A Zendesk Suite de produtos oferece várias maneiras de fornecer suporte e se comunicar com seus clientes.
Pelo Web Widget (clássico), a experiência legada e incorporada de atendimento ao cliente do Zendesk, é possível oferecer a seus clientes os seguintes produtos da Zendesk Suite:
- Guide: sugere artigos da central de ajuda para suporte imediato de autoatendimento.
- Support: exibe os formulários de ticket para solicitações de suporte.
- Talk: permite que os clientes solicitem um retorno de chamada de um agente ou visualizem um número de contato.
- Chat: inicia o chat com um agente.
Além disso, é possível escolher as opções de contato que você deseja disponibilizar para os usuários finais com base na página da web que estão visualizando quando solicitam o suporte pelo widget, a disponibilidade do agente etc.
Esse artigo apresenta as tarefas necessárias para o uso do Web Widget (clássico) com os produtos da Zendesk Suite, de modo fornecer suporte personalizado e com foco, além de links para a documentação relevante para que você possa colocá-lo para funcionar rapidamente.
Apresentamos a seguir o fluxo de trabalho básico:
- Escolha o widget que deseja executar, levando em consideração suas opções da Zendesk Suite, seu público, sua equipe e quais sites ou páginas da sua central de ajuda precisam de melhorias ao incluir o widget.
- Defina as configurações básicas do widget.
- Configure os produtos da Zendesk Suite que deseja usar para aproveitar o widget ao máximo.
- Adicione o widget ao código de seu website ou de sua central de ajuda.
- Personalize o widget modificando os objetos da API do Web Widget.
- Adicione os objetos personalizados a suas páginas do website ou a suas centrais de ajuda com marca.
As etapas desse fluxo de trabalho estão detalhadas nesse artigo, que inclui os tópicos a seguir:
- Por que o Web Widget (clássico)?
- Planejamento de sua estratégia do Web Widget (clássico) para a Zendesk Suite
- Configuração básica do Web Widget (clássico)
- Configuração dos produtos da Zendesk Suite para o Web Widget (clássico)
- Adição do Web Widget (clássico) a seu portal de suporte
- Personalização detalhada de suas configurações do widget ao modificar a API
- Adição do código modificado às instâncias do widget
- Exemplo de fluxo de trabalho
Para obter links de toda nossa documentação e dicas de suporte sobre o Web Widget (clássico), consulte Recursos do Web Widget (clássico).
Por que o Web Widget (clássico)?
O Web Widget (clássico) é uma ferramenta extremamente flexível para os recursos incorporados de atendimento ao cliente em seu website ou sua central de ajuda sem que precisem sair da página. Ele também é simples para configurar e ativar, podendo ser colocado em funcionamento rapidamente. É possível adicionar configurações diferentes do widget para as páginas do seu website, criar widgets diferentes para várias marcas da central de ajuda, o que torna o meio perfeito para oferecer opções de suporte.
As opções das organizações do widget incluem:
- Uma única configuração do widget em cada website ou na página da central de ajuda;
- Configurações diferentes do widget em páginas da web específicas;
- Configurações diferentes do widget para cada central de ajuda com marca.
A personalização do widget é muito fácil. Seja qual for o produto da Zendesk Suite que você usa, você pode configurar o widget de diversas maneiras, que incluem:
- Exibição de formulários de ticket e campos de ticket personalizados, com base no tipo de solicitação que está sendo feita.
- Controle da aparência dos elementos do Widget para combinar melhor com suas marcas
- Restrição de acesso para usuários conectados, ou disponibilização de acesso para todos os visitantes de seu site ou da central de ajuda
- Implementação de ajuda contextual.
É possível atualizar essas e outras configurações conforme a necessidade, sem precisar reimplantar o código cada vez que você fizer uma alteração.
Ao disponibilizar várias opções de contato, você oferece uma experiência melhor a seus usuários finais. Eles podem fazer o autoatendimento pesquisando o que precisam na central de ajuda e podem escolher a melhor forma para entrar em contato com o agente: ajuda no chat em tempo real, contatos por telefone pelo Talk ou envio de um ticket se não for necessária uma assistência imediata.
Planejamento de sua estratégia do Web Widget (clássico) para a Zendesk Suite
Faça uma avaliação ampla e global dos requisitos e das restrições de seu negócio, das necessidades dos clientes, das ofertas de site e da central de ajuda e das opções multimarca para determinar de que forma o widget combinará melhor com os produtos da Zendesk Suite.
