Zendesk Suite vous apporte plusieurs façons de fournir l’assistance et de communiquer avec vos clients.
Avec le Web Widget (Classique), l’ancienne expérience de service client incorporée de Zendesk, vous pouvez proposer à vos clients les produits Zendesk Suite suivants :
- Guide : suggérez des articles du centre d’aide pour une assistance en self-service immédiate.
- Support : affichez des formulaires de ticket pour les demandes d’assistance.
- Talk : permettez aux clients de demander à être rappelés par un agent ou d’afficher un numéro de contact.
- Chat : lancez un chat avec un agent.
En outre, vous pouvez choisir les options de contact qui seront à la disposition de vos utilisateurs finaux, en fonction de la page Web qu’ils consultent quand ils demandent de l’aide via le widget, la disponibilité des agents, etc.
Cet article décrit les tâches à réaliser pour utiliser le Web Widget (Classique) avec les produits de Zendesk Suite et fournir une assistance personnalisée et ciblée, ainsi que des liens vers les documents pertinents, afin de vous permettre de vous lancer rapidement.
Le workflow élémentaire est le suivant :
- Décidez comment vous voulez que fonctionne le widget, en prenant en compte vos options Zendesk Suite, votre public, vos employés, et les pages du site Web ou du centre d’aide qui bénéficieraient de l’inclusion du widget.
- Configurez les paramètres élémentaires du widget.
- Configurez les produits de Zendesk Suite que vous voulez utiliser pour qu’ils fonctionnent de façon optimale avec le widget.
- Ajoutez le widget au code de votre site Web ou de votre centre d’aide.
- Personnalisez le widget en modifiant les objets de l’API du Web Widget.
- Ajoutez les objets personnalisés aux pages de votre site Web ou à vos centres d’aide de marque.
Les étapes de ce workflow sont décrites de façon plus détaillée dans cet article, qui inclut les sujets suivants :
- Pourquoi le Web Widget (Classique) ?
- Planification de votre stratégie Web Widget (Classique) pour Zendesk Suite
- Configuration élémentaire pour le Web Widget (Classique)
- Configuration des produits Zendesk Suite pour le Web Widget (Classique)
- Ajout du Web Widget (Classique) à votre portail d’assistance
- Personnalisation avancée de la ou des configurations de votre widget par modification de l’API
- Ajout du code modifié aux instances de votre widget
- Exemple de workflow
Pour les liens vers notre documentation et les conseils d’assistance pour le Web Widget (Classique), consultez Ressources pour le Web Widget (Classique).
Pourquoi le Web Widget (Classique) ?
Le Web Widget (Classique) est un outil d’une grande souplesse permettant d’incorporer des fonctionnalités de service client à votre site Web ou votre centre d’aide pour que les utilisateurs finaux puissent obtenir de l’aide sans quitter la page à laquelle ils se trouvent. Il est également facile à configurer et activer, vous pouvez donc commencer à l’utiliser rapidement. Vous pouvez ajouter différentes configurations du widget à n’importe quelle page de votre site Web ou créer différents widgets pour plusieurs marques de centre d’aide, ce qui en fait le moyen idéal pour proposer diverses options d’assistance.
Les options de configuration de votre Web Widget incluent :
- Une seule configuration du widget sur chaque page du site Web ou du centre d’aide
- Différentes configurations du widget sur des pages Web spécifiques
- Différentes configurations du widget pour chaque centre d’aide de marque
Le widget est facile à personnaliser. Quel que soit le produit Zendesk Suite que vous utilisez, vous pouvez configurer le widget de différentes façons, notamment :
- Affichage des formulaires de ticket et champs de ticket personnalisés, en fonction du type de demande effectuée
- Contrôle de l’aspect des éléments du widget afin qu’ils reflètent votre ou vos marques
- Restriction de l’accès aux utilisateurs connectés ou mise à disposition du widget à tous les visiteurs de votre site ou de votre centre d’aide
- Mise en place d’une aide contextuelle
Vous pouvez mettre ces paramètres (et d’autres paramètres) à jour selon les besoins, sans avoir à redéployer le code à chaque modification.
En fournissant plusieurs options de contact, vous offrez également une meilleure expérience à vos utilisateurs finaux. Ils peuvent s’auto-assister en effectuant des recherches dans le centre d’aide et ils peuvent choisir de contacter un agent de la façon qui leur convient le mieux : avec le chat en direct pour obtenir une assistance en temps réel, avec Talk s’ils préfèrent le téléphone ou en envoyant un ticket s’ils n’ont pas besoin d’une assistance immédiate.
Planification de votre stratégie Web Widget (Classique) pour Zendesk Suite
Évaluez les besoins et les restrictions de votre entreprise, les besoins de vos clients, les offres de votre site Web et de votre centre d’aide et les options Multimarque, entre autres, pour déterminer la meilleure façon de combiner le widget avec les produits de Zendesk Suite.
