Die Produkte in der Zendesk Suite bieten eine Reihe von Möglichkeiten für die Kundenunterstützung und -kommunikation.
Mit dem Web Widget (Classic), dem Legacy-Kundenservice-Erlebnis von Zendesk, können Sie Kunden je nach Bedarf folgende Zendesk Suite-Produkte anbieten:
- Guide: Help-Center-Beiträge empfehlen, damit der Kunde sich sofort selbst weiterhelfen kann (Self-Service).
- Support: Ticketformulare für Supportanfragen anzeigen.
- Talk: Kunden die Möglichkeit geben, einen Rückruf von einem Agenten anzufordern oder eine Telefonnummer zur Kontaktaufnahme anzuzeigen.
- Chat: Einen Chat mit einem Agenten einleiten.
Darüber hinaus können Sie selbst wählen, welche Optionen zur Kontaktaufnahme ein Endbenutzer sehen soll. Dies richtet sich u. a. nach der Seite, auf der er sich gerade befindet, wenn er über das Widget Support anfordert, sowie nach der Verfügbarkeit von Agenten.
Dieser Beitrag führt Sie durch die Aufgaben, die erforderlich sind, damit Sie über das Web Widget (Classic) und die Produkte in der Zendesk Suite gezielten Kundensupport bieten können. Außerdem finden Sie Links zu relevanten Beiträgen in der Dokumentation, damit Sie so schnell wie möglich loslegen können.
Der allgemeine Workflow sieht wie folgt aus:
- Entscheiden, welche Supportfunktionen im Web Widget zur Verfügung stehen sollen. Dabei müssen Sie die verfügbaren Optionen in der Zendesk Suite, die Zielgruppe und Ihre Mitarbeiter berücksichtigen sowie die Website bzw. Help-Center-Seiten, in die das Widget eingebettet werden soll.
- Die grundlegenden Widget-Einstellungen festlegen.
- Die gewünschten Produkte in der Zendesk Suite für das Widget konfigurieren.
- Das Widget zu Ihrer Website bzw. zum Code für Ihr Help Center hinzufügen.
- Die Objekte der Web Widget-API entsprechend modifizieren, um das Widget wie gewünscht anzupassen.
- Die angepassten Objekte zu den Seiten auf Ihrer Website bzw. zu den Help Centern Ihrer Marken hinzufügen.
Die Schritte in diesem Workflow werden weiter unten ausführlich beschreiben. Dieser Beitrag enthält folgende Themen:
- Warum das Web Widget (Classic)?:
- Planen der Web Widget (Classic)-Strategie für die Zendesk Suite
- Grundlegende Konfiguration des Web Widgets (Classic)
- Konfigurieren der Zendesk Suite-Produkte für das Web Widget (Classic)
- Hinzufügen des Web Widgets (Classic) zu Ihrem Support-Portal
- Weitere Anpassung der Widget-Konfiguration durch Modifizieren der API
- Hinzufügen des modifizierten Codes zu Ihren Widget-Instanzen
- Beispiel für einen Workflow
Links zur Dokumentation und zu Support-Tipps für das Web Widget (Classic) finden Sie unter Ressourcen zum Web Widget (Classic).
Warum das Web Widget (Classic)?
Das Web Widget (Classic) ist ein äußerst flexibles Tools zum Einbetten von Kundenservicefunktionen in Websites und Help Center, damit Endbenutzer Hilfe erhalten, ohne die aktuelle Seite verlassen zu müssen. Das Web Widget kann schnell und einfach konfiguriert und aktiviert werden. Sie können unterschiedliche Widget-Konfigurationen zu unterschiedlichen Seiten auf Ihrer Website hinzufügen oder unterschiedliche Widgets für unterschiedliche Help-Center-Marken erstellen. Das Web Widget (Classic) eignet sich hervorragend, um Kunden differenzierte Supportoptionen zu bieten.
Es gibt folgende Möglichkeiten:
- die gleiche Widget-Konfiguration auf jeder Seite auf Ihrer Website bzw. in Ihrem Help Center
- unterschiedliche Widget-Konfigurationen auf unterschiedlichen Webseiten
- unterschiedliche Widget-Konfigurationen in jedem markenspezifischen Help Center
Die Anpassung des Widgets ist denkbar einfach. Es gibt mehrere Möglichkeiten zum Konfigurieren des Widgets, unabhängig davon, welche Produkte in der Zendesk Suite Sie verwenden:
- Anzeigen von angepassten Ticketfeldern und Ticketformularen, je nach Supportanfrage
- Festlegen des Erscheinungsbilds der Widget-Elemente je nach Marke
- Beschränken des Zugriffs auf angemeldete Benutzer oder Bereitstellen des Widgets für alle Besucher Ihrer Website bzw. Ihres Help Centers
- Anbieten von kontextbezogener Hilfe
Sie können diese und andere Einstellungen beliebig oft anpassen, ohne den Widget-Code manuell aktualisieren zu müssen.
Wenn mehrere Optionen zur Kontaktaufnahme verfügbar sind, ergibt sich für Endbenutzer einfach ein besseres Erlebnis. Endbenutzer können das Help Center durchsuchen, um sich selbst zu helfen, oder sich an einen Agenten wenden: über Live-Chat, um Hilfe in Echtzeit zu erhalten, über Talk, wenn sie lieber zum Telefon greifen, oder durch Einreichen eines Tickets, wenn sie nicht sofort Hilfe brauchen.
Planen der Web Widget (Classic)-Strategie für die Zendesk Suite
Um zu bestimmen, welche Kombination aus dem Widget und den Produkte der Zendesk Suite für Ihr Unternehmen am besten geeignet ist, sollten Sie eine gesamtheitliche Analyse Ihrer Anforderungen und Einschränkungen, der Bedürfnisse Ihrer Kunden und Ihres Help-Center-Angebots durchführen.
