| Suite | Growth, Professional, Enterprise, or Enterprise Plus |
| Support with | Guide all plans |
You can easily customize the look and feel of a help center using JavaScript and jQuery. This cookbook is designed to help you make your help center look the way you want.
jQuery is not provided by default. Make sure that you import a jQuery library if you want to use jQuery statements in a theme in place of vanilla JavaScript. See Importing or upgrading jQuery for more information.
You can also customize your help center using the Help Center templating language or CSS:
Recipe list
We'll be adding more recipes over time but we can never hope to be exhaustive. The number of things you can do with JavaScript is limited only by your imagination. Please post your recipes in the comments section and we'll add them to this cookbook.
- Change the My Activities link text
- Hide custom fields in the ticket sidebar in My Activities
- Rename the "Subject" and "Description" labels on the Request form
- Prepopulate the fields of custom ticket forms
- Change the order of custom fields on the Request form
- Add headers to the Request form
- Hide a language in the language dropdown
- Replace text strings in the language selector with flag icons
- Hide the Community based on the selected language
- Prevent articles from being indexed by search engines
Change the My Activities link text
Add the my activities class to the header.hbs template:
{{link "my_activities" role="menuitem" class='my-activities'}}Add the following jQuery statement to the
$(document).ready(function() function in
the JavaScript template:
$(' .my-activities').html(' See my requests');Hide custom fields in the ticket sidebar in My Activities
You can use JavaScript to hide custom fields in the ticket sidebar on the My Activities page. You select the custom fields based on their labels. For example, if the label of a custom field is "Member rewards", you can hide the field if its label contains "Member" or "rewards" or "Member rewards".
Add the following jQuery function in the script.js file:
$(document).ready(function() {
if (window.location.href.indexOf('/requests') > -1) {
setTimeout(function() {
$('dt:contains("Member rewards")').hide().next('dd').hide();
// add more selectors as necessary
}, 1000); // adjust the timeout duration as needed
}});Rename the "Subject" and "Description" labels on the Request form
Add the following jQuery statements to the $(document).ready(function()
function in the JavaScript template:
$('label[for=request_subject]').html("Custom Subject");
$('label[for=request_description]').html("Custom Description");Prepopulate the fields of custom ticket forms
Suppose you use a custom ticket form in your help center to let users register products. You can detect the form and prepopulate its fields when a user opens it in the help center.
You'll need the ticket form ID, which you can find in the form's URL in your help center. See this example.
The following jQuery example prepopulates the Subject field with "Product
registration" and the Description field with "This is a new product
registration". Add the statements to the
$(document).ready(function() function in
the JavaScript template:
var ticketForm = location.search.split('ticket_form_id=')[1];
if(ticketForm == 18570) {
$('section.main-column h1').html('Product Registration');
$('#request_subject').val('Product Registration');
$('#request_description').val('There is a new product registration.');
$('#request_subject').parent('.request_subject').hide(); // Hide subject
$('#request_description').parent('.request_description').hide();
$("<p>Please upload your product receipt here.<p>").insertAfter('label:contains("Attachments")'); // Adds text below "Attachments"
}Change the order of custom fields on the Request form
You'll need the ids of the custom fields, which you can find in the Zendesk Support interface. See this example.
var firstName = $('input#request_custom_fields_22231170').parent();
var lastName = $('input#request_custom_fields_22231180').parent();
firstName.insertBefore($('input#request_subject').parent());
lastName.insertBefore($('input#request_subject').parent());Add headers to the Request form
Add the following jQuery statements to the $(document).ready(function()
function in the JavaScript template:
$('.form-field.request_anonymous_requester_email').prepend('<h2>Your personal information</h2>')
$('.form-field.request_subject').prepend('<h2>Your issue</h2>');
$('.form-field.request_custom_fields_21875914').prepend('<h2>Your device information</h2>');
$('.form-field.request_custom_fields_22033620').prepend('<h2>Your purchase information</h2>');
$('.form-field > label:contains("Attachments")').prepend('<h2>Support attachments</h2>');Hide a language in the language dropdown
Hiding a language in the language selector can be useful if the content in that language
isn't ready for release. Add the following jQuery statement to the
$(document).ready(function() function in the JavaScript template:
$("ul.dropdown-panel li a:contains('Français')").hide();Replace text strings in the language selector with flag icons
For example, if your help center provides content in U.S. English and German, you could display
the national flags instead of "U.S. English" and "Deutsch" in the
language selector. Add the following jQuery statement to the
$(document).ready(function() function in
the JavaScript template:
$(function(){