Vous devez décider des pages sur lesquelles vous voulez que s’affiche le Web Widget. Si vous ajoutez le widget à un site Web, vous pouvez ajouter une API personnalisée au code standard du widget sur chaque page, afin d’afficher différentes options pour vos utilisateurs finaux. Si vous avez un centre d’aide Multimarque, vous pouvez avoir différentes configurations du widget pour le centre d’aide de chaque marque.
La liste suivante inclut certains des points que vous devriez peut-être considérer pour déterminer comment utiliser le widget avec Zendesk Suite. Cliquez sur les liens pour en savoir plus au sujet de chaque élément.
-
Horaires d’ouverture : quand proposez-vous une assistance live (via Chat ou Talk) ? comment voulez-vous répondre aux demandes de service client hors des horaires d’ouverture ?
Articles connexes :
-
Canaux d’assistance : quels canaux préférez-vous que les clients utilisent pour vous contacter ? Voulez-vous encourager le self-service ou voulez-vous aider vos clients d’une façon plus directe ?
Articles connexes :
-
Accords sur les niveaux de service : vos clients exigent-ils une réponse ou une résolution dans un délai spécifique ?
Articles connexes :
-
Personnel et demande : quand avez-vous généralement le plus de personnel disponible pour répondre aux demandes des clients ? Quand la demande augmente-t-elle et quand baisse-t-elle ?
Articles connexes :
-
Emplacement du client : est-il intéressant de fournir différents types de service ou de router les demandes à différents services en fonction de l’emplacement du client sur votre site Web ou dans votre centre d’aide quand il lance le Web Widget ?
Articles connexes :
-
Informations client : divisez-vous vos clients en plusieurs niveaux d’assistance, en fonction de leur type de compte ou d’autres critères ? Vos clients VIP ont-ils besoin d’un type de service différent de celui de vos clients standards ? Vos clients sont-ils identifiés d’une façon qui permettrait de les router vers le bon type d’assistance ?
Articles connexes :
Configuration élémentaire pour le Web Widget (Classique)
Une implémentation simple et prête à l’emploi du Web Widget (Classique) permet de rapidement incorporer le service client à votre site Web ou votre centre d’aide. À partir de la page d’administration du Web Widget (Classique), vous pouvez facilement activer diverses fonctionnalités qui élargissent les capacités de votre Web Widget (Classique).
Cette section est conçue pour servir de guide de prise en main et vous aider à placer une instance du Web Widget (Classique) sur chaque page de votre centre d’aide ou de votre site Web (mobile ou de bureau), avec une configuration et une personnalisation minimales.
Ici, nous allons parler de l’activation du widget et de sa configuration par défaut, ainsi que de la configuration des paramètres suivants :
Activation du Web Widget
Pour utiliser le Web Widget (Classique), vous devez l’activer via la page d’administration du Web Widget (Classique) Zendesk Support.
Pour accéder à la page d’administration du Web Widget (Classique)
- Dans le Centre d’administration, cliquez sur Canaux (
 ) dans la barre latérale, puis sélectionnez Classique > Web Widget.
) dans la barre latérale, puis sélectionnez Classique > Web Widget. - Cliquez sur l’onglet Personnalisation pour voir les paramètres par défaut du widget.

Les paramètres par défaut incluent :
- Formulaire de contact (activé), un formulaire de demande d’assistance.
- Formulaire(s) de ticket (désactivé(s)), un jeu de champs de ticket prédéfinis pour une demande d’assistance spécifique. Quand les formulaires de ticket sont activés, le formulaire de ticket par défaut est appliqué au formulaire de contact. Pour en savoir plus, consultez Gestion de vos formulaires de ticket.
- Champs de ticket personnalisés (désactivés), des champs personnalisés ajoutés à votre ou vos formulaires de demande d’assistance. Vous pouvez ajouter n’importe quel champ de ticket personnalisé en utilisant le menu déroulant. Consultez Champs de ticket personnalisés dans le Web Widget.
- Chat (activé pour les utilisateurs Chat, non disponible pour les clients qui n’utilisent pas Chat), ajoute un bouton de lancement de Chat à l’écran des résultats de recherche du widget.
- Centre d’aide (activé pour les utilisateurs du centre d’aide), ajoute la recherche des articles du centre d’aide au widget.
- Aide contextuelle (activée), affiche les articles suggérés au lancement initial du widget, en fonction de la page que consulte l’utilisateur final. Consultez Aide contextuelle ci-dessous.
- Paramètres de sécurité, applique vos droits d’accès de sécurité actuels au widget. Consultez Paramètres de sécurité ci-dessous.
