If you've configured your help center to support multiple languages, you can add translated versions of each article in your help center, or add articles only in specific languages. The help center displays pages in different languages based on locale code in the page URL (for example, ".../hc/en-us"). Any translated article must also have parent pages (section and category), translated in the same language.
You can also display snippets of translated text on help center pages. For example, a welcome message on the home page or a company tag line in the header.
Content blocks can be used in translated articles, but do not have the same multi-language support as help center articles. See Using content blocks in translated articles.
You must be a Knowledge admin to add localized content to your help center.
Basic workflow for localizing your help center in multiple languages
The following steps describe the general workflow to follow when localizing your help center content in multiple languages. If you're using AI article translation to generate your help center article translations, your workflow may vary. See Translating articles in your help center using AI.
To localize your help center in multiple languages
- Configure your help center to support your other languages, if you have not already done so (see Configuring your help center to support multiple languages).
- Translate your articles into your supported languages. You can either do this outside of
the help center, or if you have the Copilot add-on, you can use the AI article translation tool to translate articles in your help
center using AI. Note: To browse third party apps that can help you perform this task, see the Zendesk Marketplace.
- Prepare your sections and categories by adding translated titles (see Adding translations to sections and categories to ensure translated articles display below).
- Add the translated content to your help center (see Adding translated articles below).
- If needed, add translated text snippets (see Adding translated text below).
Many of the pre-built page elements used in your help center are already localized. For example, the element that lets users vote on an article displays "Was this article helpful?" in English and "Cet article vous a-t-il été utile?" in French. You don't need to localize the strings. For a list of available translated strings, see the translation helper in the help center Templates docs.
It's a good idea to establish a localization process for ongoing additions and updates to your help center.
Adding translations to sections and categories to ensure translated articles display
Any translated article must have a parent page translated in the same language. If you add a translation for an article that does not have a corresponding translation for the section or category, users will not be able to view the article in the help center (even though the article is published).
The page hierarchy is as follows: Category landing page > Section landing page > Article. For example, if you add an article translated in German, the article must have a German section page. In turn, the German section page must have a German category page. The help center cannot display orphan articles.
When localizing your help center, it makes sense to start by adding localized versions of category pages, followed by section pages, followed by articles. This workflow guarantees that any new translated article has a parent page -- a section or category page -- that's translated in the same language so that users can view it.
You must be a Knowledge Admin to add section and category translations.
To add a translated title for a section or category
- In help center, navigate to an existing section or category.
- Click Edit section or Edit category in the top menu bar.

- In the left sidebar, click the Language drop-down list, then select a language
for the translation you want to add.

If you do not see a drop-down menu of languages, then you first need to enable languages for your help center (see Configuring your help center to support multiple languages).
- Enter or paste the translated content for the name and (optionally), description.
Keep in mind that any translated page must have a parent page translated in the same language. After you add the translation for the parent page, you can click Refresh and it will take up to three minutes before the change is registered.
Note: You'll see a warning if you add a translation for a section that does not have a corresponding translation for the category. As a best practice to prevent these warnings, create the translated categories first, then go through and translate the sections. - Click Update translation to create the translated version of the page.
- Repeat the steps to add more translated pages.
Adding translated articles
You can add translated versions of existing articles or translated articles that don't have versions in other languages.
When you add translated versions of existing pages, the original article and its translated versions share the same URL except for the locale. This feature can simplify managing your content. For example, the following URLs point to the U.S. English and French versions of the same article:
https://mondocam.zendesk.com/hc/en-us/articles/202529393
https://mondocam.zendesk.com/hc/fr/articles/202529393
Users can also manually switch to a different language by selecting it from the language menu in your help center.
To add a translated version of an existing article
- In help center, navigate to the existing article, then click Edit article in the top menu bar.
- Click the Translation panel icon (
 ) on the collapsible panel.
) on the collapsible panel.
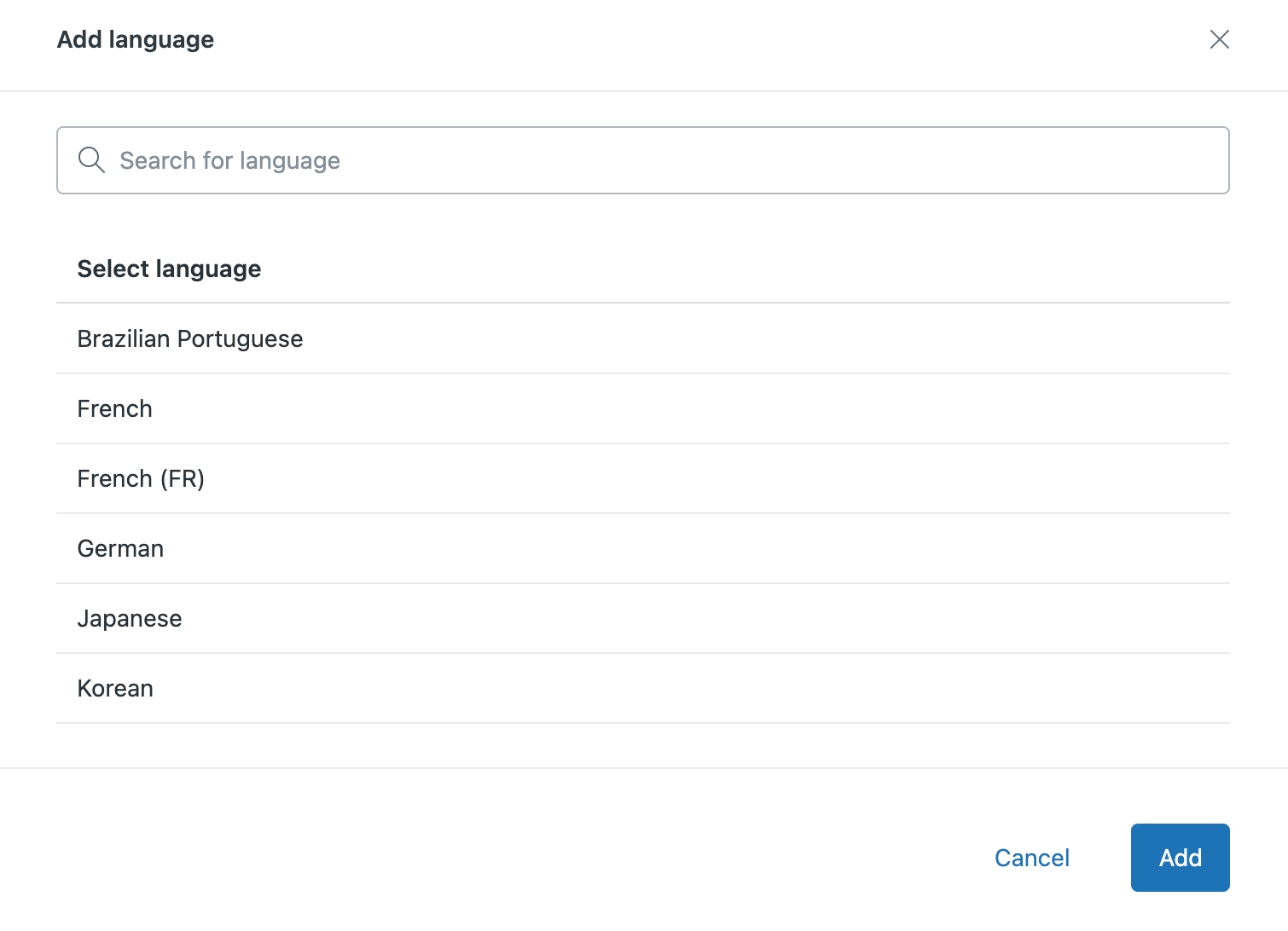
- Click the Add language icon (+) to add a new language.
- Select a language for the translation you want to add from the list.
This list displays all languages that you've enabled across all brands in your account.