$('a.dropdown-toggle:contains("English (US)")').html('<img src="http://icons.iconarchive.com/icons/gosquared/flag/48/United-States-flat-icon.png" width="48" height="48">');
$('a.dropdown-toggle:contains("Deutsch")').html('<img src="http://icons.iconarchive.com/icons/gosquared/flag/48/Germany-flat-icon.png" width="48" height="48">');
$('a:contains("English (US)")').html('<img src="http://icons.iconarchive.com/icons/gosquared/flag/48/United-States-flat-icon.png" width="48" height="48">');
$('a:contains("Deutsch")').html('<img src="http://icons.iconarchive.com/icons/gosquared/flag/48/Germany-flat-icon.png" width="48" height="48">');
});Hide the Community based on the selected language
Add the following jQuery statement to the $(document).ready(function()
function in the JavaScript template:
if (document.location.pathname.match( (/hc\/de/) || (/hc\/es/) )) {
$('.community').hide();
}Prevent articles from being indexed by search engines
A noindex meta tag tells search engines to not include
the specific page in their indexes. To dynamically add a
noindex meta tag to specific articles, add
the following function in the script.js file:
(function () {
// Get the current page URL
const url = window.location.href;
// Check if the URL is an article page
if (url.indexOf("/articles/") == -1) {
return;
}
//List the ids of articles to be excluded from indexing
const articles = [5555300573850, 5500012959342]; //Example article ids
for (let i = 0; i < articles.length; i++) {
if (url.indexOf(articles[i]) !== -1) {
//Create a new meta tag element
var meta_tag = document.createElement("meta");
meta_tag.setAttribute("name", "robots");
meta_tag.setAttribute("content", "noindex");
//Append the meta tag to the head of the document
document.head.appendChild(meta_tag);
}
}
})();
37 comments
Shawn Amsberry
Is it possible to autofill a field that is a dropdown menu field? Or does that only work for text entry fields? I can successfully hide fields on various forms and autofill text fields like the subject and description, but I have not been successful with drop menus.
Thanks!
0
Cheeny Aban
Are you trying to autofill a dropdown field on a ticket form? If yes, the Creating pre-filled ticket forms will help you
-1
Adam
Hello,
I'm looking for help on ticket forms in the Help Center. We currently have a URL in the description of a custom field. This allows our customer to reference the information on this page while filling out the form.
The issue we have discovered is that when the customer clicks on the link it opens the URL in the same window as the Help Center.
Does anyone one know how to capture this via Javascript and force the link to open into a new tab within the users browser?
1
DJ Buenavista Jr.
In regards to your concern, the following script involves custom coding. I would advise searching online for solutions, but I have found some from looking online.
You can check an example from StackOverflow, here. Another one for reference can be found here.
Thank you and have a wonderful day ahead!
Kind regards,
0
Adam
Hey @...
Thank you for your recommendation.
I was able to find another solution with one of our Javascript engineers and is working as expected. I'll certainly keep the options you've shared in my back pocket if I have any issues with the one I'm using.
const links = document.querySelectorAll("a");for (const link of links) {
link.addEventListener('click', function (e) {
if (e.target.href == 'http://google.com') {
e.preventDefault();
window.open(link.href, '_newtab' + Date.now());
}
});
}
0
DJ Buenavista Jr.
I'm glad to hear that you were able to find a suitable solution. Please don't hesitate to reach out anytime if you need further help or questions.
Have a wonderful day ahead!
Kind regards,
0
Austin Kettler
Hey,
I'm trying to make it so that a custom date field can't select a date in the past. Is that possible?
0
Tipene Hughes
Hey Austin Kettler,
Would you mind sending through a snippet of how your custom date field is currently functioning and I can put together a working example based on your code.
Thanks!
Tipene
0
Austin Kettler
Hey Tipene Hughes
The date field is just the custom date field that the user can edit.
0
Tipene Hughes
Hi Austin Kettler,
Thanks for clarifying that for me!
Unfortunately, it's not possible to modify the behavior of the in-built custom field date picker. I can definitely see the use case for such a feature though, so I'd encourage you to create a post on the feature request community page. This will allow greater visibility to our product teams, as well as give others the opportunity to upvote and provide additional use cases for such a feature. You can find our guidelines around creating feature requests, here.
Have a great day!
Tipene
0
Shawn Amsberry
I'm successfully able to autofill only one custom field in a ticket form using the script.js file. My method is:
if(ticketForm == 7386956538260) {
$('.form-field.request_subject').hide(); // Hide subject
//Auto-fill fields//
$('#request_subject').val('Agency/Application SPOC change request');
$('#request_custom_fields_21608582').val('zendesk_assistance');
$('#request_custom_fields_21626618').val('User_Management_incl_Permissions_ID_Req_/_Passwd_Reset_etc');
$('#request_custom_fileds_21617267').val('Zendesk_Support_Portal');
}
My subject, a standard field, and field 21608582, a custom field, are auto-filling successfully. The other two fields are not auto filling.