- Logo Zendesk (activé), affiche le logo Zendesk en bas du widget. Consultez Aspect et emplacement du Web Widget.
- Couleur du thème (vert par défaut), la couleur appliquée à la plupart des éléments visuels du widget. Consultez Aspect et emplacement du Web Widget.
- Position (droite par défaut), l’emplacement du widget en bas de la page. Consultez Aspect et emplacement du Web Widget.
- Texte du bouton du Web Widget (« Aide » par défaut), le texte affiché dans le bouton de lancement du widget. Consultez Aspect et emplacement du Web Widget.
- Texte du bouton du formulaire de contact (« Laissez-nous un message » par défaut), le texte affiché sur le bouton du formulaire de contact. Consultez Aspect et emplacement du Web Widget.
Sur un site Web, par défaut et sans autre configuration, le widget inclut un bouton Aide, qui lance un formulaire de contact élémentaire, quand vous l’ajoutez à un site Web :
Bouton :

Formulaire de contact :

Quand un client clique sur le bouton Aide, le formulaire de contact s’affiche et demande des informations d’assistance élémentaires. Quand un client clique sur Envoyer, un ticket d’assistance est créé et envoyé dans votre file d’attente des tickets.
Si vous êtes satisfait du widget, vous pouvez l’ajouter à votre site Web. Pour en savoir plus, consultez Ajout du Web Widget (Classique) à votre portail d’assistance.
Dans un centre d’aide, quand vous activez le widget, les étapes à suivre et le résultat final sont légèrement différents de ce qui est décrit ci-dessus.
La configuration par défaut pour un widget de centre d’aide inclut des suggestions d’articles pour vos clients, en fonction des mots-clés de leur demande. Vous devez donc configurer un centre d’aide avec des articles qui couvrent au moins les questions d’assistance les plus fréquentes.
Comme pour la configuration d’un site Web, un assistant vous guide dans le processus de configuration initial. Pour activer le widget pour le centre d’aide, n’oubliez pas d’activer l’option centre d’aide.
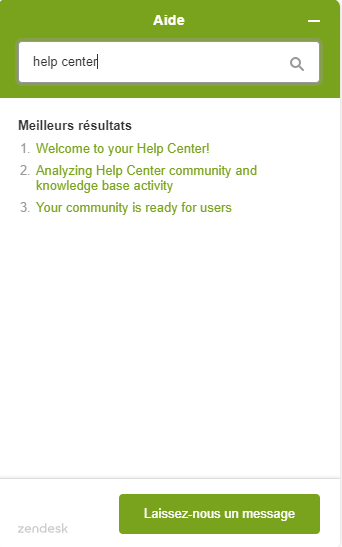
Par défaut et sans autre configuration, le widget inclut un bouton Aide, qui lance un formulaire de recherche élémentaire, quand vous l’ajoutez à votre centre d’aide :
Bouton :

Formulaire de recherche :

Suggestions d’articles et option d’envoi d’un ticket :

Quand un client effectue une recherche, une liste des articles du centre d’aide potentiellement pertinents s’affiche, ainsi que l’option d’envoyer un ticket s’il a besoin d’aide supplémentaire.
Si vous êtes satisfait du widget, vous pouvez l’incorporer à votre centre d’aide. Pour en savoir plus, consultez Ajout du Web Widget à votre portail d’assistance.
Aspect et emplacement du Web Widget

Vous pouvez personnaliser les éléments suivants, qui affectent l’aspect du widget :
- Logo Zendesk, peut être affiché ou, pour certains clients, désactivé dans le widget.
- Couleur du thème, pour les boutons et les liens du widget, à l’aide d’un sélecteur de couleur.
- Position du bouton, sur la gauche ou la droite de la page, à l’aide d’un menu déroulant.
- Texte du bouton du Web Widget, en utilisant le menu déroulant pour sélectionner Aide (par défaut), Assistance ou Commentaires.
- Texte du bouton du formulaire de contact, en utilisant le menu déroulant pour sélectionner Laissez-nous un message (par défaut) ou Contactez-nous.
Vous trouverez des informations et instructions supplémentaires, ainsi que des liens vers des articles connexes, dans Configuration des composants dans votre Web Widget.
Chat et Talk
Si vous utilisez Zendesk Chat ou Zendesk Talk, vous pouvez les activer à partir de la page d’administration du Web Widget et effectuez une configuration élémentaire.
Si vous utilisez déjà le Web Widget, Zendesk Chat est à la disposition des clients dès que vous l’activez dans le Web Widget.

Vous pouvez cependant configurer des éléments spécifiques à Chat si besoin est. Cela signifie que vous pouvez activer Chat dans la page d’administration du Web Widget, puis vous rendre à la page d’administration de Chat pour configurer l’aspect, les formulaires, les paramètres et les options de sécurité de façon élémentaire.