Você precisa decidir em que páginas deseja que seu widget apareça. Se você estiver adicionando o widget a um website, pode adicionar uma API personalizada para o código de widget padrão em cada página, exibindo diferentes opções para seus usuários finais. Se você tiver uma central de ajuda multimarca, pode ter várias configurações do widget para a central de ajuda de cada marca.
A lista a seguir inclui alguns assuntos que servem de base para você determinar como usar o widget em conjunto com a Zendesk Suite. Acesse os links e saiba mais sobre cada um desses elementos:
-
Horário de operação: quando você oferece suporte em tempo real (pelo Chat ou Talk)? De que forma você quer responder às solicitações de atendimento ao cliente fora do horário de operação?
Artigos relacionados:
- Definição de sua programação com horário de operação e feriados (Zendesk Support)
- Criação de uma programação com horário de operação (Zendesk Chat)
- Encaminhamento de chamadas com base no horário de operação (Zendesk Talk)
-
Canais de atendimento ao cliente: quais canais você prefere usar para interagir com os clientes? Você prefere o autoatendimento ou uma abordagem mais prática para auxiliar seus clientes?
Artigos relacionados:
-
Contratos de nível de serviço: seus clientes precisam de uma resposta ou resolução em um prazo definido?
Artigos relacionados:
-
Equipe e demanda: quando você costuma ter mais membros da equipe disponíveis para responder às solicitações dos clientes? Quando há picos e quedas de demanda?
Artigos relacionados:
-
Localização do cliente: faz sentido oferecer diferentes tipos de atendimento ou encaminhar solicitações para diferentes departamentos dependendo de onde o cliente estiver em seu website ou na central de ajuda quando iniciar o Web Widget?
Artigos relacionados:
-
Informações do cliente: você separa seus clientes em diferentes níveis de suporte de acordo com seu tipo de conta ou com outros critérios? Seus clientes VIP precisam de um tipo de serviço diferente daquele prestado aos clientes padrão? Seus clientes estão identificados de uma forma que possa ser aproveitada para encaminhá-los ao tipo de suporte correto?
Artigos relacionados:
Configuração básica do Web Widget (clássico)
Uma implementação predefinida simples do Web Widget (clássico) é uma maneira rápida de incorporar o atendimento ao cliente em seu website ou à central de ajuda. Na página de administração do Web Widget (clássico), é possível ativar facilmente vários recursos que aumentam a capacidade do seu Web Widget (clássico).
Esta seção é um guia de início rápido para ajudar você a implementar uma instância única do Web Widget (clássico) em todas as páginas de sua central de ajuda ou website (em dispositivos móveis ou no computador), com configuração e personalização mínimas.
Abordaremos a ativação do widget e sua configuração padrão e como definir as configurações a seguir:
Ativação do widget padrão
Para usar o Web Widget (clássico), você precisa ativá-lo na página de administração do Web Widget (clássico) do Zendesk Support.
Como acessar a página de administração do Web Widget (clássico)
- Na Central de administração, clique em
 Canais na barra lateral e selecione Clássico > Web Widget.
Canais na barra lateral e selecione Clássico > Web Widget. - Para visualizar as configurações padrão do widget, clique na aba Personalização.

As configurações padrão incluem:
- Formulário de contato (ativado), um formulário de solicitação de suporte.
- Formulário(s) de ticket (desativado), um conjunto de campos de ticket predefinidos para uma solicitação de suporte específica. Quando ativado, seu formulário de ticket padrão é aplicado ao formulário de contato. Para obter mais informações, consulte Gerenciamento de seus formulários de ticket.
- Campos de ticket personalizados (desativado), campos personalizados adicionados a seus formulários de solicitação de suporte. No menu suspenso, é possível adicionar qualquer campo de ticket personalizado disponível ao formulário de contato. Consulte Campos de ticket personalizados no Web Widget.
- Chat (ativado para usuários do Chat; indisponível para clientes que não usam o Chat), adiciona um botão do inicializador de chat à tela de resultados da pesquisa do widget.
- Central de ajuda (ativada para usuários da central de ajuda), adiciona uma pesquisa de artigo da central de ajuda ao widget.
- Ajuda contextual (ativada), exibe artigos sugeridos quando o widget é iniciado com base na página que o usuário final está visualizando. Consulte a seção Ajuda contextual abaixo.