Sie müssen entscheiden, auf welchen Seite das Widget erscheinen soll. Wenn Sie das Widget in eine Website einbetten, können Sie auf jeder Seite eine angepasste API zum Widget-Code hinzufügen, damit unterschiedliche Optionen für Endbenutzer angezeigt werden. Wenn Sie mehrere markenspezifische Help Center haben, können Sie für jedes Help Center eine andere Widget-Konfiguration verwenden.
In der folgenden Liste finden Sie eine Reihe von Aspekten, die Sie berücksichtigen sollten, um zu entscheiden, wie das Widget in Verbindung mit der Zendesk Suite am effektivsten genutzt werden soll. Weitere Informationen können Sie über die entsprechenden Links aufrufen.
-
Geschäftszeiten: Zu welchen Zeiten bieten Sie Live-Support (über Chat oder Talk)? Wie planen Sie, auf Kundenserviceanfragen zu antworten, die außerdem der normalen Geschäftszeiten eingehen?
Verwandte Beiträge:
- Festlegen eines Zeitplans mit Geschäftszeiten und Feiertagen (Zendesk Support)
- Erstellen eines Zeitplans mit Geschäftszeiten (Zendesk Chat)
- Weiterleiten von Anrufen basierend auf den Geschäftszeiten (Zendesk Talk)
-
Kundenservicekanäle: Über welche Kanäle sollen Kunden mit Ihnen Kontakt aufnehmen? Sollen Kunden in erster Linie Ihr Self-Service-Angebot in Anspruch nehmen oder wollen Sie Kunden persönlich betreuen?
Verwandte Beiträge:
-
Service-Level-Vereinbarungen: Erwarten Ihre Kunden eine Antwort oder Lösung innerhalb eines bestimmten Zeitraums?
Verwandte Beiträge:
-
Personalbedarf und Nachfrage: Zu welchen Zeiten sind die meisten Mitarbeiter verfügbar, um auf Kundenanfragen zu antworten? Wann ist die Nachfrage am höchsten, wann am niedrigsten?
Verwandte Beiträge:
-
Ort, an dem das Web Widget aufgerufen wird: Ist es sinnvoll, einen anderen Service zu bieten oder Anfragen an eine andere Abteilung weiterzuleiten, je nachdem, ob sich der Kunde beim Aufruf des Web Widgets auf Ihrer Website oder in Ihrem Help Center befindet?
Verwandte Beiträge:
-
Kundeninfos: Gibt es in Ihrem Unternehmen unterschiedliche Supportebenen, je nach Art Kundentyp oder anderen Kriterien? Brauchen Ihre VIP-Kunden eine andere Art von Service als Ihre regulären Kunden? Gibt es eine Möglichkeit, Kunden auseinanderzuhalten und an die richtige Supportgruppe weiterzuleiten?
Verwandte Beiträge:
Grundlegende Konfiguration des Web Widgets (Classic)
Über eine einfache, vordefinierte Implementierung des Web Widgets (Classic) können Sie im Handumdrehen Kundenserviceoptionen in Ihre Website oder Ihr Help Center einbetten. Die gewünschten Funktionen lassen sich auf der Admin-Seite für das Web Widget (Classic) in Sekundenschnelle aktivieren.
Dieser Abschnitt ist als Kurzanleitung gedacht. Die Ausführungen sollen Ihnen helfen, eine einzelne Instanz des Web Widgets (Classic) mit minimalem Konfigurations- und Anpassungsaufwand zu jeder Seite Ihres Help Centers bzw. Ihrer Website (Mobil oder Desktop) hinzuzufügen.
Sie erfahren, wie das Widget und seine Standardkonfiguration aktiviert wird und wie Sie die folgenden Einstellungen festlegen:
Aktivieren des Standard-Widgets
Um das Web Widget (Classic) zu verwenden, müssen Sie es auf der entsprechenden Admin-Seite in Zendesk Support aktivieren.
So greifen Sie auf die Admin-Seite für das Web Widget (Classic) zu
- Klicken Sie in der Seitenleiste des Admin Centers auf
 Kanäle und dann auf Classic > Web Widget.
Kanäle und dann auf Classic > Web Widget. - Klicken Sie auf die Registerkarte Anpassung, um die Standardeinstellungen für das Widget zu sehen.

Es gibt folgende Standardeinstellungen:
- Kontaktformular (aktiviert) – ein Formular zum Einreichen einer Supportanfrage.
- Ticketformular(e) (deaktiviert) – ein Satz vordefinierter Ticketfelder für eine konkrete Supportanfrage. Wenn diese Option aktiviert ist, wird Ihr Standardticketformular als Kontaktformular verwendet. Weitere Informationen finden Sie unter Verwalten von Ticketformularen.
- Angepasste Ticketfelder (deaktiviert) – angepasste Felder, die zu Ihrem Supportanfrageformular hinzugefügt werden. Im Dropdownmenü können Sie die angepassten Ticketfelder auswählen, die im Kontaktformular angezeigt werden sollen. Weitere Informationen finden Sie unter Angepasste Ticketfelder im Web Widget.
- Chat (aktiviert für Chat-Benutzer; nicht verfügbar für Kunden, die Chat nicht verwenden) – fügt eine Chat-Schaltfläche zu den Suchergebnissen im Widget hinzu.
- Help Center (aktiviert für Help-Center-Benutzer) – fügt ein Suchfeld zum Suchen nach Help-Center-Beiträgen zum Widget hinzu.