Chat est uniquement présenté comme option de contact aux utilisateurs finaux si des agents Chat sont en ligne. Sinon, l’utilisateur final a l’option de laisser un message.
Les fonctionnalités Zendesk Talk sont également disponibles dans le widget. Par défaut, Talk dans le Web Widget utilise vos paramètres par défaut afin de déterminer les groupes vers lesquels sont routés les appels dans le widget, les options de contact disponibles, etc. Vous pouvez personnaliser ces paramètres avec des efforts de configuration minimaux. Pour en savoir plus, consultez Configuration des paramètres Zendesk Talk pour le Web Widget.
Aide contextuelle
Si vous utilisez la fonctionnalité élémentaire du Web Widget qui commence par demander à vos utilisateurs finaux de saisir une question ou des mots-clés, et les encourage à utiliser le self-service en suggérant des articles du centre d’aide, vous pouvez affiner ces suggestions d’articles en activant l’aide contextuelle. L’aide contextuelle utilise la page Web à laquelle se trouve actuellement votre visiteur, ainsi que le contenu de votre centre d’aide, pour suggérer des articles pertinents du centre d’aide pour les questions que le visiteur peut avoir.

Pour en savoir plus, consultez À propos de l’aide contextuelle du Web Widget.
Paramètres de sécurité
Vous pouvez configurer votre Web Widget pour afficher du contenu provenant d’un centre d’aide restreint (les utilisateurs doivent se connecter pour y accéder) ou du contenu provenant d’une base de connaissances restreinte (un centre d’aide public avec certains articles et sections limités aux utilisateurs connectés uniquement).

Cliquez sur le bouton Configurer, illustré ci-dessus, pour afficher la page des paramètres de sécurité du widget, où vous pouvez spécifier les domaines sur liste blanche et générer un secret partagé pour activer l’accès au contenu restreint.
Quand vous configurez le Web Widget pour inclure du contenu restreint :
- Les visiteurs de votre site Web qui sont connectés peuvent consulter les articles du centre d’aide restreint via le Web Widget. Remarque – Le site du client auquel le Web Widget est incorporé est responsable de l’authentification de l’adresse e-mail des utilisateurs.
- Les visiteurs qui ne sont pas connectés, eux, ne voient que les articles publics. S’il n’y a pas d’articles publics, les fonctionnalités du centre d’aide ne s’affichent pas dans le Web Widget.
Pour en savoir plus, consultez les articles suivants :
- Utilisation du contenu restreint du centre d’aide avec le Web Widget.
- Permission d’envoi de tickets limitée aux utilisateurs ajoutés
- Configuration des paramètres de sécurité du widget (spécifique à Zendesk Chat)
Configuration des produits Zendesk Suite pour le Web Widget
Chaque produit Zendesk Suite a des paramètres, des permissions et autres options de configuration qui peuvent affecter son comportement quand il est associé au Web Widget. Cette section décrit certaines de ces options et la façon dont elles peuvent affecter les fonctionnalités du widget pour :
Guide
Cette section couvre certaines des options de configuration de Guide pouvant affecter les fonctionnalités du widget, notamment :
Libellés d’articles
En ajoutant des libellés aux articles de votre centre d’aide, vous pouvez améliorer les résultats des recherches de vos utilisateurs finaux. L’ajout de libellés peut accroître le niveau de self-service que peuvent atteindre vos utilisateurs finaux. Si une recherche dans le Web Widget ne présente pas de réponse à l’utilisateur final, d’autres options de contact lui sont proposées. S’il ne trouve pas les informations dont il a besoin, veut-il envoyer un ticket, chatter avec un agent ou demander à être rappelé ?
Quand vous ajoutez des libellés aux articles, n’oubliez pas qu’ils ont un peu moins de poids que le titre de l’article, mais plusieurs libellés avec des mots similaires peuvent l’emporter sur le titre et le texte de l’article.
Pour en savoir plus, consultez Utilisation de libellés pour les articles de votre centre d’aide.
Restriction du contenu
Vous pouvez restreindre l’accès à des articles spécifiques ou à des sections entières de votre centre d’aide. L’accès peut être accordé en fonction de l’authentification de l’utilisateur ou en créant des groupes d’utilisateurs finaux, appelés segments d’utilisateurs.
La restriction de l’accès aux articles affecte les résultats de recherche quand un utilisateur final saisit une question ou un terme de recherche dans le Web Widget (Classique). Si un utilisateur final n’a pas la permission de consulter certains articles, les résultats de sa recherche risquent de ne pas être très utiles. Comme avec les libellés, cela peut déterminer s’il parvient à résoudre son problème seul ou s’il a besoin de l’aide de votre équipe d’assistance.