- Configurações de segurança, aplica suas permissões de acesso de segurança atuais ao widget. Consulte a seção Configurações de segurança abaixo.
- Logotipo da Zendesk (ativado), exibe o logotipo da Zendesk na parte inferior do widget. Consulte a seção Aparência e localização do Widget.
- Cor do tema (verde é o padrão), a cor aplicada aos elementos mais visuais no widget. Consulte a seção Aparência e localização do Widget.
- Posição (direita é o padrão), a localização do widget na parte inferior da página. Consulte a seção Aparência e localização do Widget.
- Texto do botão do Web Widget ("Ajuda" é o padrão), o texto que aparece no botão do inicializador do widget. Consulte a seção Aparência e localização do Widget.
- Texto do botão do formulário de contato ("Deixe uma mensagem" é o padrão), o texto que aparece no botão do formulário de contato. Consulte a seção Aparência e localização do Widget.
Em um site, por padrão, e sem configurações adicionais, o widget inclui um botão simples de Ajuda, que inicia um formulário de contato básico quando você o adiciona ao seu website:
Botão:

Formulário de contato:

Quando um cliente clica no botão Ajuda, o formulário de contato é exibido e solicita algumas informações básicas sobre suporte. Quando o cliente clica em Enviar, um ticket de suporte é criado e enviado para sua fila de tickets.
Se estiver satisfeito com o widget dessa forma, você pode adicioná-lo ao seu website. Para obter mais informações, consulte Adição do Web Widget (clássico) ao seu portal de suporte.
Em uma central de ajuda, ao ativar o widget, as etapas e o resultado final diferem um pouco das descrições acima.
A configuração padrão do widget da central de ajuda inclui os artigos sugeridos para seus clientes, com base nas palavras-chave de sua consulta. Portanto, você precisa ter uma central de ajuda configurada, com artigos que abordem pelo menos as perguntas de suporte mais comuns.
Como na configuração do website, um assistente guiará você por um processo de configuração inicial. Para ativar o widget para a central de ajuda, verifique se a opção central de ajuda está ativada.
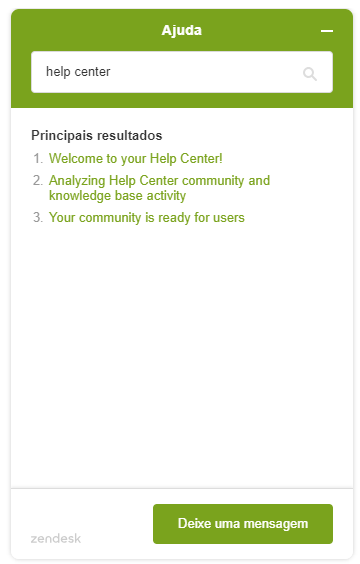
Por padrão, e sem configurações adicionais, o Widget inclui um botão simples de Ajuda, que abre um formulário de pesquisa básico quando adicionado à sua central de ajuda:
Botão:

Formulário de pesquisa:

Artigos sugeridos e opção de envio de tickets:

Quando um cliente digita uma consulta, é exibida uma lista de artigos da central de ajuda potencialmente relevantes, assim como a opção de enviar um ticket caso ele precise de mais assistência.
Se estiver satisfeito com o widget dessa forma, você pode incorporar o Web Widget à sua central de ajuda. Para obter mais informações, consulte Adição do Web Widget ao seu portal de suporte.
Aparência e localização do Widget

É possível personalizar os elementos relacionados à aparência a seguir:
- Logotipo da Zendesk pode ser exibido ou, para alguns clientes, desativado no widget.
- Cor do tema para botões e links do widget, usando um seletor de cor.
- Posição do botão à esquerda ou à direita da página, através de um menu suspenso.
- Texto do botão do Widget, utilizando o menu suspenso para selecionar Ajuda (padrão), Suporte ou Feedback.
- Texto do botão do formulário de contato, utilizando o menu suspenso para selecionar Deixe uma mensagem (padrão) ou Entre em contato conosco.
Para obter mais informações, instruções e links para os artigos relacionados, consulte Configuração dos componentes em seu Web Widget.
Chat e Talk
Se você usa o Zendesk Chat ou o Zendesk Talk, é possível ativá-los na página de administração do Web Widget e executar uma configuração básica para colocá-los em funcionamento.