- Kontexthilfe (aktiviert) – zeigt nach dem Aufruf des Widgets empfohlene Beiträge zur Seite an, auf der sich der Endbenutzer gerade befindet. Weitere Informationen finden Sie unten im Abschnitt Kontexthilfe.
- Sicherheitseinstellungen – übernimmt Ihre aktuellen Sicherheitseinstellungen für das Widget. Weitere Informationen finden Sie unten im Abschnitt Sicherheitseinstellungen.
- Zendesk-Logo (aktiviert) – zeigt das Zendesk-Logo unten im Widget an. Weitere Informationen finden Sie unter Erscheinungsbild und Anzeigeposition des Widgets.
- Designfarbe (Standard: grün) – die Farbe für die wichtigsten visuellen Elemente im Widget. Weitere Informationen finden Sie unter Erscheinungsbild und Anzeigeposition des Widgets.
- Position (Standard: rechts) – Position des Widgets unten auf der Seite. Weitere Informationen finden Sie unter Erscheinungsbild und Anzeigeposition des Widgets.
- Text für Web-Widget-Schaltfläche (Standard: „Hilfe“) – der Text, der auf der Schaltfläche zum Aufrufen des Widgets erscheint. Weitere Informationen finden Sie unter Erscheinungsbild und Anzeigeposition des Widgets.
- Text für Kontaktformular-Schaltfläche (Standard: „Nachricht hinterlassen“) – der Text, der auf der Schaltfläche für das Kontaktformular erscheint. Weitere Informationen finden Sie unter Erscheinungsbild und Anzeigeposition des Widgets.
Ohne weitere Konfiguration enthält das Widget auf einer Website standardmäßig eine einfache Hilfeschaltfläche, über die ein einfaches Kontaktformular aufgerufen wird:
Schaltfläche:

Kontaktformular:

Wenn ein Kunde auf die Hilfeschaltfläche klickt, erscheint das Kontaktformular zur Eingabe relevanter Supportinformationen. Sobald der Kunde auf „Senden“ klickt, wird ein Support-Ticket erstellt und in die Ticketwarteschlange gestellt.
Wenn das Standard-Widget für Ihre Zwecke ausreicht, können Sie es unverändert zu Ihrer Website hinzufügen. Weitere Informationen finden Sie unter Hinzufügen des Web Widgets (Classic) zu Ihrem Support-Portal.
In einem Help Center sind die Schritte – und das Endergebnis – etwas anders als oben beschrieben.
Die Standardkonfiguration für das Help-Center-Widget enthält empfohlene Beiträge, die auf Schlüsselwörtern in der Suche basieren. Sie benötigen deshalb ein Help Center mit Beiträgen, die die am häufigsten gestellten Supportfragen abdecken.
Wie bei der Einrichtung des Widgets für eine Website werden Sie von einem Assistenten durch die anfängliche Konfiguration geführt. Um das Widget für ein Help Center zu aktivieren, müssen Sie den Schalter für die Option „Help Center“ auf „Ein“ setzen.
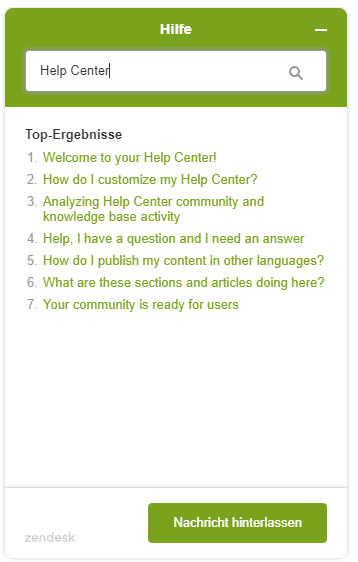
Ohne weitere Konfiguration enthält das Widget in einem Help Center standardmäßig eine einfache Hilfeschaltfläche, über die ein einfaches Suchformular aufgerufen wird:
Schaltfläche:

Suchformular:

Empfohlene Beiträge und Option zum Einreichen eines Tickets:

Nach Eingabe eines Suchbegriffs erscheint eine Liste potenziell relevanter Help-Center-Beiträge sowie eine Option zum Einreichen eines Tickets, wenn weiterführende Hilfe benötigt wird.
Wenn das Standard-Widget für Ihre Zwecke ausreicht, können Sie es unverändert in das Help Center einbetten. Weitere Informationen finden Sie unter Hinzufügen des Web Widgets zu Ihrem Support-Portal.
Erscheinungsbild und Anzeigeposition des Widgets

Sie können die folgenden Elemente des Erscheinungsbilds anpassen:
- Zendesk-Logo – kann im Widget ein- oder ausgeblendet werden.
- Designfarbe für Schaltfläche und Links im Web Widget – Auswahl über ein Farbauswahlfeld.
- Schaltflächenposition – Auswahl über ein Dropdownmenü. Auswahlmöglichkeiten: links oder rechts auf der Seite.
- Text für Web-Widget-Schaltfläche – Auswahl über ein Dropdownmenü. Auswahlmöglichkeiten: „Hilfe“ (Standard), „Support“ und „Feedback“.
- Text für Kontaktformular-Schaltfläche – Auswahl über ein Dropdownmenü. Auswahlmöglichkeiten: „Nachricht hinterlassen“ (Standard)“ und „Kontaktaufnahme“.
Weitere Informationen und Anweisungen sowie Links zu verwandten Beiträgen finden Sie unter Konfigurieren der Komponenten im Web Widget.
Chat und Talk
Wenn Sie Zendesk Chat oder Zendesk Talk verwenden, können Sie die entsprechende Option auf der Admin-Seite für das Web Widget aktivieren und wie gewünscht konfigurieren.