Pour en savoir plus, consultez les articles suivants :
Recommandations d’articles
Grâce au machine learning, la fonctionnalité de recommandations d’articles des bots Zendesk vous aide à répondre aux questions des clients à partir du contenu de votre base de connaissances. Quand vous les ajoutez au Web Widget (Classique), les bots Zendesk permettent des interactions ressemblant au chat avec vos utilisateurs finaux. Les recommandations d’articles suggèrent des articles susceptibles de traiter des problèmes des clients. Les recommandations d’articles sont incluses à toutes les éditions Suite.
Pour en savoir plus, consultez les sections suivantes :
Support
Votre configuration Zendesk Support affecte l’aspect du widget, ainsi que la création et le routage des tickets.
Cette section couvre certaines options Support qui affectent la façon dont le widget traite les tâches ayant trait à Support. Ces options incluent :
- Champs et formulaires de ticket personnalisés
- Champs d’utilisateur personnalisés
- Marqueurs du ticket
- Gestion de plusieurs marques
Champs et formulaires de ticket personnalisés
Avec l’édition Zendesk Suite Growth ou supérieure, vous pouvez choisir de présenter à vos utilisateurs finaux un seul formulaire de ticket par défaut ou une sélection de formulaires actifs. Vous pouvez personnaliser les informations affichées dans votre formulaire de contact par défaut en utilisant les champs de ticket personnalisés, ou vous pouvez proposer à vos utilisateurs finaux plusieurs formulaires de ticket personnalisés.
Les champs de ticket personnalisés vous permettent de recueillir plus d’informations au sujet du problème de l’utilisateur final en personnalisant ce que vous lui demandez dans vos formulaires de ticket. Cependant, chaque instance du Web Widget (Classique), même les widgets pour des marques différentes, utilisera le même formulaire de ticket par défaut. Vous préférerez donc peut-être créer plusieurs formulaires de ticket permettant aux utilisateurs finaux de choisir le sujet qui répond le mieux à leur problème.
Plusieurs formulaires de ticket sont disponibles avec les éditions Zendesk Suite Growth et supérieures. Ils vous permettent d’afficher tous les formulaires de ticket actifs pour l’utilisateur final. Quand les formulaires de ticket sont activés, si l’utilisateur final clique sur le bouton Laissez-nous un message, il peut sélectionner le formulaire correspondant à ses besoins. Vous pouvez affecter différents formulaires personnalisés à différentes marques (et donc afficher différents formulaires dans le widget associé à chaque marque), mais le formulaire par défaut s’affiche toujours, quelle que soit la marque.
Pour en savoir plus au sujet des champs de ticket personnalisés, des formulaires de ticket et de leur utilisation dans le Web Widget (Classique), consultez les articles suivants :
Champs d’utilisateur personnalisés
Les champs d’utilisateur personnalisés sont ajoutés aux profils utilisateur pour stocker des détails supplémentaires au sujet des clients. Tous les champs d’utilisateur personnalisés que vous créez s’appliquent à tous les utilisateurs. Si vous exigez que vos utilisateurs se connectent avant de pouvoir utiliser le Web Widget (Classique), vous pouvez vous servir de ces champs dans vos règles de gestion (déclencheurs, automatismes et macros) pour router les tickets générés par l’utilisateur vers l’agent ou le groupe le plus qualifié pour y répondre.
Articles connexes :
Marqueurs du ticket
Tous les tickets envoyés par le biais du Web Widget incluent, sous la forme d’un marqueur, l’URL de la page à laquelle se trouvait l’utilisateur quand il a envoyé le ticket. Dans Zendesk Support, vous pouvez créer des déclencheurs basés sur ces URL pour ajouter des marqueurs personnalisés au ticket, puis utiliser ces marqueurs pour router les tickets vers des vues de ticket spécifiques.
Articles connexes :
Ajout de marqueurs personnalisés aux tickets du Web Widget à partir de pages spécifiques
Gestion de plusieurs marques
Si vous fournissez l’assistance pour plusieurs marques, vous pouvez créer et personnaliser un widget pour chaque marque. Le widget de chaque marque peut être configuré en fonction des besoins et du style de la marque, puis lié au centre d’aide de la marque.
Chaque marque peut personnaliser certains éléments qui s’affichent dans le widget, notamment les paramètres de sécurité, les formulaires de ticket, la couleur du thème, etc. Les éléments personnalisables ne sont pas les mêmes pour les widgets de centre d’aide et les widgets de site Web. Vous trouverez des informations au sujet de ces éléments dans Configuration élémentaire pour le Web Widget (Classique).