Any insight?
Shawn A.
0
Greg Katechis
Hi Shawn! My first thought would be that the last two options are drop-down or multi-select fields, which require that you pass in the tag for the value, as opposed to the field name. The syntax is slightly different with this being JSON as opposed to JQuery, but the general info can be pulled together from this article.
If that doesn't resolve the issue for you, could you let us know if you're seeing any console errors that could shed some light on this?
0
Lilian Herman
Is it possible to use dynamic content in the javascript file? I'm trying to localize the Contact Us button text:
$('.request-callout a').text('Contact Us ').attr('href','/hc/requests/new');
I have the dynamic content {{dc.kc-footer-contact-button}}.
I know how to add these to the .hbs files and use them in many places. However, I'm not sure how, or if, it can be used in the javascript.
0
Nick S
Hi team, does Zendesk support custom ticket placeholders in the subject field?
$('#request_subject').val("Credit Request - Agency name: {{ticket.ticket_field_ID}}, CID: {{ticket.ticket_field_ID}}");
$('.request_subject').hide();
The above code successfully hides the subject, but unfortunately the custom field data does not carry across to the subject, but rather it all appears as it does in the code.
0
Salim Cheurfi
Ticket placeholders will not be rendered in a custom request form, it will be displayed as it is, Ticket placeholders are used in automations, macros, targets, triggers, and widgets as containers for dynamically generated ticket and user data.
I hope this helps,
Best,
0
Raphaël Péguet - Officers.fr
Hi, Does anyone has the solution to put easily a field side by side to another one (to save and avoid scrolling) please
🥺🥺🥺
Best regards!
0
Raphaël Péguet - Officers.fr
I've found the solution (thanks to a genrous contirbutor) of my previous question and put it on a special article here
I have another question now 😂
Here :
You show how to prepopulate, can you show please show howto put text that fades when the user click on the field? (like a suggestion) here is an example : https://developer.mozilla.org/en-US/docs/Web/CSS/::placeholder
Many thanks
0
Gorka Cardona-Lauridsen
Hi All,
We are conducting research to improve our Help Center developer experience and would love to talk to any of you that have tried to edit Help Center theme code.
If you are interested please answer sign up here and answer the 3 survey questions. I will reach out to you to setup a 30 min Zoom call.
The interview will be a semi-structured interview where we would like to hear you take us through examples of what you have done or tried to do with customizations and your experience with the tools, documentation etc. you used.
Looking forward to talking to all of you.
Gorka Cardona-Lauridsen
Sr. Product Manager, Zendesk Guide
0
Asafe Souza Ramos
How to access a agent email from script.js theme? I found the HelpCenter, but there is a deprecate/legacy notice, so there are no guarantees. Is there another way?
1
Remi
Good day Asafe Souza Ramos,
Thank you for your post, I hope you are doing well!
To answer this, the best current option is still to use the HelpCenter native method and its related nodes / attributes, such as indeed :
We, indeed, recommend to not rely on it to set correct expectation, but I'm not aware of removal of this feature soon.

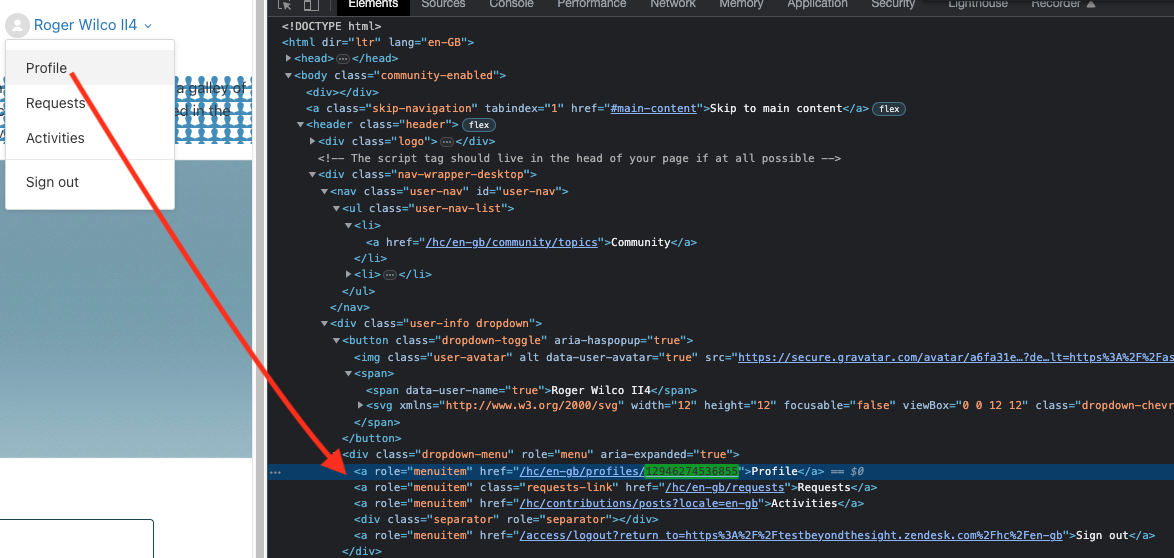
For now, this is the way to go, otherwise, via some DOM manipulation you can call out (via getElementById() for instance) to the <div> className > "dropdown-menu" first node child (see attachmment).