Wenn Sie bereits mit dem Web Widget arbeiten, steht Zendesk Chat Ihren Kunden zur Verfügung, sobald Sie die Funktion im Web Widget aktivieren.

Sie können bei Bedarf jedoch Chat-spezifische Elemente konfigurieren. Das heißt, Sie können beispielsweise Chat auf der Admin-Seite für das Widget aktivieren und dann auf der Admin-Seite für Chat das grundlegende Erscheinungsbild, Formulare, Einstellungen und Sicherheitsoptionen konfigurieren.
Chat erscheint nur dann als Kontaktoption, wenn ein Chat-Agent online ist. Wenn keine Agenten online sind, hat der Endbenutzer die Möglichkeit, eine Nachricht zu hinterlassen.
Zendesk Talk ist im Widget ebenfalls verfügbar. Standardmäßig werden für Talk im Widget die Standardeinstellungen verwendet, um u. a. zu bestimmen, an welche Gruppen Anrufe über das Widget weitergeleitet werden sollen und welche Optionen zur Kontaktaufnahme verfügbar sind. Bei Bedarf können Sie diese Einstellungen mit minimalem Aufwand anpassen. Weitere Informationen finden Sie unter Konfigurieren der Zendesk Talk-Einstellungen für das Web Widget.
Kontexthilfe
Wenn Sie die grundlegende Widget-Funktionalität verwenden, bei der Endbenutzer zur Eingabe einer Frage oder eines Schlüsselworts aufgefordert werden und dann relevante Help-Center-Beiträge erscheinen, können Sie die Kontexthilfe aktivieren, um die Beitragsempfehlungen zu optimieren. Die Kontexthilfe schlägt ausgehend von der Webseite, auf der sich der Besucher gerade befindet, Help-Center-Beiträge vor, die für die jeweilige Frage nützlich sind.

Weitere Informationen finden Sie unter Kontexthilfe im Web Widget.
Sicherheitseinstellungen
Sie können das Web Widget so konfigurieren, dass Inhalte aus einem beschränkten Help Center (aus einem, auf das nur angemeldete Benutzer zugreifen können) oder beschränkte Wissensdatenbankinhalte (aus einem öffentlichen Help Center, in dem bestimmte Beiträge oder Abschnitte auf angemeldete Benutzer beschränkt sind) angezeigt werden.

Wenn Sie auf die Schaltfläche Konfigurieren klicken, wird die Seite mit den Sicherheitseinstellungen für das Widget aufgerufen. Dort können Sie zulässige Domänen angeben und ein Shared Secret generieren, über das der Zugriff auf die beschränkten Inhalte möglich ist.
Wenn das Web Widget beschränkte Inhalte enthält, gilt Folgendes:
- Angemeldete Besucher Ihrer Website können die beschränkten Help-Center-Beiträge über das Web Widget lesen. Die Kundenwebsite, in die das Web Widget eingebettet ist, ist für die Authentifizierung der E-Mail-Adresse eines Benutzers verantwortlich.
- Nicht angemeldete Besucher sehen nur die öffentlichen Beiträge. Wenn es keine öffentlichen Beiträge gibt, sind die Help-Center-Funktionen im Web Widget nicht verfügbar.
Weitere Informationen finden Sie in den folgenden Beiträgen:
- Verwenden beschränkter Help-Center-Inhalte mit dem Web Widget
- Dafür sorgen, dass nur hinzugefügte Benutzer Tickets einreichen können
- Festlegen der Einstellungen für die Widgetsicherheit (Zendesk Chat)
Konfigurieren der Zendesk Suite für das Web Widget
Jedes Produkt in der Zendesk Suite hat eigene Einstellungen, Berechtigungen und andere Konfigurationsoptionen, die bestimmen, wie das Produkt in Verbindung mit dem Web Widget konkret funktioniert. In diesem Abschnitt werden einige dieser Optionen beschreiben und Sie erfahren, wie sie sich auf Funktionalität des Widgets auswirken:
Guide
In diesem Abschnitt werden die Guide-Konfigurationsoptionen beschrieben, die sich auf die Funktionalität des Widgets auswirken können:
Labels für Beiträge
Um die Suchergebnisse für Endbenutzer zu verbessern, können Sie Labels zu Beiträgen im Help Center hinzufügen. Der durchdachte Einsatz von Labels hilft Endbenutzern, Ihr Self-Service-Angebot noch effizienter zu nutzen. Wenn eine Suche im Widget keine Ergebnisse ergibt, sieht der Endbenutzer weitere Optionen zur Kontaktaufnahme: ein Ticket einreichen, mit einem Agenten chatten oder einen Rückruf anfordern.
Wenn Sie Labels zu Beiträgen hinzufügen, sollten Sie bedenken, dass Labels für die Suche mit etwas niedrigerer Gewichtung indiziert werden als der Beitragstitel; Labels mit ähnlichen Wörtern können aber schnell eine höhere Gewichtung erhalten als der Titel und Inhalt des Beitrags.
Weitere Informationen finden Sie unter Verwenden von Labels in Help-Center-Beiträgen.
Inhaltsbeschränkung
Sie können den Zugriff auf bestimmte Beiträge oder auf gesamte Abschnitte in Ihrem Help Center beschränken. Der Zugriff kann nach Benutzerauthentifizierung gewährt werden oder nach Benutzersegment (Endbenutzergruppen).