Vous pouvez personnaliser le widget de chaque marque, mais toutes les marques et tous les widgets de votre compte ont des éléments en commun, notamment vos comptes Talk et Chat. Vous pouvez utiliser les marques pour ajouter des marqueurs aux utilisateurs quand ils lancent une session Chat ou Talk à partir du widget, puis utiliser ces marqueurs pour les router vers le bon agent ou groupe d’agents (consultez Chat et Talk ci-dessous pour en savoir plus).
Pour en savoir plus, consultez les articles suivants :
Talk
Si vous utilisez la fonctionnalité Demander à être rappelé, vous pouvez créer plusieurs configurations définissant le comportement de Talk dans le Web Widget (Classique). Avec chaque configuration, vous pouvez personnaliser le routage des appels et les options d’affichage pour Talk dans le Web Widget (Classique), en fonction de vos besoins et préférences. Ces configurations peuvent utiliser des numéros différents afin que vous pussiez les router vers les agents les plus qualifiés pour répondre aux problèmes des utilisateurs finaux. Pour en savoir plus au sujet de la façon de créer des configurations Talk, consultez Configuration des paramètres Zendesk Talk pour le Web Widget (Classique).
Utilisons le scénario suivant pour fournir un contexte aux paramètres Talk abordés ci-dessous :
Un utilisateur final a commandé la mauvaise taille de chemise et souhaite l’échanger. Il est en train de consulter la page d’un site Web décrivant le processus de retour d’un produit. Quand l’utilisateur final clique sur le bouton de lancement, il choisit de demander qu’un agent le rappelle pour l’aider à échanger sa chemise.
Il vous faut une configuration Talk pour le Web Widget (Classique) qui envoie l’utilisateur final à l’agent le mieux à même de résoudre son problème spécifique, alors vous devez prendre les points suivants en considération :
Routage vers un groupe
Dans le scénario ci-dessous, vous devez vous assurer que l’agent qui reçoit la demande de rappel sait comment traiter les problèmes liés aux ventes. Pour ce faire, vous devez créer un groupe spécifique, composé d’agents qui s’y connaissent en assistance liée aux ventes. Tout groupe que vous créez peut être sélectionné dans le paramètre Routage vers le groupe.
Articles connexes :
Surnoms Talk
Si vous avez créé plusieurs configurations de Talk dans le Web Widget (Classique), chacune a un surnom unique. Vous pouvez alors référencer ce surnom dans l’API du Web Widget pour afficher une configuration spécifique sur une page spécifique.
Pour en savoir plus au sujet de l’utilisation de surnoms pour spécifier les configurations du widget, consultez Mise à jour des paramètres Talk pour des instances du widget spécifiques ci-dessous.
Priorité
Ensuite, vous pouvez sélectionner la priorité à accorder à cet appel. La configuration vous permet de choisir une priorité normale ou élevée pour les appels provenant de cette page. C’est un paramètre important si vous avez d’autres configurations qui envoient des appels au groupe d’assistance des ventes car les appels à priorité élevée sont placés en haut de la file d’attente, avant les appels à priorité normale, quel que soit leur temps d’attente.
Articles connexes :
Affichage des estimations de temps
Si vous le souhaitez, vous pouvez afficher le temps d’attente moyen avant qu’un agent ne soit disponible. C’est une simple marque de courtoisie envers vos utilisateurs finaux, qui peuvent décider d’attendre qu’un agent soit disponible ou de demander à être rappelés.
Articles connexes :
Chat
Zendesk Chat peut être entièrement intégré au Web Widget (Classique). Vous pouvez personnaliser l’aspect des éléments visuels Chat, des formulaires Chat, des paramètres de sécurité et autres options spécifiques à Chat. Consultez Configuration et déploiement du chat sur votre site Web ou centre d’aide pour découvrir les options de personnalisation, ainsi que les instructions d’activation de Chat dans le Web Widget (Classique). Vous trouverez aussi des informations utiles dans Personnalisation avancée du Web Widget (Classique) et de Chat.
Ajout du Web Widget (Classique) à votre portail d’assistance
Une fois que vous avez configuré les éléments du widgets abordés dans Configuration élémentaire pour le Web Widget (Classique) et (le cas échéant) Configuration des produits Zendesk Suite pour le Web Widget (Classique), vous pouvez générer le code et l’ajouter à votre site Web ou centre d’aide.
Pour en savoir plus, consultez Ajout du Web widget à votre site Web ou centre d’aide.
Vous pouvez désormais passer à une personnalisation plus complexe du widget.
Personnalisation avancée de la ou des configurations de votre widget par modification de l’API
Une fois que vous avez planifié votre stratégie de widget, terminé sa configuration élémentaire et toute configuration spécifique aux produits, vous êtes prêt à personnaliser le code du widget et mettre à jour la ou les configurations que vous avez ajoutées à votre site Web ou à votre centre d’aide.