Se você já usa o Web Widget, o Zendesk Chat estará disponível para os clientes assim que você o ativar no Web Widget.

No entanto, é possível configurar elementos específicos do Chat, se necessário. Isso significa que você pode ativar o Chat na página de administração do widget e, em seguida, visitar a página de administração do Chat para definir a aparência básica, os formulários, as configurações e as opções de segurança.
O Chat é apresentado apenas como opção de contato para o usuário final se os agentes do Chat estiverem online. Se não houver nenhum agente online, o usuário final pode deixar uma mensagem.
A funcionalidade do Zendesk Talk também está disponível no widget. Por padrão, o Talk no widget usa suas configurações padrão para determinar os grupos aos quais as chamadas do widget são encaminhadas, as opções de contato disponíveis e etc. Com um esforço de configuração mínimo, é possível personalizar essas configurações. Para obter mais informações, consulte Definição das configurações do Zendesk Talk para o Web Widget.
Ajuda contextual
Se você estiver usando a funcionalidade básica do widget que pede que usuário final digite uma pergunta ou palavras-chave primeiro e depois incentiva o autoatendimento ao sugerir artigos da central de ajuda, é possível refinar essas sugestões de artigos ativando a Ajuda contextual. A Ajuda contextual usa a página da web em que seu visitante está no momento, juntamente com o conteúdo da central de ajuda, para sugerir artigos que possam ser relevantes para sanar as dúvidas dele.

Para obter mais informações, consulte Sobre a ajuda contextual para o Web Widget.
Configurações de segurança
Você pode configurar seu Web Widget para exibir conteúdo de uma central de ajuda restrita (uma que requer que os usuários entrem para acessar), ou conteúdo de uma base de conhecimento restrita (uma central de ajuda pública com alguns artigos ou seções restritas apenas para usuários conectados).

Ao clicar no botão Configurar, mostrado acima, abre-se a página de configurações de segurança do widget, onde é possível especificar os domínios na lista de aceitação e gerar um segredo compartilhado para ativar o acesso ao conteúdo restrito.
Quando você configura o Web Widget para incluir conteúdo restrito:
- Os visitantes do seu website que estão conectados podem ler os artigos restritos da central de ajuda pelo Web Widget. É importante ressaltar que o site do cliente no qual o Widget está incorporado é responsável pela autenticação do e-mail de um usuário.
- No entanto, os visitantes que não estiverem conectados verão apenas os artigos públicos. Se nenhum artigo for público, os recursos da central de ajuda não serão exibidos no Web Widget.
Para obter mais informações, consulte os seguintes artigos:
- Uso de conteúdo de uma central de ajuda restrita com o Web Widget
- Permissão para que apenas usuários adicionados enviem tickets
- Definição das configurações de segurança do widget (específicas do Zendesk Chat)
Configuração dos produtos da Zendesk Suite para o Web Widget
Todos os produtos da Zendesk Suite têm ajustes, permissões e outras opções de configuração que podem afetar seu funcionamento quando associados ao Web Widget. Esta seção descreve algumas dessas opções e como elas podem afetar a funcionalidade do widget para:
Guide
Esta seção aborda algumas opções de configuração do Guide que podem afetar a funcionalidade do widget, incluindo:
Rótulos de artigo
Ao adicionar rótulos aos artigos da central de ajuda, você aprimora os resultados da pesquisa dos usuários finais. Os rótulos usados de forma correta podem aumentar o nível de autoatendimento dos usuários finais. Se uma pesquisa no widget não responder a dúvida de seu usuário final, ele receberá mais opções de contato. Se não encontrar as informações de que precisa, ele deve arquivar um ticket, iniciar um chat com um agente ou solicitar um retorno de chamada?
Ao adicionar rótulos aos artigos, lembre-se de que eles são indexados para pesquisa com um pouco menos de peso que o título do artigo. Porém, vários rótulos com palavras semelhantes podem sobrepujar o título e o corpo do artigo.
Para obter mais informações, consulte Uso de rótulos em artigos da central de ajuda.
Restrição de conteúdo
Na central de ajuda, é possível restringir o acesso a artigos específicos ou a seções inteiras. O acesso pode ser concedido com base na autenticação do usuário ou ao criar grupos de usuários finais, denominados segmentos de usuário.