Die Beschränkung des Zugriffs auf Beiträge wirkt sich auf die Suchergebnisse aus, die angezeigt werden, wenn ein Endbenutzer eine Frage oder einen Suchbegriff im Web Widget (Classic) eingibt. Wenn der Endbenutzer nicht zur Anzeige bestimmte Beiträge berechtigt ist, sind die Suchergebnisse möglicherweise nicht sehr hilfreich. Wie Labels kann sich auch die Inhaltsbeschränkung darauf auswirken, ob Endbenutzer Supportfragen selbst beantworten können oder ob sie Hilfe von Ihrem Supportteam benötigen.
Weitere Informationen finden Sie in den folgenden Beiträgen:
Beitragsempfehlungen
Die Zendesk-Bot-Funktion „Automatische Antworten“ verwendet maschinelles Lernen, um Kundenfragen mit Inhalten aus Ihrer Wissensdatenbank zu beantworten. Wenn Zendesk-Bots zum Web Widget (Classic) hinzugefügt werden, bieten sie eine Chat-ähnliche Interaktion mit Endbenutzern. Die Funktion „Beitragsempfehlungen“ schlägt Beiträge vor, die möglicherweise auf Kundenprobleme eingehen. Diese Funktion ist in allen Suite-Plänen enthalten.
Weitere Informationen finden Sie in den folgenden Themen:
Support
Die Konfigurationseinstellungen in Zendesk Support wirken sich auf das Erscheinungsbild des Widgets und auf die Weiterleitung und Erstellung von Tickets aus.
In diesem Abschnitt werden einige der Support-Optionen beschrieben, die die Handhabung von Support-Aufgaben durch das Widget beeinflussen. Hierzu gehören:
- Angepasste Ticketfelder und Ticketformulare
- Angepasste Benutzerfelder
- Stichwörter in Tickets
- Mehrere Marken (Multibrand)
Angepasste Ticketfelder und Ticketformulare
Beim Zendesk Suite Growth-Plan und höher können Sie für Endbenutzer entweder ein einziges Standardticketformular anzeigen oder eine Auswahlliste mit aktiven Formularen. Sie können die Informationen, die im Standardkontaktformular erscheinen, anhand von angepassten Ticketfeldern anpassen oder Sie können Endbenutzern mehrere angepasste Ticketformulare zur Auswahl stellen.
Mithilfe von angepassten Ticketfeldern können Sie weitere Informationen über das Supportproblem des Endbenutzers erfassen; hierzu passen Sie die Informationen an, die Sie von Endbenutzern in Ticketformularen anfordern. Da jede Instanz des Web Widgets (Classic) – selbst Widgets für unterschiedliche Marken – das gleiche Standardticketformular verwenden, empfiehlt es sich, mehrere Ticketformulare zu erstellen, damit der Endbenutzer das Thema auswählen kann, das am besten auf sein Anliegen zutrifft.
Mehrere Ticketformulare stehen beim Zendesk Suite Growth-Plan und höher zur Verfügung. Auf diese Weise können Sie Endbenutzern alle aktiven Ticketformulare zur Auswahl stellen. Wenn Ticketformulare aktiviert sind und der Endbenutzer auf die Schaltfläche „Nachricht hinterlassen“ klickt, kann er das Formular auswählen, das für seine Bedürfnisse am besten geeignet ist. Sie können jeder Marke andere angepasste Formulare zuweisen, damit im Widget für die jeweilige Marke unterschiedliche Formulare erscheinen. Unabhängig von der Marke wird das Standardformular immer angezeigt.
Weitere Informationen zu angepassten Ticketfeldern und Ticketformularen und zu ihrer Nutzung im Web Widget (Classic) finden Sie in den folgenden Beiträgen:
Angepasste Benutzerfelder
Angepasste Benutzerfelder werden zu den Benutzerprofilen hinzugefügt, damit zusätzliche Kundendetails gespeichert werden können. Alle angepassten Benutzerfelder, die Sie erstellen, gelten für alle Benutzer. Wenn Ihre Benutzer sich anmelden müssen, bevor eine Interaktion mit dem Web Widget (Classic) möglich ist, können Sie diese Felder in Business-Regeln (Auslösern, Automatisierungen und Makros) verwenden, um vom Benutzer erzeugte Tickets an den Agenten bzw. die Gruppe weiterzuleiten, der/die die jeweilige Anfrage am besten bearbeiten kann.
Verwandte Beiträge:
Stichwörter in Tickets
Alle über das Web Widget eingereichten Tickets enthalten als Stichwort die URL der Seite, auf der sich der Benutzer beim Einreichen des Tickets befand. In Zendesk Support können Sie ausgehend von diesen URLs Auslöser erstellen, die angepasste Stichwörter zu den Tickets hinzufügen, und die Tickets dann basierend auf diesen Stichwörtern in bestimmte Ticketansichten stellen.
Verwandte Beiträge:
Hinzufügen angepasster Stichwörter zu Web-Widget-Tickets ausgehend von der Ausgangsseite
Mehrere Marken (Multibrand)
Wenn Sie mehrere Marken unterstützen, können Sie für jede Marke ein eigenes Web Widget erstellen und anpassen. Das Widget kann markenspezifisch konfiguriert und dann mit dem Help Center der jeweiligen Marke verlinkt werden.
Für jede Marke können bestimmte Elemente des Widgets angepasst werden, u. a. Sicherheitseinstellungen, Ticketformulare und Designfarbe. Für Help-Center-Widgets können andere Elemente angepasst werden als für Website-Widgets. Weitere Informationen zu diesen Elemente finden Sie unter Grundlegende Konfiguration des Web Widgets (Classic).