Vous pouvez ajouter ces configurations personnalisées du widget à tous les endroits de votre site Web ou centre d’aide auxquels vous voulez qu’elles s’affichent en ajoutant et personnalisant l’objet de l’API du widget zESettings à chaque page où est affiché le widget. Pour en savoir plus, consultez À propos de l’API du Web Widget.
La plupart des personnalisations spécifiques aux configurations sont créées en modifiant l’objet zESettings et peuvent inclure :
Contrôle des canaux affichés dans le widget
Vous pouvez choisir d’afficher ou de supprimer des canaux d’assistance dans le Web Widget (Classique), en fonction de la page du site Web ou du centre d’aide à partir de laquelle est lancé le widget. Vous pouvez supprimer n’importe quel canal d’assistance proposé dans le widget. Cela vous permet de diriger vos utilisateurs finaux vers des options de contact spécifiques (ou de les en écarter).
Dans l’exemple suivant, votre widget est configuré pour offrir la recherche, l’envoi de tickets, Talk et Chat comme options d’assistance, mais quand un utilisateur final lance le widget à partir d’une page de paiement, vous voulez uniquement lui permettre de lancer un chat avec un agent, avec la possibilité de laisser un message s’il n’y a pas d’agent disponible.
Pour ce faire, vous devez modifier le code de l’API du widget inclus au code HTML de la page de paiement, afin de supprimer les canaux auxquels vous ne voulez pas que vos utilisateurs finaux aient accès. À la page de paiement de votre site Web, vous ajouteriez les lignes suivantes à l’API du widget :
<script type="text/JavaScript">
window.zESettings = {
webWidget: {
talk: {
suppress: true
},
helpCenter: {
suppress: true
}
}
};
</script>Ainsi vos utilisateurs finaux voient uniquement le canal Chat (les canaux Talk et centre d’aide sont supprimés). N’oubliez pas que l’option Chat est uniquement disponible si des agents Chat sont de service. Sinon, les utilisateurs finaux sont invités à laisser un message.
Pour en savoir plus sur la façon d’effectuer des modifications similaires, consultez Suppression de fonctionnalités sur des pages spécifiques.
Positionnement du widget sur votre page
Par défaut, le widget est placé en bas à droite du navigateur et s’ouvre en se développant vers le haut. Le positionnement du widget peut être différent d’une page à une autre, il suffit d’ajouter différents objets zESettings modifiés aux différentes pages.
Vous pouvez modifier le positionnement du Web Widget (Classique) de deux façons :
-
En choisissant de le placer à un autre endroit (en haut à gauche, en haut à droite, en bas à gauche). Consultez Repositionnement du widget.
-
En décalant son placement sur la page. Consultez Décalage du placement du widget.
Personnalisation de l’apparence et de la langue du widget
Vous pouvez changer la couleur des éléments du widget ou du texte qui s’affiche sur ces éléments, au lieu d’utiliser les paramètres par défaut.
Les éléments que vous pouvez modifier incluent :
-
La couleur des boutons, du texte, etc., peut être modifiée en ajoutant un thème de couleurs appliqué à tous les éléments ou en affectant différentes couleurs à chaque élément. Consultez Personnalisation de la couleur des éléments du widget.
-
La langue du widget, qui par défaut s’affiche dans la langue sélectionnée par l’utilisateur final. Vous pouvez forcer le widget à s’afficher dans la langue de votre choix, quelle que soit la langue sélectionnée par l’utilisateur final. Consultez Affichage de votre widget dans une autre langue.
-
Le texte de la plupart des éléments du widget, comme les boutons de lancement de Chat et de Support, et le titre du formulaire de contact ou de la page du centre d’aide du widget. Consultez Personnalisation du texte du widget.
-
La ligne de sujet sur le formulaire de contact du widget, qui est vide par défaut. Vous pouvez choisir le texte que vous voulez. Consultez Ajout d’une ligne de sujet au formulaire de contact.
-
Le texte de recherche, qui est vide par défaut. Consultez Personnalisation du texte de recherche du centre d’aide.
Mise à jour des paramètres Talk pour des instances du widget spécifiques
Si vous utilisez Talk dans le Web Widget, vous devriez envisager de créer plusieurs configurations qui définissent le comportement de Talk sur les différentes pages. Pour chaque configuration, vous pouvez personnaliser les éléments suivants :
- Le groupe d’agents vers lequel vous souhaitez que soient routées les demandes de rappel du Web Widget
- La priorité des demandes de rappel du Web Widget
- L’affichage de Demandez à être rappelé, Appelez-nous ou ces deux options dans le Web Widget
- L’affichage d’un temps d’attente estimé dans le Web Widget
Quand vous créez plusieurs configurations pour Talk dans le Web Widget, comme expliqué ci-dessus, chaque configuration a un surnom unique. Vous utilisez ces surnoms dans le code de l’API modifié pour déterminer quelle configuration s’affiche sur chaque page de votre site Web ou centre d’aide.