Restringir o acesso aos artigos pode afetar os resultados de pesquisa exibidos quando um usuário final digita uma pergunta ou pesquisa um termo no Web Widget (clássico). Se o usuário final não tiver permissão para visualizar determinados artigos, os resultados de pesquisa provavelmente não serão úteis para ele. Assim como nos rótulos, isso pode definir se ele pode resolver seu próprio problema de suporte ou se precisa de assistência adicional da equipe de suporte.
Para obter mais informações, consulte os seguintes artigos:
Recomendações de artigos
O recurso Recomendações de artigos dos bots do Zendesk usam machine learning para ajudar a responder às perguntas dos clientes com conteúdo da base de conhecimento. Quando adicionados ao Web Widget (clássico), os bots do Zendesk fornecem uma interação como de chat para os usuários finais. As Recomendações de artigos sugerem artigos que podem abordar os problemas de clientes. As Recomendações de artigos estão incluídas com todos os planos da Suite.
Para obter mais informações, consulte:
Support
As opções de configuração de seu Zendesk Support afetam a aparência do widget e o encaminhamento e a criação de tickets.
Esta seção aborda algumas das opções do Support que impactam na maneira como o widget gerencia as tarefas relacionadas ao Support. Essas opções incluem:
- Campos e formulários de ticket personalizados
- Campos de usuário personalizados
- Tags de ticket
- Várias marcas
Campos e formulários de ticket personalizados
No plano Growth da Zendesk Suite ou superiores, é possível apresentar a seus usuários finais um único formulário de ticket padrão ou uma lista de opções com formulários ativos. Você pode personalizar as informações exibidas em seu formulário de contato padrão usando campos de ticket personalizados ou você pode apresentar a seus usuários finais vários formulários de ticket personalizados para que eles escolham.
Campos de ticket personalizados permitem que você colete mais informações sobre um problema de suporte do usuário final ao personalizar as informações solicitadas dos usuários finais em seus formulários de ticket. Entretanto, cada instância do Web Widget (clássico), inclusive os widgets para diferentes marcas, usará o mesmo formulário de ticket padrão. Logo, pode ser mais útil criar vários formulários de ticket que permitam a seus usuários finais escolher o assunto que melhor aborde seu problema.
Os diversos formulários de ticket estão disponíveis no plano Zendesk Suite Growth e superiores. Eles permitem que você exiba todos os formulários de ticket ativos ao usuário final. Quando os formulários de ticket estão ativados, o usuário final clica no botão Deixe uma mensagem e também pode escolher o formulário que corresponda às suas necessidades. Você pode atribuir vários tipos de formulários personalizados para marcas diferentes (exibindo, assim, formulários distintos no widget associado a cada marca), mas o formulário padrão é sempre exibido, independentemente da marca atual.
Nos artigos a seguir, saiba mais sobre os campos e os formulários de ticket personalizados e como usá-los no Web Widget (clássico):
Campos de usuário personalizados
Os campos de usuário personalizados são adicionados aos perfis de usuários para armazenar mais detalhes do cliente. Qualquer campo de usuário personalizado que você criar se aplicará a todos os usuários. Se você solicitar que seus usuários entrem em suas contas antes de interagir com o Web Widget (clássico), use esses campos em suas regras de negócios (gatilhos, automações e macros) para encaminhar os tickets gerados por um usuário para o melhor agente ou grupo gerenciar.
Artigos relacionados:
Tags de ticket
Quando um ticket é enviado pelo Web Widget, ele inclui como tag a URL da página que o usuário estava visualizando ao enviar o ticket. No Zendesk Support, é possível criar gatilhos com base nessas URLs para adicionar tags personalizadas ao ticket e usar essas tags para encaminhar tickets para visualizações de ticket específicas.
Artigos relacionados:
Adição de tags personalizadas a tickets do Web Widget de páginas específicas
Várias marcas
Se você oferecer suporte a várias marcas, é possível criar e personalizar um widget separado para cada marca. O widget de cada marca pode ser configurado com base nas necessidades e no estilo daquela marca e então vinculado à central de ajuda da marca.
Cada marca pode personalizar alguns elementos que aparecem no widget, como as configurações de segurança, os formulários de ticket, a cor do tema etc. Os elementos personalizáveis são diferentes para widgets da central de ajuda e do website. Para obter mais informações sobre esses elementos, consulte Configuração básica do Web Widget (clássico).