Obwohl Sie das Widget für jede Ihrer Marken anpassen können, werden bestimmte Elemente – wie Talk- und Chat-Konten – von allen Marken (und deshalb Widgets) in Ihrem Konto verwendet. Sie können Benutzer mit markenspezifischen Stichwörtern kennzeichnen, wenn diese vom Widget aus eine Chat- oder Talk-Sitzung einleiten, und diese Stichwörter dann in Business-Regeln verwenden, um den jeweiligen Benutzer an den richtigen Agenten bzw. die richtige Gruppe weiterzuleiten (siehe „Chat“ und „Talk“ weiter unten).
Weitere Informationen finden Sie in den folgenden Beiträgen:
Talk
Wenn Sie die Funktion „Rückruf anfordern“ nutzen, können Sie mehrere Konfigurationen erstellen, um das Verhalten von Talk im Web Widget (Classic) zu definieren. In jeder Konfiguration können Sie die Anrufweiterleitungs- und Anzeigeoptionen für Talk im Web Widget (Classic) an Ihre Anforderungen anpassen. Diese Konfigurationen können unterschiedliche Telefonnummern verwenden, damit sich Anrufe gezielt an die Agenten weiterleiten lassen, die zur Bearbeitung von Kundenfragen am besten qualifiziert sind. Genaue Anweisungen zum Erstellen von Talk-Konfigurationen finden Sie unter Konfigurieren der Zendesk Talk-Einstellungen für das Web Widget (Classic).
Das folgende Szenario soll die weiter unten beschriebenen Talk-Einstellungen besser veranschaulichen:
Ein Endbenutzer bestellt ein Hemd der falschen Größe und möchte es umtauschen. Er befindet sich im Moment auf einer Webseite, auf der das Umtauschverfahren beschrieben ist. Der Endbenutzer klickt auf die Launcher-Schaltfläche und fordert dann einen Rückruf von einem Agenten an, um Hilfe beim Umtausch des Hemds zu erhalten.
Sie brauchen eine Talk-Konfiguration für das Web Widget (Classic), durch die der Endbenutzer an den Agenten weitergeleitet wird, der am besten auf sein Anliegen eingehen kann. Deshalb sollten Sie Folgendes berücksichtigen:
Gruppenweiterleitung
Im Szenario oben müssen Sie sicherstellen, dass der Agent, der die Rückrufanfrage erhält, weiß, wie Verkaufsfragen zu handhaben sind. Hierzu müssen Sie eine entsprechende Gruppe erstellen, deren Mitglieder sich im Bereich Sales-Support auskennen. Für die Einstellung „Gruppenweiterleitung“ kann jede existierende Gruppe ausgewählt werden.
Verwandte Beiträge:
Talk-Kurznamen
Wenn Sie mehrere Talk-Konfigurationen für das Web Widget (Classic) erstellt haben, hat jede einen eindeutigen Kurznamen. Sie können dann in der Web-Widget-API auf diesen Kurznamen Bezug nehmen, um die jeweilige Konfiguration auf einer bestimmten Seite anzuzeigen.
Informationen zur Angabe von Widget-Konfigurationen mithilfe von Kurznamen finden Sie unter Aktualisieren der Talk-Einstellungen für bestimmte Widget-Instanzen.
Priorität
Als Nächstes können Sie angeben, welche Priorität dieser Anruf erhalten soll. Für Anrufe von dieser Seite können Sie als Priorität „Normal“ oder „Hoch“ angeben. Diese Einstellung ist wichtig, wenn Sie andere Konfigurationen haben, die Anrufe an die Sales-Support-Gruppe senden: Anrufe mit hoher Priorität werden immer an den Anfang der Warteschlange gestellt und haben Vorrang vor Anrufen mit normaler Priorität, egal, wie lange ein Anrufer bereits wartet.
Verwandte Beiträge:
Anzeigen von Zeitschätzungen
Wenn Sie möchten, können Sie die durchschnittliche Wartezeit anzeigen lassen, bis der nächste Agent verfügbar ist. Diese Angabe dient lediglich zu Informationszwecken; der Endbenutzer kann jeweils selbst entscheiden, ob er warten möchte, bis ein Agent verfügbar ist, oder ob er einen Rückruf anfordern will.
Verwandte Beiträge:
Chat
Zendesk Chat lässt sich vollständig in das Web Widget (Classic) integrieren. Sie können das Erscheinungsbild der visuellen Elemente von Chat, die Chat-Formulare, die Sicherheitseinstellungen und andere Chat-spezifische Optionen anpassen. Wie Sie die Anpassungsoptionen konfigurieren und Chat im Web Widget (Classic) aktivieren, erfahren Sie im Beitrag Konfigurieren und Bereitstellen von Chat auf Ihrer Website oder im Help Center. Weitere hilfreiche Informationen finden Sie im Support-Tipp Wie kann ich bestimmte Web Widget (Classic)-Komponenten auf verschiedenen Seiten meiner Website aktivieren oder deaktivieren?.
Hinzufügen des Web Widgets (Classic) zu Ihrem Support-Portal
Wenn Sie die unter Grundlegende Konfiguration des Web Widgets (Classic) und (falls erforderlich) Konfigurieren der Zendesk Suite für das Web Widget (Classic) beschriebenen Widget-Elemente konfiguriert haben, können Sie den entsprechenden Code generieren und zu Ihrer Website bzw. zu Ihrem Help Center hinzufügen.
Weitere Informationen finden Sie unter Hinzufügen des Widgets zu Ihrer Website bzw. zu Ihrem Help Center.
Jetzt können Sie komplexere Anpassungen am Widget vornehmen.
Weitere Anpassung der Widget-Konfiguration durch Modifizieren der API
Nachdem Sie die Widget-Strategie geplant, die grundlegende Widget-Konfiguration festgelegt und produktspezifische Einstellungen vorgenommen haben, können Sie den Widget-Code anpassen und die zu Ihrer Website bzw. zu Ihrem Help Center hinzugefügte(n) Konfiguration(en) aktualisieren.
