Verified AI summary ◀▼
Create up to 100 additional templates for articles, sections, and categories in your help center theme to customize the look and feel based on content. Use the theme editor or work locally to add templates. Ensure your theme is live to select custom templates. This feature enhances flexibility in presenting content without altering other page types.
A help center theme has one page template for articles, one for sections, and one for categories by default. You can create up to 100 additional page templates each for articles, sections, and categories.
This means that you can create alternate versions of templates to use for your articles, sections, and categories. You can change the look and feel based on content. You can apply or change the page template when you create or edit an article, section, or category.
You cannot create additional templates for any other page type in your theme. You must be a Knowledge admin to create multiple templates.
When you create additional custom templates for a theme, you can only select those templates if the theme you created them for is live. In other words, the theme must be active before you can select the custom templates associated with that theme.
Adding multiple templates using the theme editor
-
In Knowledge admin, click Customize design
(
 ) in the sidebar.
) in the sidebar.Your themes appear on the Themes page.
- On the theme you want to edit, click Customize.
- Click Edit code.

- In the Files area, click Add new, then select the template that you want to
add.

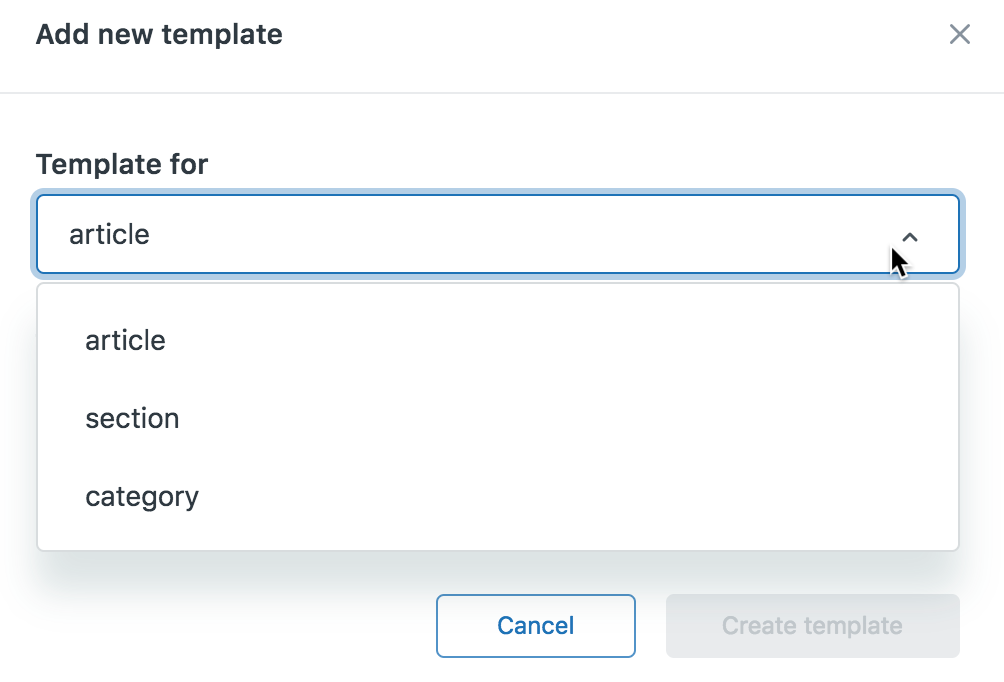
- Under Template for, select the type of template you'd like to create.
You can create article, section, and category templates only. You can create up 100 additional templates for each type.

- Enter a Template name.
- Under Start from, select an existing template to copy and use as a starting
point.
You can select blank template if you don't want to start from another template.
- Click Create template.
The new template opens for you.
- Edit your template and click Save as you go.
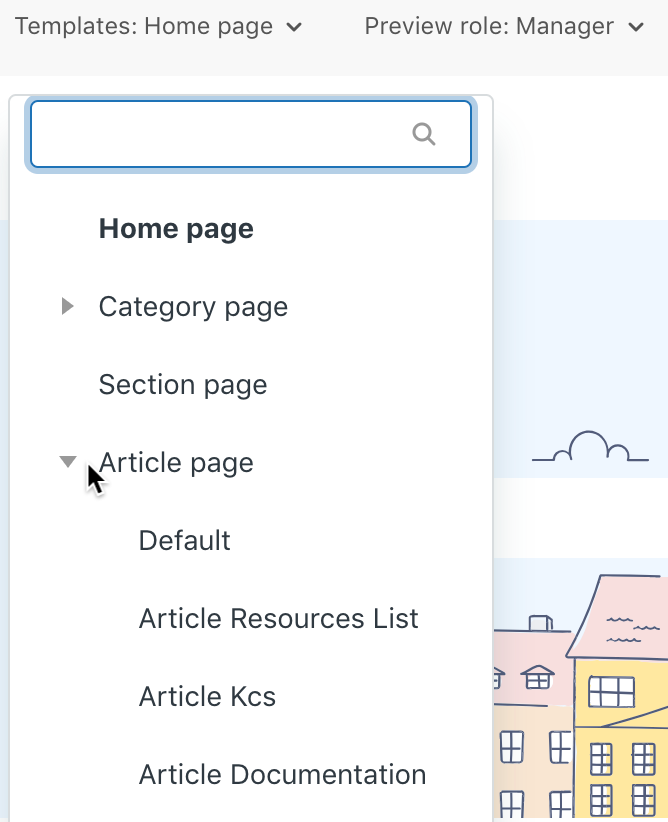
- To preview your template, click Preview, then click Templates at the top
of the preview and select the template you want to preview.

For more information, see Previewing your theme while editing theme code.
When you are ready, you can apply your template to a new article or new category or section. You can also change the template on an existing article, section, or category.
Adding multiple templates in downloaded themes
If you download and work on themes locally, you can add multiple templates to the themes. The workflow consists of creating a predefined folder in a theme's templates folder, then adding .hbs template files to the folder.
To learn more about working on themes locally, see Working on a theme locally.
To add a template to an downloaded theme
- Depending on the type of template you want to add (article, section, or category),
create any of the following folders in the templates folder of the downloaded
theme:
- article_pages
- section_pages
- category_pages
As in the theme editor, you can only create article, section, and category templates.
- Add an .hbs template file in the new folder.
You can name the file anything you want. The name must be 25 characters or less, and snake_case.
 Tip: To save time, copy an existing .hbs file into the folder to use as a starting point for the new template.
Tip: To save time, copy an existing .hbs file into the folder to use as a starting point for the new template. - Edit and save the template.
- If you need to add more templates of the same type, add them to the same folder.
- When you're done, zip the theme and import it into Knowledge admin.
Use Knowledge admin to preview the new template.