Embora você possa personalizar o widget de cada marca, lembre-se de que todas as marcas e todos os widgets de sua conta compartilham alguns elementos, como suas contas do Talk e do Chat. Você pode usar as marcas para adicionar tags aos usuários quando eles iniciarem uma sessão no Chat ou no Talk a partir do widget e usar essas tags para encaminhá-los para o agente ou grupo de agentes correto (Consulte Chat e Talk abaixo para obter mais informações).
Para obter mais informações, consulte os seguintes artigos:
Talk
Se você está usando o recurso Solicitar um retorno de chamada, é possível criar várias configurações que definem como o Talk se comporta no Web Widget (clássico). Com cada configuração, você pode personalizar o encaminhamento de chamada e as opções de exibição para o Talk no Web Widget (clássico) com base em suas necessidades e preferências. Essas configurações podem usar números separados, para que você possa encaminhar os usuários finais para os agentes mais adequados para resolverem os problemas deles. Para obter instruções sobre como configurar o Talk, consulte Definição das configurações do Zendesk Talk para o Web Widget (clássico).
Vamos utilizar a situação a seguir para contextualizar as configurações do Talk discutidas abaixo:
Um usuário final encomendou uma camisa com o tamanho errado e quer trocá-la. Ele está em uma página do website descrevendo o processo de devolução do produto. Quando esse usuário final clica no botão do inicializador, ele solicita um retorno de chamada para que um agente o ajude a trocar a camisa.
É útil que ter uma configuração do Talk para o Web Widget (clássico) que encaminhe o usuário final para o agente mais preparado para resolver o problema. Sendo assim, você deverá considerar os itens a seguir:
Encaminhamento para grupos
Na situação acima, você deverá certificar-se de que o agente que receberá a solicitação de retorno de chamada saiba lidar com problemas relacionados a vendas. Para isso, é necessário criar um grupo específico, composto de agentes familiarizados com suporte de vendas. Qualquer grupo que você criar pode ser selecionado na configuração Encaminhamento para grupos.
Artigos relacionados:
Apelidos do Talk
Se você tiver criado várias configurações do Talk no Web Widget (clássico), cada uma terá seu próprio apelido. É possível vincular esse apelido na API do Web Widget para exibir uma configuração específica em uma determinada página.
Para obter informações sobre o uso de sobrenomes para especificar as configurações do widget, consulte Atualização das configurações do Talk para instâncias específicas do widget, a seguir.
Priority
Em seguida, você pode selecionar a prioridade dessa chamada. A configuração permite que você escolha entre prioridade Normal ou Alta para chamadas provenientes dessa página. Essa configuração é importante quando se tem outras configurações que enviam chamadas para o grupo de Suporte de vendas (as chamadas com prioridade Alta são colocadas no topo da fila, antes das chamadas com prioridade Normal, independentemente de seu tempo de espera).
Artigos relacionados:
Exibição de estimativas de tempo
Se desejar, você pode exibir o tempo médio de espera até que um agente esteja disponível. Isso é apenas uma cortesia para seu usuário final, que pode decidir se deve aguardar a assistência do agente ou solicitar um retorno de chamada quando alguém estiver disponível.
Artigos relacionados:
Chat
O Zendesk Chat pode ser integrado plenamente com o Web Widget (clássico). É possível personalizar a aparência dos elementos visuais do Chat, dos formulários do Chat, das configurações de segurança e outras opções específicas. Consulte Configuração e implantação de chat em seu website ou central de ajuda para ver um passo a passo das opções de personalização e instruções de ativação do Chat no Web Widget (clássico). A dica de suporte Personalização avançada do Web Widget (clássico) e do Chat também contém informações úteis.
Adição do Web Widget (clássico) a seu portal de suporte
Após configurar os elementos do widget abordados em Configuração básica do Web Widget (clássico) e, se necessário, realizar a Configuração dos produtos da Zendesk Suite para o Web Widget (clássico), você pode gerar o código e adicioná-lo ao seu site ou à central de ajuda.
Para obter instruções detalhadas, consulte Adição do widget ao seu website ou à central de ajuda.
Agora você pode trabalhar em uma personalização mais complexa do widget.
Personalização detalhada de suas configurações do widget ao modificar a API
Após planejar sua estratégia para o widget e concluir a configuração básica dele, além de qualquer configuração específica de um produto, você estará pronto para personalizar o código do widget e atualizar as configurações que adicionou ao seu website ou à central de ajuda.