Sie können diese angepassten Widget-Konfigurationen an den Stellen auf Ihrer Website bzw. in Ihrem Help Center hinzufügen, an denen die jeweilige Konfiguration erscheinen soll. Hierzu fügen Sie das Widget-API-Objekt zESettings zu jeder Seite hinzu, auf der das Widget angezeigt wird. Weitere Informationen finden Sie unter Einführung in die Web-Widget-API.
Die meisten konfigurationsspezifischen Anpassungen werden durch Ändern des zESettings-Objekts vorgenommen:
Festlegen, welche Kanäle im Widget angezeigt werden
Sie können angeben, welche Supportkanäle im Web Widget (Classic) angezeigt oder unterdrückt werden sollen, abhängig von der Seite auf der Website bzw. im Help Center, von der aus das Widget aufgerufen wird. Sie können alle über das Widget bereitgestellten Supportkanäle je nach Bedarf anzeigen oder unterdrücken, um Endbenutzer zu bestimmten Optionen für die Kontaktaufnahme zu leiten (bzw. davon fernzuhalten).
Das im folgenden Beispiel verwendete Widget ist so konfiguriert, dass die Suche, die Möglichkeit zum Einreichen von Tickets sowie Talk und Chat als Supportoptionen erscheinen. Wenn der Endbenutzer das Widget aber von einer Zahlungsseite aus aufruft, soll nur eine Option präsentiert werden: Chat mit einem Agenten (bzw. Hinterlassen einer Nachricht, wenn kein Agent verfügbar ist)
Hierzu modifizieren Sie den Widget-API-Code im HTML-Code der Zahlungsseite, damit die Kanäle unterdrückt werden, auf die der Endbenutzer nicht zugreifen soll. Auf der Zahlungsseite fügen Sie Folgendes Code zum Widget-API-Code hinzu:
<script type="text/JavaScript">
window.zESettings = {
webWidget: {
talk: {
suppress: true
},
helpCenter: {
suppress: true
}
}
};
</script>Der Endbenutzer sieht jetzt nur den Chat-Kanal; die Talk- und Help-Center-Kanäle werden unterdrückt. Beachten Sie, dass die Chat-Option nur erscheint, wenn ein Chat-Agent verfügbar ist. Andernfalls wird der Endbenutzer gebeten, eine Nachricht zu hinterlassen.
Weitere Informationen zu ähnlichen Anpassungen finden Sie unter Unterdrücken von Funktionen auf bestimmten Webseiten.
Positionieren des Widgets auf der Seite
Standardmäßig erscheint das Widget unten rechts im Browser und wird nach oben hin geöffnet. Sie können aber das Widget auf unterschiedlichen Seiten an unterschiedlichen Stellen positionieren, indem Sie angepasste zESettings-Objekte zu den jeweiligen Seiten hinzufügen.
Es gibt zwei Möglichkeiten, die Positionierung des Web Widgets (Classic) zu ändern:
-
Das Widget durch Angabe von „top-left“ (oben links), „top-right“ (oben rechts) oder „bottom-left“ (unten links) an einer anderen Stelle positionieren. Weitere Informationen finden Sie unter Neupositionieren des Widgets.
-
Einen Versatz für die Widget-Position auf der Seite angeben. Weitere Informationen finden Sie unter Festlegen eines Versatzes für das Web Widget.
Anpassen des Erscheinungsbilds und der Sprache des Widgets
Wenn Ihnen die Standardeinstellungen nicht zusagen, können Sie die Farbe und den Text der Widget-Elemente ändern.
Die folgenden Elemente können angepasst werden:
-
Farbe der Widget-Schaltflächen und Text: Wenden Sie hierzu ein Farbdesign auf alle Elemente an oder weisen Sie jedem Element eine andere Farbe zu. Weitere Informationen finden Sie unter Anpassen der Farbe der Widget-Elemente.
-
Widget-Sprache: Standardmäßig erscheint das Widget in der vom Endbenutzer gewählten Sprache. Bei Bedarf können Sie das Widget aber unabhängig von der Sprachpräferenz des Endbenutzers immer in einer bestimmten Sprache anzeigen. Weitere Informationen finden Sie unter Anzeigen des Widgets in einer anderen Sprache.
-
Text auf den meisten Widget-Elementen , wie z. B. Launcher-Schaltflächen für Chat und Support sowie Titel des Widget-Kontaktformulars bzw. der Help-Center-Seite. Weitere Informationen finden Sie unter Anpassen von Widget-Text.
-
Betreffzeile des Widget-Kontaktformulars: standardmäßig leer, aber Sie können jeden beliebigen Text eingeben. Weitere Informationen finden Sie unter Hinzufügen einer Betreffzeile zum Kontaktformular.
-
Platzhaltertext für das Suchfeld: standardmäßig leer. Weitere Informationen finden Sie unter Anpassen des Platzhaltertexts für das Suchfeld im Help Center.
Aktualisieren der Talk-Einstellungen für bestimmte Widget-Instanzen
Wenn Sie Talk im Web Widget verwenden, können Sie mehrere Konfigurationen erstellen, um das Verhalten von Talk auf unterschiedlichen Seiten festzulegen. In jeder Konfiguration können Sie Folgendes anpassen:
- Agentengruppe, an die Rückrufanforderungen aus dem Web Widget weitergeleitet werden sollen
- Priorität der Rückrufanforderungen aus dem Web Widget
- Anzeigen der Option „Rückruf anfordern“ und/oder „Uns anrufen“ im Web Widget
- Anzeigen der voraussichtlichen Wartezeit im Web Widget
Jede Talk-Konfiguration, die Sie wie oben beschrieben für das Widget erstellen, hat einen eindeutigen Kurznamen. Sie referenzieren diese Kurznamen im modifizierten API-Code, um festzulegen, welche Konfiguration auf der entsprechenden Seite auf Ihrer Website bzw. in Ihrem Help Center erscheinen soll.