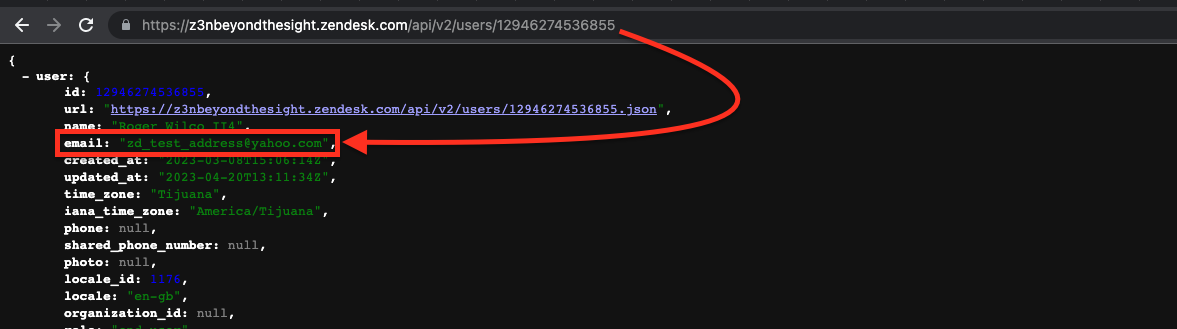
Which contains the ID of the current logged-in user through the href, you can extract this ID from the last URL segment (save it as variable) and make a subsequent API GET call toward this user profile with the ID, which will respond with the user's email (amongst other "properties").
For example :

This is another option to explore.
Hope this helps! Have a great rest of your day!
Best regards,
0
Kel S.
Does anyone know if it's possible to automatically select the "Articles" type in the guide search results page? This way it automatically shows the "By category" filter in the sidebar?
0
B
Hey, all!
We're trying to auto-populate the request description when a certain custom field value is selected, here's how our current code looks like now:
$(document).ready(function() {
var fieldID = '7603499055631'; // replace with custom field ID
var ticketForm = location.search.split('ticket_form_id=')[1];
if(ticketForm == '7752126072207') { // replace with your actual form ID
$('#request_custom_fields_' + fieldID).change(function () {
var selectedOption = $(this).val();
switch(selectedOption) {
case 'tools__mdm':
$("#request_subject").val("Issue encountered: XXXX");
$('#request_description').val("There is a new product registration.");
break;
// Add more case statements for other options
default:
$("#request_subject").val("");
$("#request_description").val("");
}
});
}
});
So far, the subject field is being auto-populated but the description field is not, any idea on why this is the case?
0
Walter
B
The description field is always the first comment in the ticket. It will never change after the ticket is created.
0
Mark
Is it possible to use Javascript/jQuery on Agent-only forms, or only on the HC side (for end users)? I tried running some javascript and seeing the result on the Agent side, but it didn't execute.
1
Cheeny Aban
I would suggest that you initiate a conversation with one of our Support Engineer to further check if it is possible to use javascript/jquery on ticket forms.
0
Stephanie Platania
Hi there,
Can we insert a Javascript snippet that automatically updates from a widget (outside of Zendesk) into a Help Center article?
0
Tony
it should be possible to insert a js scripts and snippets in the source code of an article in Guide. I think this article might be helpful for you. We also suggest to get in touch with a professional in these cases.
Best,
0
Kyle Kowalsky
We have a custom field that's a dropdown containing "Yes" and "No". I'd like to hide the attachments section if that dropdown is set to "No", but I can't seem to figure out the right if statement. Does anyone know if this is possible?
0
Madison Hoffman
Hey Kyle! Did you see this tip from the community? https://support.zendesk.com/hc/en-us/community/posts/4409515169946-Requiring-a-ticket-attachment-if-a-particular-dropdown-option-is-selected
0
Kyle Kowalsky
Madison Hoffman that isn't quite what I was looking for, but that'll definitely come in handy. I was able to answer my own question here. Thanks!
0