É possível adicionar essas configurações personalizadas do widget ao seu website ou à central de ajuda nos pontos onde deseja exibir essa configuração. Isso pode ser feito ao incluir o objeto zESettings da API do widget em cada página na qual o widget deve ser exibido. Para obter mais informações, consulte Sobre a API do Web Widget.
A maioria das personalizações específicas da configuração são feitas modificando-se o objeto zESettings, e podem incluir:
Controle dos canais que devem ser exibidos no widget
É possível escolher entre exibir e suprimir os canais de suporte no Web Widget (clássico) com base no website ou na página da central de ajuda em que o widget foi iniciado. Você pode suprimir qualquer canal de suporte oferecido pelo widget. Isso permite que você direcione seus usuários finais para opções de contato específicas (ou os distancie delas).
No exemplo a seguir, seu widget está configurado para oferecer pesquisa, preenchimento de ticket, Talk e Chat como opções de suporte, mas quando um usuário final inicia o widget em uma página de pagamento, você quer oferecer apenas a opção de iniciar o chat com um agente, com a possibilidade de deixar uma mensagem caso não haja agentes disponíveis.
Para tal, é necessário modificar o código da API do widget incluído no HTML da página do pagamento para suprimir os canais que você não quer que o usuário final acesse. Na página do pagamento de seu website, você adicionaria o seguinte à API do widget:
<script type="text/JavaScript">
window.zESettings = {
webWidget: {
talk: {
suppress: true
},
helpCenter: {
suppress: true
}
}
};
</script>Isso exibe apenas a opção do canal do Chat para seu usuário final (já que os canais do Talk e da central de ajuda foram suprimidos). É importante lembrar que a opção do Chat está disponível apenas se houver agentes do Chat atendendo. Caso contrário, os usuários finais serão instruídos a deixar uma mensagem.
Para obter mais informações sobre como fazer modificações parecidas, consulte Supressão de recursos em páginas específicas.
Posicionamento do widget em sua página
Por padrão, o widget é posicionado no canto inferior direito do navegador e, quando aberto, expande-se para cima. O posicionamento do widget pode variar de página para página, adicionando-se diferentes objetos zESettings modificados a diferentes páginas.
É possível alterar a posição do Web Widget (clássico) de duas maneiras:
-
Escolhendo posicioná-lo em outro lugar (canto superior esquerdo, canto superior direito ou canto inferior esquerdo). Consulte Reposicionamento do widget
-
Deslocando sua posição na página. Consulte Deslocamento da posição do widget.
Personalização da aparência e do idioma do widget
É possível alterar a cor dos elementos do widget e o texto que aparece neles, em vez de usar as configurações padrão.
Os elementos que você pode alterar incluem:
-
A cor dos botões do widget, o texto etc. podem ser alterados adicionando-se um tema de cores aplicado a todos os elementos, ou atribuindo-se cores diferentes a cada elemento. Consulte Personalização da cor dos elementos do widget.
-
O idioma do widget, que, por padrão, é o idioma escolhido pelo usuário final. É possível forçar a exibição do widget no idioma de sua escolha, independentemente do que o usuário final selecionar. Consulte Exibição do seu widget em um idioma diferente.
-
O texto na maioria dos elementos do widget, como os botões do inicializador do Chat e do Support e o título do formulário de contato do widget ou página da central de ajuda. Consulte Personalização de texto do widget.
-
A linha de assunto do formulário de contato do widget, que, por padrão, fica vazia, pode informar o que você desejar. Consulte Adição da linha de assunto no formulário de contato.
-
O texto do placeholder na caixa de pesquisa, que, por padrão, fica vazia. Consulte Personalização do texto do placeholder na caixa de pesquisa da central de ajuda.
Atualização das configurações do Talk para instâncias específicas do widget
Se você usa o Talk no Web Widget, talvez queira criar várias configurações que definam como o Talk se comporta em páginas diferentes. Em cada configuração, é possível personalizar os itens a seguir:
- O grupo de agentes ao qual você deseja que as solicitações de retorno de chamada do Web Widget sejam encaminhadas
- A prioridade das solicitações de retorno de chamada do Web Widget
- Exibição de Solicitar um retorno de chamada, de Ligue para a gente ou das duas opções no Web Widget
- Exibição do tempo de espera estimado no Web Widget
Quando várias configurações são criadas para o Talk no widget, conforme descrito anteriormente, cada configuração recebe seu apelido exclusivo. É possível usar esses apelidos no código da API modificado para determinar a configuração que deve ser exibida em cada página de seu website ou da central de ajuda.