Wenn Sie beispielsweise eine Konfiguration für Sales-Fragen zu erstellen, können Sie als Kurznamen „Sales-Support“ eingeben. Anschließend müssen Sie den API-Code modifizieren, damit auf diese Konfiguration Bezug genommen wird.
Im folgenden API-Block wird die Konfiguration mit dem Kurznamen „Sales-Support“ referenziert.
<script type="text/javascript">
window.zESettings = {
webWidget: {
talk: {
nickname: 'Sales Support'
}
}
};
</script>Hinzufügen des modifizierten Codes zu Ihren Widget-Instanzen
Wie oben beschrieben können Sie durch Modifizieren der Web-Widget-API eine Reihe von Elementen im Web Widget (Classic) anpassen. In vielen Fällen können Sie mehrere Konfigurationen – jede mit anderen Einstellungen – auf ein und derselben Website (bzw. in ein und demselben Help Center) verwenden.
Hierzu müssen Sie die modifizierten API-Objekte zusammen mit dem grundlegenden Widget-Code zur Website bzw. zum Help Center hinzufügen.
Führen Sie folgende Schritte durch, um mehrere Instanzen des Web Widgets an unterschiedlichen Stellen auf Ihrer Website bzw. in Ihrem Help Center hinzuzufügen:
- Fügen Sie den grundlegenden Widget-Code zu jeder Seite auf Ihrer Website hinzu, auf der das Web Widget erscheinen soll, bzw. zu Ihrem Help Center (siehe Hinzufügen des Web Widgets (Classic) zu Ihrem Support-Portal).
- Fügen Sie die Web-Widget-API mit den unter Weitere Anpassung der Widget-Konfiguration beschriebenen Änderungen auf jeder Seite hinzu, auf der eine angepasste Version des Web Widgets angezeigt werden soll.
- Website: Fügen Sie auf jeder Webseite, auf der die angepasste Version des Widgets erscheinen soll, den Code vor dem Web-Widget-Snippet hinzu.
- Help Center: Gehen Sie in Guide zur Admin-Seite für die gewünschte Marke und fügen Sie die modifizierte API zum Header-Code vor dem Web-Widget-Snippet hinzu.
Beispiel für einen Workflow
In diesem Beispiel sehen Endbenutzer die Kanäle Chat und Talk nur dann im Web Widget, wenn jeweils Agenten verfügbar sind.
Ein potenzieller Kunde besucht während der normalen Geschäftszeiten eine Marketingseite für Produkt A auf Ihrer Website. Er hat eine Frage zum Produkt und klickt auf „Support“, um das Web Widget (Classic) aufzurufen.
Konfigurationsziel: Chat-Integration aktivieren, damit der Kunde Echtzeitsupport in Anspruch nehmen kann. Dadurch wird der Support über das Help Center und Kontaktformular ergänzt.
Konfiguration wie folgt anpassen:
- Chat für sofortige Antwort – Sie sollten umgehend mit dieser Person sprechen, damit es zum Verkauf kommt.
- Produkt – Verkaufsexperten für Produkt A sind am besten geeignet.
- Verfügbarkeit – da es nach Geschäftsschluss ist und keine Chat-Agenten verfügbar sind, muss der potenzielle Kunde die Möglichkeit haben, ein Supportticket einzureichen, das dann an einen Verkaufsexperten weitergeleitet wird.
Die Hauptschritte zur Realisierung dieses Szenarios sehen wie folgt aus:
- In Zendesk Chat einen Zeitplan mit Geschäftszeiten erstellen.
- Für die entsprechenden Seiten Chat-Auslöser erstellen und die fertigkeitsbasierte Verteilung aktivieren, damit Chat-Anfragen von diesen Seiten an die richtige Agentengruppe weitergeleitet werden.
- In Zendesk Support eine Ansicht erstellen für Tickets, die mit dem Verkauf zu tun haben.
- Einen Auslöser erstellen, um Web-Widget-Tickets von bestimmten Seiten an die Ansicht weiterzuleiten, die in Schritt 3 erstellt wurde. Hierzu die URLs der entsprechenden Seiten verwenden (die gleichen URLs wie in Schritt 2).
- Die Komponenten im Web Widget (Classic) konfigurieren und Chat aktivieren.
- Das Widget zu Ihrer Website bzw. zu Ihrem Help Center hinzufügen.
- Das zESettings-Objekt im API-Code anpassen, um Folgendes zu erreichen:
- Option zum Durchführen einer Suche im Help Center unterdrücken.
- Unterschiedliche Nachrichten anzeigen, je nachdem, ob ein Agent verfügbar ist oder nicht.
- Kontaktformular für Verkaufsfragen anzeigen (falls erforderlich).
- Das durch das Kontaktformular generierte Ticket in die Ansicht mit den Verkaufstickets stellen.
Hier ein Beispiel für die API-Anpassung:
<script type="text/JavaScript"> window.zESettings = { webWidget: { helpCenter: { suppress: true } contactOptions: { enabled: true, chatLabelOnline: { '*': 'Live Chat' }, chatLabelOffline: { '*': 'Chat is unavailable' }, contactFormLabel: { '*': 'Leave a message for our Sales agents'} } }; </script>
- Fügen Sie diesen Code auf den entsprechenden Seiten auf Ihrer Website bzw. in Ihrem Help Center hinzu.