
<script type="text/JavaScript"> window.zESettings = { webWidget: { helpCenter: { suppress: true } contactOptions: { enabled: true, chatLabelOnline: { '*': 'Live Chat' }, chatLabelOffline: { '*': 'Chat is unavailable' }, contactFormLabel: { '*': 'Leave a message for our Sales agents'} } }; </script>
- Aggiungi questo codice alle pagine del tuo sito webo del tuo centro assistenza, dove necessario.
Avvertenza sulla traduzione: questo articolo è stato tradotto usando un software di traduzione automatizzata per fornire una comprensione di base del contenuto. È stato fatto tutto il possibile per fornire una traduzione accurata, tuttavia Zendesk non garantisce l'accuratezza della traduzione.
Per qualsiasi dubbio sull'accuratezza delle informazioni contenute nell'articolo tradotto, fai riferimento alla versione inglese dell'articolo come versione ufficiale.