Par exemple, si vous créez une configuration pour traiter les questions portant sur les ventes, vous pouvez saisir le surnom « Assistance ventes ». Il vous suffit alors de modifier l’API de façon à référencer cette configuration.
Le bloc API suivant ciblerait une configuration dont le surnom est « Assistance ventes » :
<script type="text/javascript">
window.zESettings = {
webWidget: {
talk: {
nickname: 'Sales Support'
}
}
};
</script>Ajout du code modifié aux instances de votre widget
Comme expliqué précédemment, vous pouvez modifier l’API du Web Widget (Classique) pour personnaliser un certain nombre d’éléments et, dans de nombreux cas, vous pouvez ajouter plusieurs configurations, avec différents choix de personnalisation, pour un seul site Web ou centre d’aide.
Pour appliquer les personnalisations à votre site Web ou centre d’aide, vous devez ajouter les objets API modifiés, avec le code du widget élémentaire, à votre site Web ou centre d’aide.
Les étapes élémentaires pour ajouter plusieurs instances de votre widget à différents endroits de votre site Web ou centre d’aide sont les suivantes :
- Ajoutez le code élémentaire du widget à chaque page de votre site Web ou de votre centre d’aide sur laquelle vous voulez qu’il s’affiche, comme expliqué dans Ajout du Web Widget (Classique) à votre portail d’assistance.
- À chaque page sur laquelle vous voulez proposer une version personnalisée de votre widget, ajoutez l’API du Web Widget avec les modifications effectuées comme expliqué dans Personnalisation avancée de la ou des configurations de votre widget ci-dessus.
- Pour un site Web, allez à chaque page sur laquelle vous voulez ajouter cette version du widget et collez le code avant le snippet du Web Widget.
- Pour un centre d’aide, allez à la page d’administration Guide de chaque marque que vous voulez personnaliser et ajoutez l’API modifiée au code de l’en-tête avant le snippet du Web Widget.
Exemple de workflow
Dans cet exemple, Chat et Talk sont proposés aux utilisateurs finaux dans le widget uniquement quand il y a des agents disponibles pour ces canaux.
Un client potentiel est en train de consulter une page de marketing pour Produit A sur votre site Web pendant les horaires d’ouverture. Il a une question au sujet du produit et clique sur Assistance pour lancer le Web Widget (Classique).
Objectif de la configuration : activer l’intégration Chat pour fournir une assistance en temps réel et compléter le centre d’aide et le formulaire de contact.
Personnalisez la configuration de façon à prendre en compte ce qui suit :
- Chat, pour une réponse immédiate. Il faut que vous parliez à ce client dans les plus brefs délais pour ne pas perdre la vente.
- Produit - Des experts des ventes du Produit A sont les mieux qualifiés.
- Disponibilité - Si c’est en dehors des horaires d’ouverture et qu’aucun agent Chat n’est disponible, proposez l’option d’envoyer un ticket d’assistance qui sera routé aux agents des ventes.
Les étapes élémentaires pour ce scénario sont les suivantes :
- Dans Zendesk Chat, créez un emploi du temps avec les horaires d’ouverture.
- Créez des déclencheurs de chat pour des pages spécifiques et activez le routage en fonction des compétences pour envoyer les demandes de chat provenant de ces pages au bon groupe d’agents.
- Dans Zendesk Support, créez une vue pour les tickets portant sur les ventes.
- Créez un déclencheur pour router les tickets du Web Widget provenant de pages spécifiques vers la vue créée à l’étape 3. Utilisez les URL pour les pages spécifiques (les URL utilisées à l’étape 2).
- Configurez les composants de votre Web Widget (Classique), en n’oubliant pas d’activer Chat.
- Ajoutez le widget à votre site Web ou centre d’aide.
- Personnalisez l’objet zESettings dans le code API pour :
- Supprimer l’option de recherche dans le centre d’aide
- Afficher différents messages en fonction de la disponibilité des agents
- Proposer le formulaire de contact des ventes si nécessaire
- Router le ticket généré par le formulaire de contact vers la vue des tickets des ventes.
Cette personnalisation de l’API peut ressembler à ce qui suit :
<script type="text/JavaScript"> window.zESettings = { webWidget: { helpCenter: { suppress: true } contactOptions: { enabled: true, chatLabelOnline: { '*': 'Live Chat' }, chatLabelOffline: { '*': 'Chat is unavailable' }, contactFormLabel: { '*': 'Leave a message for our Sales agents'} } }; </script>
- Ajoutez ce code aux pages de votre site Web ou de votre centre d’aide, en fonction de vos besoins.