Por exemplo, se você estiver criando uma configuração para gerenciar perguntas sobre Vendas, você pode inserir o apelido “Suporte de Vendas”. Em seguida, você modifica a API para que se refira a essa configuração.
O bloco de API a seguir visaria a uma configuração com o apelido "Suporte de Vendas":
<script type="text/javascript">
window.zESettings = {
webWidget: {
talk: {
nickname: 'Sales Support'
}
}
};
</script>Adição do código modificado às instâncias do widget
Conforme descrito acima, é possível modificar a API do Web Widget para personalizar elementos no Web Widget (clássico). Em muitos casos, você pode adicionar várias configurações, com diferentes opções de personalização, em um único website ou na central de ajuda.
Para implementar as personalizações em seu website ou central de ajuda, é necessário adicionar objetos da API modificados, juntamente com o código básico do widget, ao seu website ou à central de ajuda.
As etapas básicas para adicionar várias instâncias do widget em diferentes lugares de seu website ou da central de ajuda são:
- Adicione o código básico do widget a cada página de seu website na qual desejar exibi-lo ou à sua central de ajuda, conforme descrito em Adição do Web Widget (clássico) ao seu portal de suporte.
- Em cada página em que você quiser oferecer uma versão personalizada de seu widget, adicione a API do Web Widget, com as modificações descritas anteriormente em Personalização detalhada de suas configurações do widget.
- Em um website, vá até a página onde deseja adicionar a versão do widget e cole o código antes do trecho do Web Widget.
- Em uma central de ajuda, vá até a seção de administração do Guide de cada marca que deseja personalizar e adicione a API modificada ao código de cabeçalho antes do trecho do Web Widget.
Exemplo de fluxo de trabalho
Nesse exemplo, o Chat e o Talk são oferecidos no widget aos usuários finais apenas quando esses canais tiverem agentes disponíveis.
Um cliente em potencial está visualizando a página comercial de um Produto A em seu website durante o horário de operação normal. Ele precisa fazer uma pergunta sobre o produto e clica em Suporte para iniciar o Web Widget (clássico).
Meta de configuração: ativar a integração do Chat para fornecer suporte em tempo real e complementar a central de ajuda e o Formulário de contato.
Personalize a configuração para abordar:
- Chat, para resposta imediata - você entrará em contato com a pessoa o quanto antes para conseguir a venda.
- Produto - especialistas em vendas do Produto A serão a melhor estratégia.
- Disponibilidade - se for após o horário de operação e não houver agentes do Chat disponíveis, ofereça a opção de enviar um ticket de suporte que será encaminhando aos agentes de vendas.
As etapas básicas para gerenciar essa situação são:
- No Zendesk Chat, criação de uma programação com horário de operação.
- Crie gatilhos de chat para páginas específicas e ative o encaminhamento baseado em habilidades para enviar solicitações de chat dessas páginas para o grupo de agentes correto.
- No Zendesk Support, crie uma visualização para os tickets relacionados a vendas.
- Crie um gatilho para encaminhar tickets do Web Widget de páginas específicas para a visualização criada na etapa 3. Use as URLs para as páginas específicas (as mesmas URLs usadas na etapa 2).
- Configure os componentes em seu Web Widget (clássico) e ative o Chat.
- Adicione o widget ao seu website ou à central de ajuda.
- Personalize o objeto zESettings no código da API para:
- Desativar a opção de pesquisa na central de ajuda
- Exibir mensagens diferentes com base na disponibilidade dos agentes
- Oferecer o formulário de contato de vendas, se necessário
- Encaminhar o ticket gerado pelo formulário de contato à visualização do ticket de vendas
Essa personalização da API poderia ficar assim:
<script type="text/JavaScript"> window.zESettings = { webWidget: { helpCenter: { suppress: true } contactOptions: { enabled: true, chatLabelOnline: { '*': 'Live Chat' }, chatLabelOffline: { '*': 'Chat is unavailable' }, contactFormLabel: { '*': 'Leave a message for our Sales agents'} } }; </script>
- Adicione esse código às páginas do seu website ou à central de ajuda conforme a necessidade.