If you do not see a list of languages, then you first need to enable languages for your help center (see Configuring your help center to support multiple languages).
- Enter or paste the translated content into the draft article.
Keep in mind that any translated page must have a parent page translated in the same language. You'll see a warning if you add a translation for an article that does not have a corresponding translation for the section or category. For example:

After you add the translation for the parent page, you can click Refresh and it will take up to three minutes before the change is registered.
- When you are finished working on your article, do one of the following:
- To save your new article as a draft or work in progress to publish later, click
Save.

Click Preview to view the article in your help center.

- When you're ready to publish your article, click the drop-down arrow on the
Save button, then select Publish.
To see how your published article looks in the help center, click View.

- To save your new article as a draft or work in progress to publish later, click
Save.
- Repeat the steps to add more translated pages.
To add a translated page with no version in another language
- Click Add in the top menu bar, then select the kind of page you want to add.

- Click the language displayed at the top of the page.

- Select the language of the content from the list.
This list displays all languages that you've enabled across all brands in your account.

- Enter or paste the content into the page.
- When you are finished working on your article, do one of the following:
- To save your new article as a draft or work in progress to publish later, click
Save.

Click Preview to view the article in your help center.

- When you're ready to publish your article, click the drop-down arrow on the
Save button, then select Publish.
To see how your published article looks in the help center, click View.

- To save your new article as a draft or work in progress to publish later, click
Save.
Adding translated text
- A welcome message on the home page
- A company tag line in the header
- A legal notice in the footer
- Service alerts
Many of the pre-built page elements used in your help center are already localized. For example, the element that lets users vote on an article displays "Was this article helpful?" in English and "Cet article vous a-t-il été utile?" in French. You don't need to localize the strings. For a list of available translated strings, see the translation helper in the help center Templates docs.
This functionality uses the dynamic content feature in the Admin Center. This feature is not meant to be used to localize articles, titles, and other help center template elements that support multiple languages. See Adding translated pages above and the translation helper docs in help center Templates for more information.
Specifying the language variants of the text in the Admin Center
You specify the language variants of a snippet of text in the Admin Center. For instructions, see Providing multiple language support with dynamic content. Example:

Add the content in the same language variants as the languages you support on your help center. If you don't specify a variant for a language, nothing will be displayed in that language in the help center. For example, suppose your help center supports English and French for a Canadian website. Add English and French variants of each snippet of text.

Make a note of the item name. You'll need it for the following step. In the previous
example, the placeholder is {{dc 'welcome_message'}}, so the item name is
"welcome_message".
Inserting the dynamic content in a help center template
Insert your text variants in help center templates with the dynamic content helper. When the page is requested by a web browser, the template helper inserts the appropriate text variant.
- In Knowledge admin, click Customize design
(
 ) in the sidebar.
) in the sidebar. - Click the theme you want to edit to open it.
- Click Edit Code.

- In the Templates section, click the template you want to modify.
The page opens in the code editor.
- Add the dynamic content in your template using the dynamic content helper. Example:If the dynamic content is missing a variant, then the default variant will be used when that locale is viewed in the help center. However, Knowledge admins, will see an error message for dynamic content that does not have a variant for the current locale when they edit the help center theme.
{{dc 'welcome_message'}} - To save your changes, click Save at the top of the sidebar.
For more information on working with templates, see Working with the page code.